Enterprise: Aksesibilitas - Membutuhkan Gambar Profil Tabbable
Jelaskan bugnya
Gambar profil pada halaman At A Glance harus dapat difokuskan, jadi untuk melakukan ini kita memerlukan kelas gambar tabbable di EP
Untuk Mereproduksi
Langkah-langkah untuk mereproduksi perilaku di Landmark
- Di tengara, buka https://hcm-tampm01-prd.inforcloudsuite.com/hcm/EmployeeSelfService/form/Employee%287004 ,700417%29.LRCFullEmployeeProfile?csk.showusingxi=true&csk.JobBoard=INTERNAL&csk.HROrganization=7004&menu=LRCEmployeeMenu. Profil saya
- Tab sekali dan fokus visual ada di menu At A Glance di sebelah kiri. Tab lagi dan fokus visual akan berpindah ke alamat email di bawah gambar profil Seth Burr.
- Fokus visual tidak pernah pergi ke gambar profil.
Dalam EP Ini diterjemahkan menjadi:
- Di http://master-enterprise.demo.design.infor.com/components/images/list
- Jadikan semua gambar dapat difokuskan dan dengan status fokus
- Tampilkan teks alternatif dalam contoh (dan berharap tim menerapkannya)
Perilaku yang diharapkan
Fokus visual harus berpindah ke gambar setelah tab pengguna dan menampilkan indikator visual
Semua 33 komentar
@tmcconechy terlihat seperti contoh yang kami tunjuk ke Blockgrid. Apakah API pemilihan sudah mendukung status fokus?
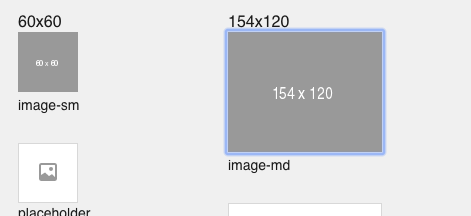
Jadi memikirkan untuk kelas image-sm dll ini kami menambahkan status fokus di sekitarnya dan menambahkan tabindex dan memastikan ada teks alternatif. Jadi lebih banyak dua contoh lainnya karena kisi blok kanan Anda memiliki api pilihan /fokus yang bisa kita gunakan.
Jadi perbaiki ketiganya:
http://master-enterprise.demo.design.infor.com/components/images/example-photos.html -> tambahkan status fokus dan tag alt
http://master-enterprise.demo.design.infor.com/components/images/example-index.html -> tambahkan status fokus dan tag alt
http://master-enterprise.demo.design.infor.com/components/images/example-image-list.html -> buat ini menggunakan kelas gambar (yang akan memiliki tag alt dan status fokus) atau seperti yang Anda katakan membuatnya bekerja dengan api blok grid?
Setelah membaca ulang sedikit, saya tidak yakin bahwa mengubah kelas CSS tampilan kami untuk gambar adalah cara yang tepat untuk memperbaikinya. Kami memiliki API Blockgrid untuk daftar gambar yang dapat menangani pemilihan dan navigasi keyboard, jika ada daftar hal-hal yang perlu dipilih. Untuk gambar yang berdiri sendiri, saya tidak berpikir kita harus membuat semuanya dapat difokuskan dengan manajemen negara. Gambar tidak membentuk komponen secara default, jadi kita tidak boleh mengubah default tersebut kecuali untuk kasus tertentu.
@508it , apakah ini bukan sesuatu yang dapat diselesaikan hanya dengan menambahkan tabindex ke gambar apa pun yang Anda butuhkan untuk membuat fokus? Apakah ada fungsionalitas tambahan yang hilang yang Anda harapkan? Jika tidak, menambahkan tabindex di template HTML Anda juga akan menambahkan status pemilihan browser default, yang harus mencakup kasus ini.
PADA halaman di aplikasi itu adalah gambar profil. Saya mungkin seharusnya tidak menautkan seluruh folder itu karena menyebabkan kebingungan. Yang mereka inginkan adalah satu gambar yang merupakan foto profil. Jadi kelas/gaya untuk status fokus (ketika mereka menambahkan tabindex di atasnya). Saat ini menambahkan tabindex tidak akan menambah gaya apa pun.
Jadi sebagian besar memastikan http://master-enterprise.demo.design.infor.com/components/images/example-index.html akan berfungsi jika ada tabindex di atasnya. Tapi dilingkari di halaman lain.
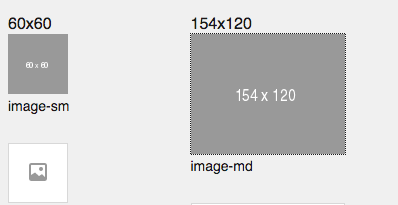
Ok aku paham. Dalam hal ini, pasti tidak banyak yang bisa ditambahkan. Saya tidak melihat status fokus yang hilang pada salah satu gambar itu saat menambahkan tabindex:
Chrome
Firefox
Mungkin hanya membuatnya lebih terasa di FF adalah kuncinya.
Benar atau saya berpikir untuk membuatnya sama dengan status fokus input kami. Dan secara umum memastikan semua contoh memiliki tag alt dan berfungsi dengan baik dengan mudah diakses.
Jika kita bisa, buat mixin "fokus", dan kemudian refactor css untuk memasukkan gaya-gaya itu di mana-mana. Dengan begitu, jika kita mengubah status fokus di satu tempat, itu akan mengubahnya di mana-mana.
Kami memiliki variabel sass untuk itu sebenarnya https://github.com/infor-design/enterprise/blob/master/src/core/_config.scss#L28 atau setidaknya sebagian darinya tetapi ini dapat dibersihkan (keduanya kotak-bayangan dan perbatasan di sekitar)
QA Gagal. Fokus tidak berfungsi di browser Firefox MacOS Mojave.
Sangat aneh...
- di mac saya (Mojave + Firefox 67) ini berfungsi dengan baik.
- satu tumpukan browser (Mojave + Firefox 67) saya melihat tidak ada yang bisa difokuskan.
Saya tidak yakin apa yang bisa kita lakukan.
OS apa yang Anda gunakan di Bs?
Mac (Mojave + Firefox 67) -> jadi OS dan browsernya sama dengan yang saya gunakan. Saya juga mencoba + dan minus beberapa versi FF di browserstack dan sepertinya tidak berfungsi.
Saya akan memiliki Landmark, mungkin @pwpatton dan @508it menguji ini dan mengonfirmasi itu berfungsi untuk mereka. Jika ya, maka kami akan mengaitkannya dengan masalah BS.
- [x] Disetujui oleh @pwpatton
- [ ] Disetujui oleh @508it
Tampaknya terkait dengan satu halaman. http://master-enterprise.demo.design.infor.com/components/images/example-index.html karena http://master-enterprise.demo.design.infor.com/components/button/example-index. html berfungsi.
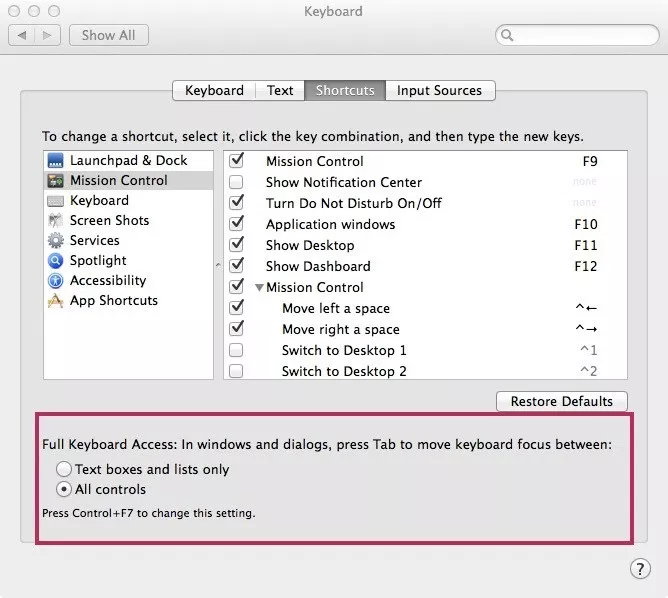
Tunggu aku tahu apa itu. Ini pengaturan mac http://www.weba11y.com/blog/2014/07/07/keyboard-navigation-in-mac-browsers/

Jadi Anda tidak akan dapat mengatur ini di Mac BS. Jadi BS tidak akan berfungsi tetapi saya pikir itu baik-baik saja karena itu yang digunakan oleh konfigurasi mac - jadi itu di luar kendali kami.
pindah kembali untuk menguji ulang atau mengonfirmasi sebagai selesai - sayangnya Anda ingin dapat menguji ini di mac di browserstack
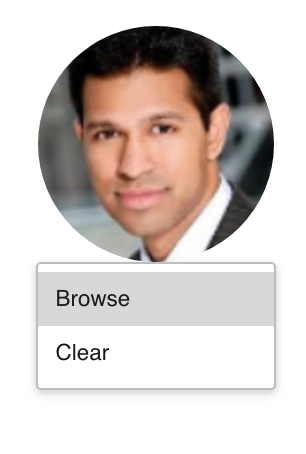
Kami menguji menggunakan pengaturan default pada mac dan opsi "semua kontrol" yang tercantum di atas dan ini masih gagal. Masalahnya adalah ada opsi untuk menelusuri/menghapus gambar yang dapat dipilih menggunakan mouse, tetapi tidak dapat dipilih menggunakan keyboard.
Apakah itu memiliki indeks tab di DOM @508it ? Saran saya adalah tengara itu belum menerapkan ini. Tetapi Anda dapat menguji pada halaman di http://master-enterprise.demo.design.infor.com/components/images
@tmcconechy Tidak. Tautan yang Anda berikan berhasil dan lolos.
http://localhost :4000/components/images
Lulus QA di semua browser. Pada awalnya, fokus tab tidak berfungsi pada Mojave Firefox 67 saya bahkan setelah menerapkan Semua kontrol di System Preferences, tetapi trik about:config berhasil untuk saya, https://stackoverflow.com/questions/11704828/how-to-allow- keyboard-fokus-tautan-di-firefox
Apakah kami memerlukan persetujuan @pwpatton untuk memindahkan ini ke Selesai?
Jadi, apa yang sebenarnya kita lewatkan di landmark?
fyi: @vonnyw
@pwpatton pastikan untuk menggunakan kelas seperti image-sm atau image-md dan tambahkan tabindex="0" . Kemudian Anda akan memiliki status fokus dan gambar akan dapat difokuskan.
@brianjuan baru saja pindah selesai
Mengubah kode menjadi tabindex=0 sebenarnya memperbaiki tengara.
Indeks tab berfungsi tetapi kami tidak memiliki gaya fokus yang tersedia untuk gambar berukuran khusus. Di tengara, kami mengukur sendiri gambar berdasarkan definisi LPL.
Meminta kelas image-auto yang akan ditempatkan pada elemen img untuk mencapai gaya fokus yang ditemukan dalam contoh ini http://master-enterprise.demo.design.infor.com/components /images/example-index.html
Hanya untuk mengklarifikasi.
- tambahkan kelas
image-autotanpa tinggi dan lebar dan memiliki kode fokus. ini akan menggunakan ukuran gambar - tambahkan ke halaman contoh http://localhost :4000/components/images/example-index.html
- juga tidak yakin mengapa kami melakukan ini pada div induk. itu harus bekerja langsung pada tag gambar.
<div class="image-lg">
<img src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
</div>
<~--Instead of-->
<img class="image-lg"src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
Memindahkan tiket ini ke QA Gagal. Fokus tidak terlihat pada gambar Placeholder.
-MAC FF
- URL: http://master-enterprise.demo.design.infor.com/components/images/example-index.html?theme=soho&variant=light&colors=2578a9
- Tab di seluruh halaman. Fokus hanya terlihat pada gambar abu-abu.
- Silakan lihat tangkapan layar terlampir.

Saya pikir pertanyaannya di sini adalah, "Haruskah gambar placeholder dapat ditabulasi/dapat difokuskan?"
Saya pikir begitu @davidcarlsonberg sebagai "gambar" juga. Kasus penggunaannya adalah gambar tidak ada sehingga mereka dapat menggunakan placeholder itu sebagai gantinya. Tetapi mungkin ada kasus di mana ia memiliki menu terlampir atau sesuatu yang mengharuskannya untuk fokus.
Ini adalah type: bug (masalah status fokus) dan type: demo-app bug (masalah tabindex pada halaman contoh).
http://localhost :4000/components/images/example-index.html
Placeholder sekarang dapat ditabulasi/dapat difokuskan. Saya baru menyadari di Mac Firefox, gambar tidak dapat diklik tetapi dapat difokuskan dengan menggunakan tombol tab, bahkan setelah mengatur System Preferences dan about:config.
Sayangnya saya ragu ada yang bisa kita lakukan tentang firefox yang memiliki perilaku berbeda. Jadi saya sarankan kita mengabaikan ini untuk saat ini.
Mengerti @tmcconechy , sekarang akan memindahkan ini ke Selesai dan akan menguji ulang setelah beta diterapkan.
Komentar yang paling membantu
Mengubah kode menjadi tabindex=0 sebenarnya memperbaiki tengara.