描述错误
At A Glance 页面上的个人资料图片应该是可聚焦的,所以为了做到这一点,我们需要在 EP 中使用一个可选项卡的图片类
再现
在 Landmark 中重现行为的步骤
- 在地标中转到https://hcm-tampm01-prd.inforcloudsuite.com/hcm/EmployeeSelfService/form/Employee%287004 ,700417%29.LRCFullEmployeeProfile?csk.showusingxi=true&csk.JobBoard=INTERNAL&csk.HROrganization=70004&我的简历
- Tab 一次,视觉焦点位于左侧的“概览”菜单上。 再次 Tab,视觉焦点将移至 Seth Burr 个人资料图片下的电子邮件地址。
- 视觉焦点永远不会转移到个人资料图片上。
在 EP 这转化为:
- 在http://master-enterprise.demo.design.infor.com/components/images/list
- 使所有图像可对焦并处于对焦状态
- 在示例中显示替代文本(并希望团队实施)
预期行为
视觉焦点应在用户选项卡后移动到图像并显示视觉指示器
所有33条评论
@tmcconechy看起来像我们指向 Blockgrid 的示例。 选择 API 是否已经支持具有焦点状态?
所以考虑这些 image-sm 等类,我们在它周围添加一个焦点状态并添加一个 tabindex 并确保有 alt 文本。 因此,其他两个示例更多,因为您的右侧块网格有一个我们可以使用的选择 /focus api。
所以修复所有这三个:
http://master-enterprise.demo.design.infor.com/components/images/example-photos.html -> 添加焦点状态和 alt 标签
http://master-enterprise.demo.design.infor.com/components/images/example-index.html -> 添加焦点状态和 alt 标签
http://master-enterprise.demo.design.infor.com/components/images/example-image-list.html -> 使用图像类(它将具有 alt 标签和焦点状态)或如您所说让它与块网格 api 一起工作?
重新阅读了一下之后,我不确定更改图像的显示 CSS 类是否是正确的解决方法。 如果有需要选择的内容列表,我们有用于处理选择和键盘导航的图像列表的 Blockgrid API。 至于独立图像,我认为我们不应该通过状态管理使它们都成为焦点。 默认情况下,图像不是表单组件,因此除了特定情况外,我们不应更改这些默认值。
@508it ,这不是通过简单地将tabindex到您需要使其可聚焦的任何图像来解决的问题吗? 是否缺少您期望的其他功能? 如果没有,在您的 HTML 模板中添加tabindex还将添加默认浏览器选择状态,它应该涵盖这种情况。
在应用程序的页面上,它是个人资料图片。 我可能不应该链接整个文件夹,因为它会引起混乱。 他们想要的是一张个人资料图片。 因此,焦点状态的类/样式(当他们在其上添加 tabindex 时)。 目前添加 tabindex 不会添加任何样式。
所以主要是确保http://master-enterprise.demo.design.infor.com/components/images/example-index.html如果上面有 tabindex 就可以工作。 但在其他页面中循环。
好的我明白了。 在这种情况下,绝对没有什么可添加的。 添加 tabindex 时,我没有在任何这些图像上看到缺少焦点状态:
铬合金
火狐
也许只是让它在 FF 上更明显是关键。
是的,或者我在想使它与我们的输入焦点状态相同。 并且通常确保示例都具有 alt 标签并且可以正常访问。
如果可以的话,制作一个“焦点”mixin,然后重构 css 以在任何地方包含这些样式。 这样,如果我们在一个地方改变焦点状态,它就会在任何地方改变它。
我们实际上有一个 sass 变量https://github.com/infor-design/enterprise/blob/master/src/core/_config.scss#L28或至少它的一部分,但这可以清理(它的两个box-shadow 和周围的边框)
质量检查失败。 Focus 在 MacOS Mojave Firefox 浏览器中不起作用。
真奇怪...
- 在我的 Mac(Mojave + Firefox 67)上,这完全正常。
- 一个浏览器堆栈(Mojave + Firefox 67)我看不到任何东西可以聚焦。
我不确定我们能做什么。
你在 Bs 中使用的是什么操作系统?
Mac (Mojave + Firefox 67) -> 所以它与我实际使用的操作系统和浏览器相同。 我还在浏览器堆栈上尝试了 + 和减去几个版本的 FF,但似乎没有工作。
我会让 Landmark,也许@pwpatton和@508it测试一下并确认它对他们
- [x] 由@pwpatton批准
- [ ] 由@508it批准
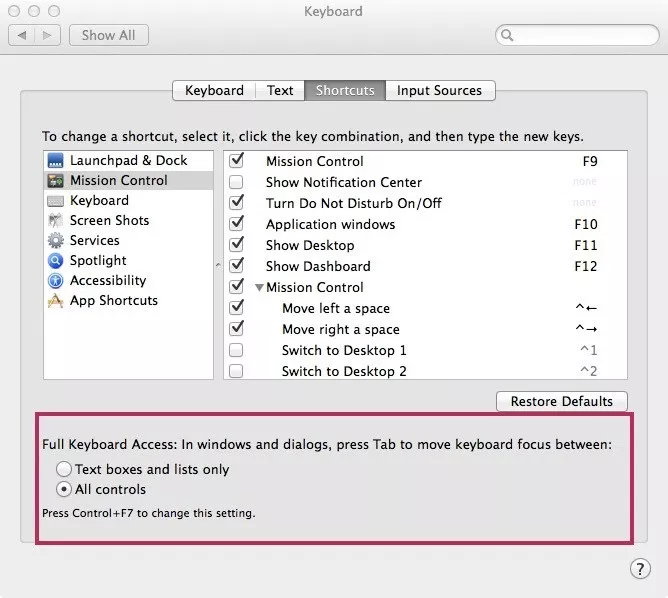
等等我知道它是什么。 它是一个 mac 设置http://www.weba11y.com/blog/2014/07/07/keyboard-navigation-in-mac-browsers/

所以你不能在 Mac BS 上设置它。 所以 BS 不会工作,但我认为那完全没问题,因为那是 config mac 使用的 - 所以它超出了我们的控制。
返回重新测试或确认完成 - 不幸的是,您希望能够在浏览器堆栈上的 mac 上进行测试
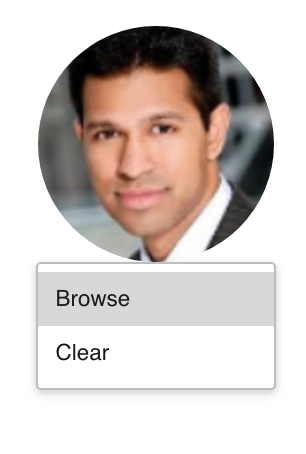
我们使用 Mac 上的默认设置和上面列出的“所有控件”选项进行了测试,但仍然失败。 问题是有一个选项可以浏览/清除可以使用鼠标选择但不能使用键盘选择的图像。
它在 DOM @508it 中有标签索引吗? 我的建议是地标尚未实施。 但是您可以在http://master-enterprise.demo.design.infor.com/components/images上的页面上进行测试
@tmcconechy它没有。 您提供的链接确实通过了。
http://localhost :4000/components/images
在所有浏览器上通过了 QA。 起初,即使在系统偏好设置中应用了所有控件后,标签焦点也不适用于我的 Mojave Firefox 67,但about:config技巧对我有用,
我们是否需要@pwpatton的批准才能将其移至 Done?
那么我们在地标中究竟缺少什么?
仅供参考: @vonnyw
@pwpatton只需确保使用image-sm或image-md之类的类并添加tabindex="0" 。 然后你将有一个焦点状态,图像将是可聚焦的。
@brianjuan刚刚完成
将代码更改为 tabindex=0 实际上确实修复了地标。
标签索引有效,但我们没有可用于自定义大小图像的可聚焦样式。 在地标中,我们根据 LPL 定义自己调整图像大小。
要求一个简单的image-auto类,该类将放置在img元素上以实现本示例中的可聚焦样式http://master-enterprise.demo.design.infor.com/components /images/example-index.html
只是为了澄清。
- 添加一个没有高度和宽度并具有焦点代码的
image-auto类。 这将使用图像的大小 - 将其添加到示例页面http://localhost :4000/components/images/example-index.html
- 也不知道为什么我们在父 div 上这样做。 它应该直接作用于图像标签。
<div class="image-lg">
<img src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
</div>
<~--Instead of-->
<img class="image-lg"src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
我认为这里的问题是,“占位符图像是否应该是可选项卡/可聚焦的?”
我认为@davidcarlsonberg也是一个“形象”。 用例是图像丢失,因此他们可以改用该占位符。 但在某些情况下,它可能附有菜单或需要它可聚焦的东西。
这既是type: bug (焦点状态问题)又是type: demo-app bug (示例页面上的 tabindex 问题)。
http://localhost :4000/components/images/example-index.html
占位符现在是可选项卡/可聚焦的。 我刚刚注意到在 Mac Firefox 中,图像不可点击,但可以使用 Tab 键聚焦,即使在设置了系统偏好设置和about:config 之后。
不幸的是,我怀疑对于具有不同行为的 Firefox,我们可以做些什么。 所以我建议我们暂时忽略这个。
知道了@tmcconechy ,现在将其移至 Done 并在部署 beta 后重新测试。

最有用的评论
将代码更改为 tabindex=0 实际上确实修复了地标。