Enterprise: अभिगम्यता - एक सारणीबद्ध प्रोफ़ाइल छवि की आवश्यकता है
बग का वर्णन करें
एक नज़र में पृष्ठ पर प्रोफ़ाइल छवि फ़ोकस करने योग्य होनी चाहिए, इसलिए ऐसा करने के लिए हमें EP में एक टैब करने योग्य छवि वर्ग की आवश्यकता है
प्रजनन करना
लैंडमार्क में व्यवहार को पुन: पेश करने के लिए कदम
- लैंडमार्क में https://hcm-tampm01-prd.inforcloudsuite.com/hcm/EmployeeSelfService/form/Employee%287004,700417%29.LRCFullEmployeeProfile?csk.showusingxi=true&csk.JobBoard=INTERNAL&csk.HROrganization=7004&Menu.LRCEmployee पर
- टैब एक बार और दृश्य फोकस बाईं ओर एक नज़र में मेनू पर है। टैब फिर से और दृश्य फोकस सेठ बूर प्रोफ़ाइल छवि के तहत ईमेल पते पर चला जाएगा।
- विजुअल फोकस कभी भी प्रोफाइल इमेज पर नहीं जाता है।
ईपी में यह अनुवाद करता है:
- http://master-enterprise.demo.design.infor.com/components/images/list . पर
- सभी छवियों को फ़ोकस करने योग्य और फ़ोकस स्थिति के साथ बनाएं
- उदाहरण में वैकल्पिक टेक्स्ट दिखाएं (और उम्मीद है कि टीमें लागू होंगी)
अपेक्षित व्यवहार
उपयोगकर्ता टैब के बाद दृश्य फ़ोकस को छवि पर ले जाना चाहिए और एक दृश्य संकेतक प्रदर्शित करना चाहिए
यह सभी देखें
https://jira.lawson.com/browse/LMCLIENT-24216
सभी 33 टिप्पणियाँ
@tmcconechy उस उदाहरण की तरह दिखता है जिसे हम ब्लॉकग्रिड की ओर इशारा कर रहे हैं। क्या चयन एपीआई पहले से ही फोकस स्थिति का समर्थन करता है?
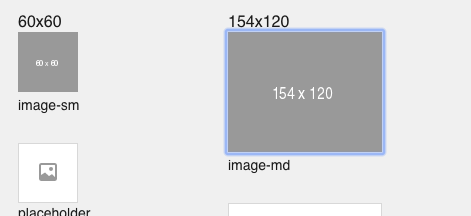
तो इन छवि-एसएम आदि वर्गों के लिए सोचकर हम इसके चारों ओर एक फोकस स्थिति जोड़ते हैं और एक टैबिंडेक्स जोड़ते हैं और सुनिश्चित करते हैं कि ऑल्ट टेक्स्ट है। आपके दाहिने ब्लॉक ग्रिड के रूप में अन्य दो उदाहरणों में एक चयन/फोकस एपीआई है जिसका हम उपयोग कर सकते हैं।
तो इन तीनों को ठीक करें:
http://master-enterprise.demo.design.infor.com/components/images/example-photos.html -> फोकस स्थिति और ऑल्ट टैग जोड़ें
http://master-enterprise.demo.design.infor.com/components/images/example-index.html -> फोकस स्थिति और ऑल्ट टैग जोड़ें
http://master-enterprise.demo.design.infor.com/components/images/example-image-list.html -> इसे इमेज क्लासेस (जिसमें एक ऑल्ट टैग और फोकस स्थिति होगी) का उपयोग करें या जैसा आपने कहा था इसे ब्लॉक ग्रिड एपीआई के साथ काम करें?
थोड़ा फिर से पढ़ने के बाद, मुझे यकीन नहीं है कि छवियों के लिए हमारे प्रदर्शन सीएसएस वर्गों को बदलना ठीक करने का सही तरीका है। हमारे पास छवियों की सूची के लिए ब्लॉकग्रिड एपीआई है जो चयन और कीबोर्ड नेविगेशन को संभाल सकती है, अगर ऐसी चीजों की एक सूची है जिन्हें चुनने की आवश्यकता है। स्टैंडअलोन छवियों के लिए, मुझे नहीं लगता कि हमें उन सभी को राज्य प्रबंधन के साथ फोकस करने योग्य बनाना चाहिए। छवियां डिफ़ॉल्ट रूप से घटक नहीं हैं, इसलिए हमें विशिष्ट मामलों को छोड़कर उन डिफ़ॉल्ट को नहीं बदलना चाहिए।
@ 508it , क्या यह ऐसा कुछ नहीं है जिसे केवल tabindex जोड़कर हल किया जा सकता है, जिस भी छवि को आपको फोकस करने योग्य बनाने की आवश्यकता है? क्या कोई अतिरिक्त कार्यक्षमता गायब है जिसकी आप अपेक्षा कर रहे हैं? यदि नहीं, तो अपने HTML टेम्प्लेट में tabindex जोड़ने से एक डिफ़ॉल्ट ब्राउज़र चयन स्थिति भी जुड़ जाएगी, जिसमें मामला शामिल होना चाहिए।
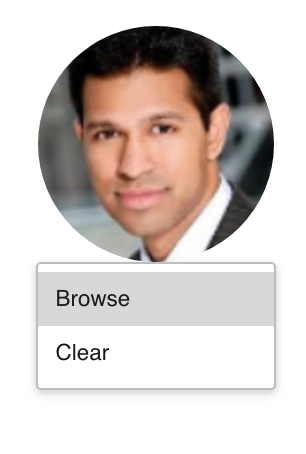
ऐप में पेज पर इसकी प्रोफाइल इमेज है। मुझे शायद उस पूरे फ़ोल्डर को लिंक नहीं करना चाहिए था क्योंकि इससे भ्रम पैदा हुआ था। वे जो चाहते थे वह एक एकल छवि थी जो एक प्रोफ़ाइल तस्वीर है। तो फोकस स्थिति के लिए एक वर्ग/शैली (जब वे उस पर एक टैबिंडेक्स जोड़ते हैं)। फिलहाल एक टैबिंडेक्स जोड़ने से कोई शैली नहीं जुड़ती है।
इसलिए अधिकतर यह सुनिश्चित करना कि http://master-enterprise.demo.design.infor.com/components/images/example-index.html उस पर टैबिंडेक्स होने पर काम करेगा। लेकिन दूसरे पन्नों में उलझा हुआ।
ठीक है मैं समझा। उस मामले में, निश्चित रूप से जोड़ने के लिए बहुत कुछ नहीं है। टैबिंडेक्स जोड़ते समय मुझे उन छवियों में से किसी पर एक लापता फोकस स्थिति नहीं दिखाई दे रही थी:
क्रोम
फ़ायर्फ़ॉक्स
हो सकता है कि एफएफ पर इसे और अधिक स्पष्ट करना ही कुंजी है।
ठीक है या मैं सोच रहा था कि इसे हमारे इनपुट फोकस राज्यों के समान ही बनाएं। और आम तौर पर यह सुनिश्चित करना कि सभी उदाहरणों में ऑल्ट टैग हैं और अच्छी तरह से सुलभ रूप से काम करते हैं।
यदि हम कर सकते हैं, तो "फोकस" मिश्रण बनाएं, और फिर उन शैलियों को हर जगह शामिल करने के लिए सीएसएस को दोबारा दोहराएं। इस प्रकार यदि हम फोकस अवस्था को एक स्थान पर बदलते हैं, तो वह इसे हर जगह बदल देती है।
हमारे पास इसके लिए वास्तव में https://github.com/infor-design/enterprise/blob/master/src/core/_config.scss#L28 या इसका कम से कम एक हिस्सा है, लेकिन इसे साफ किया जा सकता है (इसके दोनों बॉक्स-छाया और चारों ओर की सीमा)
क्यूए विफल। MacOS Mojave Firefox ब्राउज़र में फ़ोकस काम नहीं कर रहा है।
सचमुच अजीब...
- मेरे मैक पर (Mojave + Firefox 67) यह पूरी तरह से ठीक काम कर रहा है।
- एक ब्राउज़र स्टैक (मोजावे + फ़ायरफ़ॉक्स 67) मैं देख रहा हूं कि कुछ भी ध्यान केंद्रित नहीं किया जा सकता है।
मुझे यकीन नहीं है कि हम क्या कर सकते हैं।
बीएस में आप किस ओएस का उपयोग कर रहे हैं?
मैक (मोजावे + फ़ायरफ़ॉक्स 67) -> तो यह वही ओएस और ब्राउज़र है जिसका मैं वास्तव में उपयोग कर रहा हूं। मैंने ब्राउजरस्टैक पर एफएफ के कुछ संस्करणों को + और घटाकर भी कोशिश की और काम करने के लिए प्रतीत नहीं हुआ।
मेरे पास लैंडमार्क होगा, शायद @pwpatton और @ 508it इसका परीक्षण करें और पुष्टि करें कि यह उनके लिए काम करता है। अगर ऐसा होता है, तो हम इसे बीएस इश्यू तक चाक-चौबंद कर देंगे।
- [x] @pwpatton . द्वारा स्वीकृत
- [ ] @508it . द्वारा स्वीकृत
यह एक पृष्ठ से संबंधित प्रतीत होता है। http://master-enterprise.demo.design.infor.com/components/images/example-index.html क्योंकि http://master-enterprise.demo.design.infor.com/components/button/example-index. एचटीएमएल काम करता है।
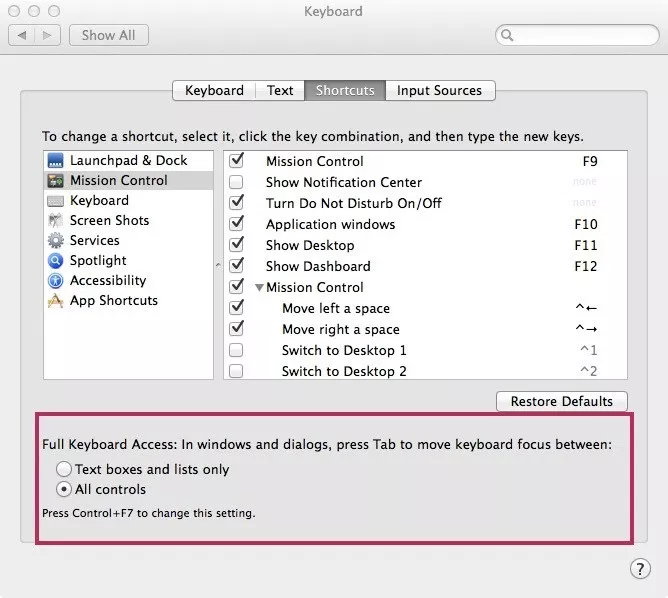
रुको मुझे पता है कि यह क्या है। इसकी एक मैक सेटिंग http://www.weba11y.com/blog/2014/07/07/keyboard-navigation-in-mac-browsers/

तो आप इसे मैक बीएस पर सेट नहीं कर पाएंगे। तो बीएस काम नहीं करेगा, लेकिन मुझे लगता है कि यह पूरी तरह से ठीक है जैसा कि कॉन्फिग मैक उपयोग करता है - इसलिए यह हमारे नियंत्रण से बाहर है।
पुन: परीक्षण करने के लिए वापस जाना या हो गया पुष्टि करें - दुर्भाग्य से आप ब्राउज़रस्टैक पर मैक पर इसका परीक्षण करने में सक्षम होना चाहते हैं
हमने मैक पर डिफ़ॉल्ट सेटिंग्स और ऊपर सूचीबद्ध "सभी नियंत्रण" विकल्प का उपयोग करके परीक्षण किया और यह अभी भी विफल रहता है। मुद्दा यह है कि छवि को ब्राउज़/साफ़ करने का एक विकल्प है जिसे माउस का उपयोग करके चुना जा सकता है, लेकिन कीबोर्ड का उपयोग करके नहीं चुना जा सकता है।
क्या इसमें DOM @ 508it में एक टैब इंडेक्स है? मेरा सुझाव यह होगा कि लैंडमार्क ने इसे अभी तक लागू नहीं किया है। लेकिन आप http://master-enterprise.demo.design.infor.com/components/images के पृष्ठों पर परीक्षण कर सकते हैं
@tmcconechy ऐसा नहीं है। आपके द्वारा प्रदान किया गया लिंक करता है और यह गुजरता है।
http://localhost :4000/घटक/छवियां
सभी ब्राउज़रों पर क्यूए पास किया। सबसे पहले, सिस्टम वरीयता में सभी नियंत्रण लागू करने के बाद भी मेरे Mojave Firefox 67 पर टैब फोकस काम नहीं कर रहा है, लेकिन इसके बारे में: config चाल ने मेरे लिए काम किया, https://stackoverflow.com/questions/11704828/how-to-allow- कीबोर्ड-फ़ोकस-ऑफ़-लिंक-इन-फ़ायरफ़ॉक्स
क्या हमें इसे पूर्ण करने के लिए @pwpatton की स्वीकृति की आवश्यकता है?
तो हम वास्तव में लैंडमार्क में क्या याद कर रहे हैं?
fyi :
@pwpatton बस image-sm या image-md जैसी कक्षाओं का उपयोग करना सुनिश्चित करें और tabindex="0" । तब आपके पास एक फोकस स्थिति होगी और छवि फोकस करने योग्य होगी।
@brianjuan बस हो गया
कोड को tabindex=0 रखने के लिए बदलना वास्तव में लैंडमार्क को ठीक करता है।
टैब अनुक्रमणिका काम करती है लेकिन हमारे पास कस्टम आकार की छवियों के लिए फ़ोकस करने योग्य शैली उपलब्ध नहीं है। लैंडमार्क में, हम LPL परिभाषाओं के आधार पर छवियों को स्वयं आकार देते हैं।
इस उदाहरण http://master-enterprise.demo.design.infor.com/components में ध्यान केंद्रित करने योग्य शैली प्राप्त करने के लिए एक साधारण image-auto वर्ग के लिए पूछना जो img तत्व पर रखा जाएगा /images/example-index.html
बस स्पष्ट करने के लिए।
- एक
image-autoबिना ऊंचाई और चौड़ाई वाला वर्ग जोड़ें और इसमें फ़ोकस कोड है। यह छवि के आकार का उपयोग करेगा - इसे उदाहरण पृष्ठ में जोड़ें http://localhost :4000/components/images/example-index.html
- यह भी सुनिश्चित नहीं है कि हमने इसे पैरेंट डिव पर क्यों किया। इसे सीधे छवि टैग पर काम करना चाहिए।
<div class="image-lg">
<img src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
</div>
<~--Instead of-->
<img class="image-lg"src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
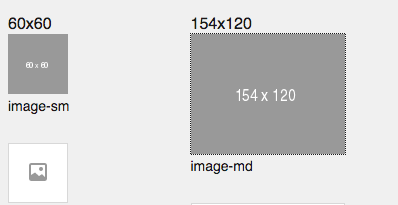
इस टिकट को QA में ले जाना विफल रहा. प्लेसहोल्डर छवियों पर फोकस स्पष्ट रूप से नहीं है।
-मैक एफएफ
- यूआरएल: http://master-enterprise.demo.design.infor.com/components/images/example-index.html?theme=soho&variant=light&colors=2578a9
- पूरे पृष्ठ में टैब करें। फ़ोकस केवल धूसर छवियों पर दिखाई देता है।
- कृपया संलग्न स्क्रीन शॉट देखें।

मुझे लगता है कि यहां सवाल यह है, "क्या प्लेसहोल्डर छवि को टैब करने योग्य/फोकस करने योग्य होना चाहिए?"
मुझे लगता है कि @davidcarlsonberg इसकी "छवि" के रूप में भी है। उपयोग का मामला यह है कि छवि गायब है, इसलिए वे इसके बजाय उस प्लेसहोल्डर का उपयोग कर सकते हैं। लेकिन ऐसा कोई मामला हो सकता है जहां इसमें एक मेनू संलग्न हो या ऐसा कुछ हो जिसके लिए इसे ध्यान केंद्रित करने की आवश्यकता हो।
यह एक type: bug (फोकस स्टेट इश्यू) और एक type: demo-app bug (उदाहरण पृष्ठों पर tabindex मुद्दा) दोनों है।
http://localhost :4000/components/images/example-index.html
प्लेसहोल्डर अब टैब करने योग्य/फोकस करने योग्य हैं। मैंने अभी मैक फ़ायरफ़ॉक्स में देखा है, छवियां क्लिक करने योग्य नहीं हैं, लेकिन सिस्टम वरीयताएँ और इसके बारे में: कॉन्फ़िगरेशन सेट करने के बाद भी टैब कुंजी का उपयोग करके ध्यान केंद्रित किया जा सकता है
दुर्भाग्य से मुझे संदेह है कि अलग-अलग व्यवहार वाले फ़ायरफ़ॉक्स के बारे में हम कुछ भी कर सकते हैं। इसलिए मेरा सुझाव है कि हम इसे अभी के लिए अनदेखा कर दें।
समझ गया @tmcconechy , अब इसे हो गया में ले जाया जाएगा और बीटा तैनात होने के बाद फिर से
सबसे उपयोगी टिप्पणी
कोड को tabindex=0 रखने के लिए बदलना वास्तव में लैंडमार्क को ठीक करता है।