Enterprise: إمكانية الوصول - تحتاج إلى صورة ملف تعريف قابلة للجدولة
صف الخلل
يجب أن تكون صورة الملف الشخصي على صفحة لمحة سريعة قابلة للتركيز ، لذلك للقيام بذلك نحتاج إلى فئة صورة قابلة للجدولة في EP
لإعادة إنتاج
خطوات إعادة إنتاج السلوك في Landmark
- في المعلم ، انتقل إلى https://hcm-tampm01-prd.inforcloudsuite.com/hcm/EmployeeSelfService/form/Employee٪287004 ، 700417٪ 29.LRCFullEmployeeProfile؟ csk.showusingxi = true & csk.JobBoard = INTERNAL & csk.HRO ملفي
- انقر مرة واحدة والتركيز البصري على قائمة "نظرة سريعة" على اليسار. انقر مرة أخرى وسينتقل التركيز المرئي إلى عنوان البريد الإلكتروني الموجود أسفل صورة ملف تعريف Seth Burr.
- لا ينتقل التركيز البصري أبدًا إلى صورة الملف الشخصي.
في EP وهذا يترجم إلى:
- على http://master-enterprise.demo.design.infor.com/components/images/list
- اجعل كل الصور قابلة للتركيز مع حالة التركيز
- إظهار نص بديل في المثال (وآمل أن تنفذه الفرق)
سلوك متوقع
يجب أن ينتقل التركيز البصري إلى الصورة بعد علامات تبويب المستخدم ويعرض مؤشرًا مرئيًا
ال 33 كومينتر
tmcconechy يشبه المثال الذي نشير إلى Blockgrid. هل تدعم واجهة برمجة تطبيقات التحديد وجود حالة تركيز بالفعل؟
لذا ، عند التفكير في فئات image-sm وما إلى ذلك ، نضيف حالة تركيز حولها ونضيف tabindex ونضمن وجود نص بديل. لذا فإن المزيد من المثالين الآخرين حيث أن شبكة الكتلة اليمنى بها واجهة برمجة تطبيقات اختيار / تركيز يمكننا استخدامها.
لذا أصلح الثلاثة:
http://master-enterprise.demo.design.infor.com/components/images/example-photos.html -> إضافة حالة التركيز وعلامة alt
http://master-enterprise.demo.design.infor.com/components/images/example-index.html -> إضافة حالة التركيز وعلامة alt
http://master-enterprise.demo.design.infor.com/components/images/example-image-list.html -> استخدم فئات الصور (التي سيكون لها علامة بديل وحالة تركيز) أو كما قلت جعلها تعمل مع كتلة شبكة API؟
بعد إعادة القراءة قليلاً ، لست متأكدًا من أن تغيير فئات عرض CSS للصور هو الطريقة الصحيحة لإصلاحها. لدينا Blockgrid API لقائمة الصور التي يمكنها التعامل مع التحديد والتنقل عبر لوحة المفاتيح ، إذا كانت هناك قائمة بالأشياء التي تحتاج إلى التحديد. بالنسبة للصور المستقلة ، لا أعتقد أننا يجب أن نجعلها قابلة للتركيز مع إدارة الدولة. الصور ليست مكونات بشكل افتراضي ، لذلك لا ينبغي لنا تغيير هذه الإعدادات الافتراضية باستثناء حالات معينة.
@ 508it ، tabindex إلى أي صورة تحتاجها لجعلها قابلة للتركيز؟ هل هناك وظائف إضافية مفقودة كنت تتوقعها؟ إذا لم يكن الأمر كذلك ، فإن إضافة tabindex في قالب (قوالب) HTML الخاص بك سيضيف أيضًا حالة تحديد المتصفح الافتراضية ، والتي يجب أن تغطي الحالة.
على الصفحة في التطبيق صورة للملف الشخصي. ربما لم يكن عليّ ربط هذا المجلد بأكمله لأنه تسبب في حدوث ارتباك. ما أرادوه هو صورة واحدة وهي صورة للملف الشخصي. إذن فئة / نمط لحالة التركيز (عندما يضيفون علامة تبويب عليها). في الوقت الحالي ، لن تضيف إضافة tabindex أي نمط.
لذلك تأكد في الغالب من أن http://master-enterprise.demo.design.infor.com/components/images/example-index.html سيعمل إذا كان هناك علامة تبويب عليه. لكنها تتكرر في الصفحات الأخرى.
حسنا فهمت. في هذه الحالة ، بالتأكيد ليس هناك الكثير لإضافته. لم أكن أرى حالة تركيز مفقودة على أي من تلك الصور عند إضافة tabindex:
كروم
ثعلب النار
ربما يكون مجرد جعلها أكثر وضوحًا على FF هو المفتاح.
كنت على حق أو كنت أفكر في جعلها مماثلة لحالات تركيز المدخلات لدينا. وفقط بشكل عام تأكد من أن جميع الأمثلة بها علامات بديلة وتعمل بشكل جيد.
إذا استطعنا ، قم بعمل mixin "التركيز" ، ثم إعادة تشكيل css لتضمين تلك الأنماط في كل مكان. بهذه الطريقة إذا غيرنا حالة التركيز في مكان واحد ، فإنها تغيرها في كل مكان.
لدينا متغير sass له في الواقع https://github.com/infor-design/enterprise/blob/master/src/core/_config.scss#L28 أو على الأقل جزء منه ولكن هذا يمكن تنظيفه (كلاهما مربع الظل والحدود حوله)
فشل QA. التركيز لا يعمل في متصفح MacOS Mojave Firefox.
غريب حقا ...
- على جهاز Mac الخاص بي (Mojave + Firefox 67) يعمل هذا بشكل جيد تمامًا.
- مكدس مستعرض واحد (Mojave + Firefox 67) لا أرى أي شيء يمكن التركيز عليه.
لست متأكدا مما يمكننا القيام به.
ما هو نظام التشغيل الذي تستخدمه في BS؟
Mac (Mojave + Firefox 67) -> لذا فهو نفس نظام التشغيل والمتصفح الذي أستخدمه بالفعل. لقد جربت أيضًا + وناقص عدد قليل من إصدارات FF على نظام التشغيل المتصفّح ويبدو أنه لا يعمل.
كان لدي لاندمارك ، ربما pwpatton و @ 508it يختبرون هذا ويؤكدون أنه يعمل معهم. إذا حدث ذلك ، فسنحدد الأمر على مستوى BS.
- [x] موافق عليه من pwpatton
- [] موافق عليه من قبل @ 508it
انتظر انا اعرف ما هو إنه إعداد mac http://www.weba11y.com/blog/2014/07/07/keyboard-navigation-in-mac-browsers/

لذلك لن تكون قادرًا على ضبط هذا على Mac BS. لذا لن تعمل BS ولكني أعتقد أن هذا جيد تمامًا لأن هذا ما يستخدمه التكوين mac - لذا فهو خارج عن سيطرتنا.
العودة إلى إعادة الاختبار أو التأكيد كما تم - لسوء الحظ ، تريد أن تكون قادرًا على اختبار ذلك على نظام Mac على نظام المتصفح
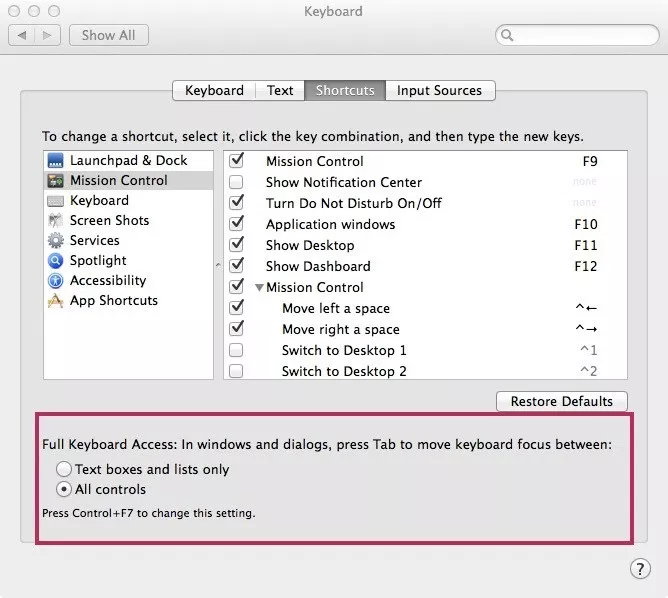
اختبرنا استخدام الإعدادات الافتراضية على جهاز Mac وخيار "جميع عناصر التحكم" المذكورة أعلاه وما زال هذا يفشل. تكمن المشكلة في وجود خيار لتصفح / مسح الصورة التي يمكن تحديدها باستخدام الماوس ، ولكن لا يمكن تحديدها باستخدام لوحة المفاتيح.
هل يحتوي على فهرس علامات تبويب في DOM @ 508it ؟ اقتراحي هو أن المعلم لم ينفذ هذا بعد. ولكن يمكنك الاختبار على صفحات على http://master-enterprise.demo.design.infor.com/components/images
tmcconechy لا. الرابط الذي قدمته يعمل ويتم تمريره.
http: // localhost : 4000 / المكونات / الصور
اجتاز تأكيد الجودة على جميع المتصفحات. في البداية ، لا يعمل تركيز علامة التبويب على Mojave Firefox 67 الخاص بي حتى بعد تطبيق جميع عناصر التحكم في تفضيلات النظام ، ولكن حول: خدعة https://stackoverflow.com/questions/11704828/how-to-allow- لوحة المفاتيح-التركيز-الروابط-في-فايرفوكس
هل نحتاج إلى موافقة pwpatton لنقل هذا إلى تم؟
إذن ما الذي نفتقده بالضبط في المعلم؟
لمعلوماتك: vonnyw
pwpatton فقط تأكد من استخدام الفئات مثل image-sm أو image-md وأضف tabindex="0" . بعد ذلك سيكون لديك حالة تركيز وستكون الصورة قابلة للتركيز.
brianjuan انتقل للتو إلى القيام به
تغيير الكود ليكون tabindex = 0 يعمل في الواقع على إصلاح المعالم.
يعمل فهرس علامات التبويب ولكن ليس لدينا نمط قابل للتركيز متاح للصور ذات الحجم المخصص. في المعالم ، نقوم بتغيير حجم الصور بأنفسنا بناءً على تعريفات LPL.
طلب فئة image-auto يتم وضعها على العنصر img لتحقيق النمط القابل للتركيز الموجود في هذا المثال http://master-enterprise.demo.design.infor.com/components /images/example-index.html
فقط للتوضيح.
- أضف فئة
image-autoبدون ارتفاع وعرض وبها رمز التركيز. سيستخدم هذا حجم الصورة - أضفه إلى صفحة المثال http: // localhost : 4000 / component / images / example-index.html
- لست متأكدًا أيضًا من سبب قيامنا بذلك على أحد الوالدين div. يجب أن تعمل مباشرة على علامة الصورة.
<div class="image-lg">
<img src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
</div>
<~--Instead of-->
<img class="image-lg"src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
فشل نقل هذه التذكرة إلى سؤال وجواب. لا يكون التركيز مرئيًا على صور العنصر النائب.
-ماك FF
- عنوان URL: http://master-enterprise.demo.design.infor.com/components/images/example-index.html؟theme=soho&variant=light&colors=2578a9
- تبويب في جميع أنحاء الصفحة. يكون التركيز مرئيًا فقط على الصور الرمادية.
- يرجى الاطلاع على لقطة الشاشة المرفقة.

أعتقد أن السؤال هنا هو ، "هل يجب أن تكون صورة العنصر النائب قابلة للجدولة / قابلة للتركيز؟"
أعتقد ذلك davidcarlsonberg باعتباره "صورة" أيضًا. حالة الاستخدام هي أن الصورة مفقودة حتى يتمكنوا من استخدام هذا العنصر النائب بدلاً من ذلك. ولكن قد تكون هناك حالة تحتوي على قائمة مرفقة أو شيء يتطلب أن تكون قابلة للتركيز.
هذه مشكلة type: bug (مشكلة حالة التركيز) و type: demo-app bug (مشكلة tabindex في صفحات الأمثلة).
http: // localhost : 4000 / المكونات / الصور / example-index.html
العناصر النائبة قابلة للجدولة / قابلة للتركيز الآن. لقد لاحظت للتو في Mac Firefox ، أن الصور غير قابلة للنقر ولكن يمكن التركيز عليها باستخدام مفتاح tab ، حتى بعد تعيين تفضيلات النظام وحول: config.
لسوء الحظ ، أشك في وجود أي شيء يمكننا القيام به حيال اختلاف سلوك فايرفوكس. لذا أقترح أن نتجاهل هذا في الوقت الحالي.
حسنًا ، سيتم نقل هذا إلى الإصدار التجريبي.
التعليق الأكثر فائدة
تغيير الكود ليكون tabindex = 0 يعمل في الواقع على إصلاح المعالم.