バグを説明する
At A Glanceページのプロフィール画像はフォーカス可能である必要があるため、これを行うには、EPのタブ可能な画像クラスが必要です。
再現するには
ランドマークでの動作を再現する手順
- ランドマークでhttps://hcm-tampm01-prd.inforcloudsuite.com/hcm/EmployeeSelfService/form/Employee%287004,700417%29.LRCFullEmployeeProfile?csk.showusingxi = true&csk.JobBoard = INTERNAL&csk.HROrganization = 7004&menu = LRCEmployeeMenuにアクセスします。私のプロフィール
- タブを1回押すと、左側のAt AGlanceメニューに視覚的に焦点が当てられます。 もう一度タブを押すと、ビジュアルフォーカスがSethBurrプロフィール画像の下のメールアドレスに移動します。
- ビジュアルフォーカスがプロファイル画像に移動することはありません。
EPではこれは次のように解釈されます。
- http://master-enterprise.demo.design.infor.com/components/images/list
- すべての画像をフォーカス可能にし、フォーカス状態にします
- 例に代替テキストを表示します(そしてチームが実装することを願っています)
予想される行動
ビジュアルフォーカスは、ユーザータブの後に画像に移動し、視覚的なインジケーターを表示する必要があります
全てのコメント33件
@tmcconechyは、Blockgridを指している例のように見えます。 選択APIはすでにフォーカス状態を持つことをサポートしていますか?
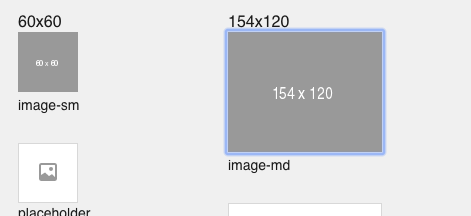
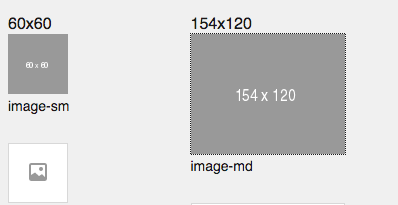
したがって、これらのimage-smなどのクラスについて考えると、その周りにフォーカス状態を追加し、tabindexを追加して、代替テキストがあることを確認します。 したがって、他の2つの例では、右側のブロックグリッドに使用できるselection / focusapiがあります。
したがって、これら3つすべてを修正します。
http://master-enterprise.demo.design.infor.com/components/images/example-photos.html->フォーカス状態とaltタグを追加
http://master-enterprise.demo.design.infor.com/components/images/example-index.html->フォーカス状態とaltタグを追加
http://master-enterprise.demo.design.infor.com/components/images/example-image-list.html->これに画像クラス(altタグとフォーカス状態があります)を使用するか、あなたが言ったようにしますブロックグリッドAPIで動作させますか?
少し読み直した後、画像の表示CSSクラスを変更することが正しい修正方法かどうかはわかりません。 選択が必要なもののリストがある場合は、選択とキーボードナビゲーションを処理できる画像のリスト用のBlockgridAPIがあります。 スタンドアロンイメージに関しては、状態管理ですべてに焦点を合わせる必要はないと思います。 画像はデフォルトではフォームコンポーネントではないため、特定の場合を除いて、これらのデフォルトを変更するべきではありません。
@ 508it 、これは、フォーカス可能にするために必要な画像にtabindexを追加するだけで解決できるものではありませんか? あなたが期待している追加の機能が欠けていますか? そうでない場合は、HTMLテンプレートにtabindexを追加すると、デフォルトのブラウザ選択状態も追加されます。これは、ケースをカバーする必要があります。
アプリのページにそのプロフィール画像。 混乱を招いたので、おそらくそのフォルダ全体をリンクするべきではありませんでした。 彼らが望んでいたのは、プロフィール写真である単一の画像でした。 したがって、フォーカス状態のクラス/スタイル(タブインデックスを追加する場合)。 現時点では、tabindexを追加してもスタイルは追加されません。
したがって、ほとんどの場合、タブインデックスがある場合はhttp://master-enterprise.demo.design.infor.com/components/images/example-index.htmlが機能することを確認して
なるほど、分かりました。 その場合、追加することは間違いなくあまりありません。 tabindexを追加したときに、これらの画像のいずれにもフォーカス状態が欠落しているのは見られませんでした。
クロム
Firefox
たぶん、FFでもっと目立たせることが重要です。
そうか、私はそれを入力フォーカス状態と同じにすることを考えていました。 そして、一般的に、すべての例にaltタグがあり、アクセスしやすく機能することを確認します。
可能であれば、「フォーカス」ミックスインを作成してから、cssをリファクタリングして、それらのスタイルをあらゆる場所に含めます。 そうすれば、フォーカス状態を1か所で変更すると、どこでも変更されます。
実際にはsass変数がありますhttps://github.com/infor-design/enterprise/blob/master/src/core/_config.scss#L28または少なくともその一部ですが、これはクリーンアップできます(両方ボックスシャドウとその周りの境界線)
QAに失敗しました。 MacOS MojaveFirefoxブラウザでフォーカスが機能しない。
本当に変...
- 私のMac(Mojave + Firefox 67)では、これは完全に正常に機能しています。
- 1つのブラウザスタック(Mojave + Firefox 67)は、何も表示されていないため、焦点を合わせることができません。
何ができるかわかりません。
Bsで使用しているOSは何ですか?
Mac(Mojave + Firefox 67)->だから、私が実際に使っているのと同じOSとブラウザ。 また、browserstackでFFの+とマイナスのいくつかのバージョンを試しましたが、機能していないようです。
私はランドマークを持っているでしょう、多分@pwpattonと@ 508itはこれをテストして、それが彼らのために働くことを確認します。 もしそうなら、私たちはそれをBSの問題にチョークで書きます。
- [x] @pwpattonによる承認
- [] @ 508itによって承認され
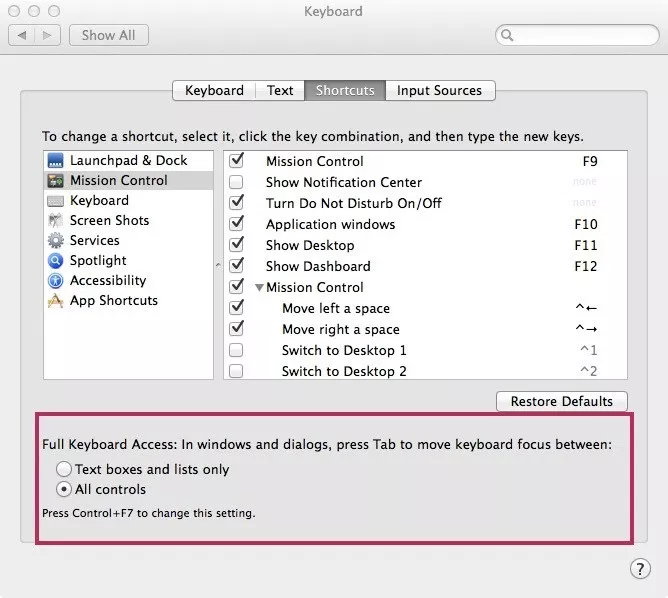
私はそれが何であるかを知っているのを待ってください。 そのMac設定http://www.weba11y.com/blog/2014/07/07/keyboard-navigation-in-mac-browsers/

したがって、これをMacBSで設定することはできません。 したがって、BSは機能しませんが、config macが使用するので、それはまったく問題ないと思います。
再テストに戻るか、完了したことを確認します-残念ながら、これをMacのbrowserstackでテストできるようにする必要があります
Macのデフォルト設定と上記の「すべてのコントロール」オプションを使用してテストしましたが、それでも失敗します。 問題は、マウスを使用して選択できるが、キーボードを使用して選択できない画像を参照/クリアするオプションがあることです。
DOM @ 508itにタブインデックスがありますか? 私の提案は、ランドマークがまだこれを実装していないということです。 ただし、 http://master-enterprise.demo.design.infor.com/components/imagesのページでテストできます
@tmcconechyそうではありません。 あなたが提供したリンクはそうし、それは通過します。
http:// localhost :4000 / components / images
すべてのブラウザでQAに合格しました。 最初は、システム環境設定ですべてのコントロールを適用した後でも、タブフォーカスがMojave Firefox 67で機能していませんが、 about:configトリックは機能しました、 https://stackoverflow.com/questions/11704828/how-to-allow- Mozilla-Focus-of-Links-in-Firefox
これをDoneに移動するには、 @ pwpattonの承認が必要ですか?
では、ランドマークに何が欠けているのでしょうか。
fyi: @vonnyw
@pwpattonは、必ずimage-smやimage-mdなどのクラスを使用し、 tabindex="0"を追加してください。 次に、フォーカス状態になり、画像にフォーカスが可能になります。
@brianjuanは完了に移動しました
tabindex = 0になるようにコードを変更すると、実際にはランドマークが修正されます。
タブインデックスは機能しますが、カスタムサイズの画像に使用できるフォーカス可能なスタイルはありません。 ランドマークでは、LPL定義に基づいて画像のサイズを自分で設定します。
この例http://master-enterprise.demo.design.infor.com/componentsにあるフォーカス可能なスタイルを実現するためにimg要素に配置される単純なimage-autoクラスを要求する/images/example-index.html
明確にするために。
- 高さと幅がなく、フォーカスコードがある
image-autoクラスを追加します。 これは画像のサイズを使用します - サンプルページに追加しますhttp:// localhost :4000 / components / images / example-index.html
- また、親divでこれを行った理由もわかりません。 画像タグで直接機能するはずです。
<div class="image-lg">
<img src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
</div>
<~--Instead of-->
<img class="image-lg"src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
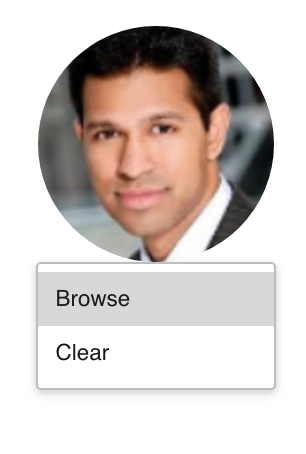
このチケットをQAに移動できませんでした。 プレースホルダー画像に焦点が当てられていません。
-MAC FF
- URL: http :
- ページ全体をタブで移動します。 フォーカスは灰色の画像にのみ表示されます。
- 添付のスクリーンショットをご覧ください。

ここでの質問は、「プレースホルダー画像をタブ化/フォーカス可能にする必要があるか」ということだと思います。
@davidcarlsonbergもその「イメージ」だと思います。 ユースケースは、画像が欠落しているため、代わりにそのプレースホルダーを使用できることです。 ただし、メニューが添付されている場合や、フォーカス可能である必要がある場合があります。
これは、 type: bug (フォーカス状態の問題)とtype: demo-app bug (サンプルページのtabindexの問題)の両方です。
http:// localhost :4000 / components / images / example-index.html
プレースホルダーがタブ可能/フォーカス可能になりました。 Mac Firefoxで気付いたのですが、画像はクリックできませんが、システム環境設定とabout:configを設定した後でも、Tabキーを使用してフォーカスを合わせることができます
残念ながら、Firefoxの動作が異なることについて私たちにできることは何もないと思います。 だから私は今のところこれを無視することをお勧めします。
@tmcconechyを取得しました。これを完了に移動し、ベータがデプロイされると再テストします。
最も参考になるコメント
tabindex = 0になるようにコードを変更すると、実際にはランドマークが修正されます。