Vue: Problème avec v-bind:class dans Microsoft Edge pour les composants
Version
2.6.10
Lien de reproduction
https://codepen.io/yamelkaya/pen/KKwvdrY
Étapes à reproduire
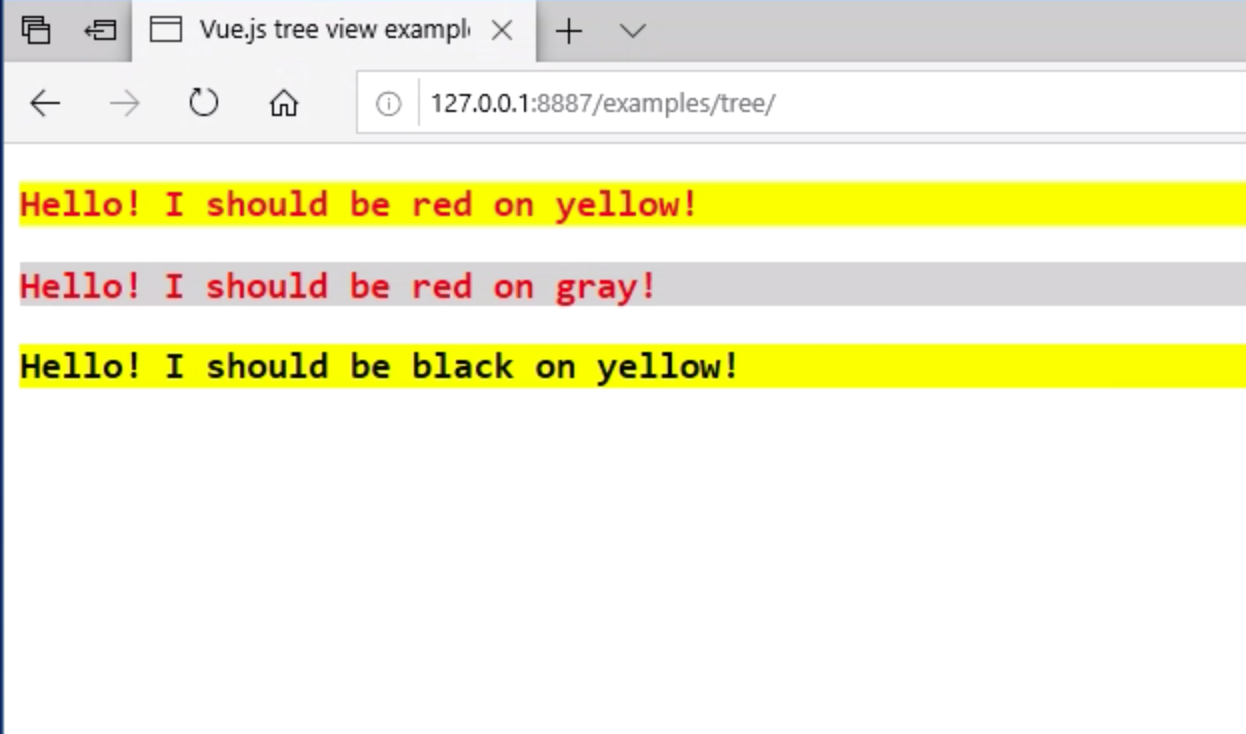
Exemple d'ouverture de codepen. Il y a 3 composants test-x sur la page qui définissent la couleur et l'arrière-plan du texte. Chaque étiquette indique la couleur et l'arrière-plan du texte.
Chrome : tout fonctionne comme prévu
Bord 18 : 1ère et 3ème étiquettes ont une couleur incorrecte
Qu'est-ce qui est attendu ?
1: texte rouge sur bg jaune
2 : rouge sur gris
3: noir sur jaune
Que se passe-t-il réellement ?
1 : noir sur gris
2 : rouge sur gris
3: noir sur gris
Tous les 4 commentaires
Cela ressemble à une bizarrerie du navigateur qui a été corrigée plus tard :

Comme solution de contournement, vous pouvez utiliser inheritAttrs: false et ajouter v-bind="$attrs" à l'élément h3
si je voulais aider sur ce problème, que pourrais-je faire ?
@posva , j'allais résoudre ce problème mais j'ai remarqué que cela est dû à un problème sur Codepen.io. Si vous ouvrez le stylet fourni sur Edge et accédez à la console, vous y verrez une erreur. Si vous modifiez quelque chose dans le stylet, vous ne verrez pas les modifications reflétées dans le panneau de sortie à cause de cette erreur.
J'ai récupéré le code et l'ai mis dans mon local ainsi que sur codesandbox.io et tout a très bien fonctionné sur Edge.
Voici quelques captures d'écran:
codesandbox.io
Mon serveur local
Codepen.io
Merci beaucoup d'avoir vérifié ça @jaireina