버그 설명
요약 페이지의 프로필 이미지는 초점을 맞출 수 있어야 하므로 이를 위해서는 EP에서 탭 가능한 이미지 클래스가 필요합니다.
재현하기 위해
Landmark에서 동작을 재현하는 단계
- 랜드마크에서 https://hcm-tampm01-prd.inforcloudsuite.com/hcm/EmployeeSelfService/form/Employee%287004 ,700417%29.LRCFullEmployeeProfile?csk.showusingxi=true&csk.JobBoard=INTERNAL&csk.HROrganization=70LRMe&menuu로 이동합니다. 내 프로필
- 한 번 탭하면 시각적 초점이 왼쪽의 한눈에 보기 메뉴에 있습니다. 다시 탭하면 시각적 초점이 Seth Burr 프로필 이미지 아래의 이메일 주소로 이동합니다.
- 시각적 초점은 프로필 이미지로 이동하지 않습니다.
EP에서는 다음과 같이 번역됩니다.
- http://master-enterprise.demo.design.infor.com/components/images/list에서
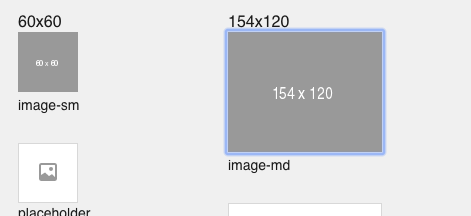
- 모든 이미지를 초점을 맞출 수 있고 초점 상태로 만듭니다.
- 예제에 대체 텍스트 표시(팀에서 구현하기를 바랍니다)
예상되는 행동
시각적 초점은 사용자 탭 후 이미지로 이동하고 시각적 표시기를 표시해야 합니다.
모든 33 댓글
@tmcconechy 는 우리가 Blockgrid를 가리키는 예와 같습니다. 선택 API는 이미 포커스 상태를 지원합니까?
따라서 이러한 image-sm 등 클래스에 대해 생각하면 주위에 포커스 상태를 추가하고 tabindex를 추가하고 대체 텍스트가 있는지 확인합니다. 따라서 오른쪽 블록 그리드와 같은 다른 두 가지 예에는 우리가 사용할 수 있는 선택/초점 API가 있습니다.
따라서 다음 세 가지를 모두 수정합니다.
http://master-enterprise.demo.design.infor.com/components/images/example-photos.html -> 포커스 상태 및 alt 태그 추가
http://master-enterprise.demo.design.infor.com/components/images/example-index.html -> 포커스 상태 및 alt 태그 추가
http://master-enterprise.demo.design.infor.com/components/images/example-image-list.html -> 이미지 클래스(alt 태그와 포커스 상태가 있음)를 사용하거나 귀하가 말한 대로 블록 그리드 API와 함께 작동하도록 하시겠습니까?
조금 다시 읽은 후 이미지에 대한 디스플레이 CSS 클래스를 변경하는 것이 올바른 수정 방법인지 확신할 수 없습니다. 선택이 필요한 항목의 목록이 있는 경우 선택 및 키보드 탐색을 처리할 수 있는 이미지 목록에 대한 Blockgrid API가 있습니다. 독립 실행형 이미지의 경우 상태 관리를 통해 모든 이미지에 초점을 맞춰야 한다고 생각하지 않습니다. 이미지는 기본적으로 구성 요소를 구성하지 않으므로 특정 경우를 제외하고 이러한 기본값을 변경해서는 안 됩니다.
@508it , tabindex 를 추가하는 것만으로 해결할 수 있는 문제가 아닌가요? 예상한 추가 기능이 누락되었습니까? 그렇지 않은 경우 HTML 템플릿에 tabindex 를 추가하면 기본 브라우저 선택 상태도 추가되며 이 상태는 대소문자를 포함해야 합니다.
앱의 페이지에서 프로필 이미지입니다. 혼란을 일으켰기 때문에 전체 폴더를 연결하지 말았어야 했습니다. 그들이 원했던 것은 프로필 사진인 한 장의 사진이었다. 따라서 포커스 상태에 대한 클래스/스타일(탭 인덱스를 추가할 때). 현재 tabindex를 추가해도 스타일이 추가되지 않습니다.
따라서 tabindex가 있는 경우 http://master-enterprise.demo.design.infor.com/components/images/example-index.html 이 작동하는지 확인
알 겠어. 이 경우 추가할 내용이 많지 않습니다. tabindex를 추가할 때 해당 이미지에서 포커스 상태가 누락된 것을 볼 수 없었습니다.
크롬
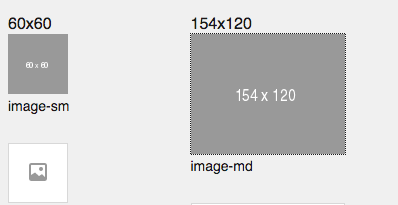
파이어폭스
아마도 FF에서 더 두드러지게 만드는 것이 핵심일 것입니다.
맞거나 생각하고 있었습니다. 우리의 입력 포커스 상태와 동일하게 만들었습니다. 그리고 일반적으로 모든 예제에 alt 태그가 있고 쉽게 액세스할 수 있는지 확인합니다.
가능하면 "포커스" 믹스인을 만든 다음 CSS를 리팩터링하여 해당 스타일을 어디에나 포함하도록 합니다. 그렇게 하면 한 곳에서 포커스 상태를 변경하면 모든 곳에서 변경됩니다.
실제로 https://github.com/infor-design/enterprise/blob/master/src/core/_config.scss#L28 또는 적어도 일부에 대한 sass 변수가 있지만 정리할 수 있습니다(둘 다 상자 그림자 및 주변 테두리)
품질보증에 실패했습니다. MacOS Mojave Firefox 브라우저에서 포커스가 작동하지 않습니다.
진짜 이상해...
- 내 Mac(Mojave + Firefox 67)에서는 완전히 잘 작동합니다.
- 하나의 브라우저 스택(Mojave + Firefox 67)에 집중할 수 있는 항목이 없습니다.
우리가 무엇을 할 수 있는지 잘 모르겠습니다.
B에서 어떤 OS를 사용하고 있습니까?
Mac(Mojave + Firefox 67) -> 실제로 사용하는 것과 동일한 OS 및 브라우저입니다. 나는 또한 브라우저 스택에서 몇 가지 버전의 FF를 시도했지만 작동하지 않는 것 같습니다.
나는 Landmark, 아마도 @pwpatton 과 @508it 이 이것을 테스트하고 그것이 작동하는지 확인하도록 할 것입니다. 그렇다면 BS 문제로 분류하겠습니다.
- [x] @pwpatton이 승인
- [ ] @508it 승인
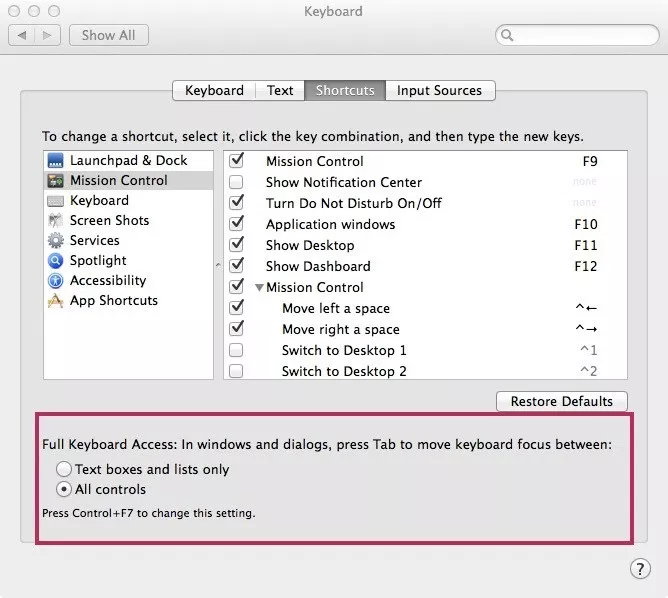
뭔지 알아요 잠깐만요. 맥 설정 http://www.weba11y.com/blog/2014/07/07/keyboard-navigation-in-mac-browsers/

따라서 Mac BS에서는 이것을 설정할 수 없습니다. 그래서 BS는 작동하지 않지만 config mac이 사용하는 것처럼 완전히 괜찮다고 생각합니다. 그래서 우리가 통제할 수 없습니다.
다시 테스트 또는 완료 확인으로 돌아가기 - 불행히도 브라우저 스택의 Mac에서 이것을 테스트할 수 있기를 원합니다.
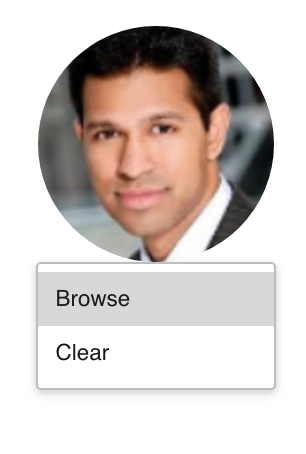
Mac에서 기본 설정과 위에 나열된 "모든 컨트롤" 옵션을 사용하여 테스트했지만 여전히 실패합니다. 문제는 마우스를 사용하여 선택할 수 있지만 키보드를 사용하여 선택할 수 없는 이미지를 찾아보거나 지우는 옵션이 있다는 것입니다.
DOM @508it 에 탭 인덱스가 있습니까? 내 제안은 그 랜드마크가 아직 이것을 구현하지 않았다는 것입니다. 그러나 http://master-enterprise.demo.design.infor.com/components/images의 페이지에서 테스트할 수 있습니다
@tmcconechy 그렇지 않습니다. 귀하가 제공한 링크가 실행되고 전달됩니다.
http://localhost :4000/components/images
모든 브라우저에서 QA를 통과했습니다. 처음에는 시스템 환경 설정에서 모든 컨트롤을 적용한 후에도 탭 포커스가 Mojave Firefox 67에서 작동하지 않지만 about:config 트릭이 저에게 효과적이었습니다. https://stackoverflow.com/questions/11704828/how-to-allow- 파이어폭스의 키보드 포커스 링크
이것을 완료로 옮기 려면 @pwpatton 의 승인이 필요합니까?
그렇다면 랜드마크에서 정확히 무엇을 놓치고 있습니까?
참고로: @vonnyw
@pwpatton 단지 같은 클래스를 사용할 수 있는지 확인 image-sm 또는 image-md 하고 추가 tabindex="0" . 그러면 초점 상태가 되고 이미지에 초점을 맞출 수 있습니다.
@brianjuan 이 완료되었습니다.
tabindex=0이 되도록 코드를 변경하면 실제로 랜드마크가 수정됩니다.
탭 인덱스는 작동하지만 사용자 정의 크기 이미지에 사용할 수 있는 포커스 가능한 스타일이 없습니다. 랜드마크에서는 LPL 정의에 따라 이미지 크기를 직접 조정합니다.
간단한 요구 image-auto 상의 배치 될 클래스 img 포커스를받을 수있는 스타일을 실현하려 요소는이 예에서 발견 http://master-enterprise.demo.design.infor.com/components /images/example-index.html
다시 한번 확인하기 위해.
- 높이와 너비가 없는
image-auto클래스를 추가하고 포커스 코드가 있습니다. 이것은 이미지의 크기를 사용합니다 - 예제 페이지에 추가하십시오. http://localhost :4000/components/images/example-index.html
- 또한 우리가 부모 div에서 이것을 한 이유도 확실하지 않습니다. 이미지 태그에서 직접 작동해야 합니다.
<div class="image-lg">
<img src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
</div>
<~--Instead of-->
<img class="image-lg"src="http://placehold.it/300x350/999999/FFFFFF" alt="image-md 300x350" tabindex="0">
이 티켓을 QA로 이동하는 데 실패했습니다. 자리 표시자 이미지에 초점이 보이지 않습니다.
-맥 FF
- URL: http://master-enterprise.demo.design.infor.com/components/images/example-index.html?theme=soho&variant=light&colors=2578a9
- 페이지 전체를 탭합니다. 초점은 회색 이미지에서만 볼 수 있습니다.
- 첨부된 스크린샷을 참조하십시오.

여기서 질문은 "자리 표시자 이미지가 탭 가능/초점화 가능해야 합니까?"입니다.
@davidcarlsonberg 도 "이미지"라고 생각합니다. 사용 사례는 이미지가 누락되어 대신 해당 자리 표시자를 사용할 수 있다는 것입니다. 그러나 메뉴가 첨부되어 있거나 초점을 맞출 수 있어야 하는 경우가 있을 수 있습니다.
이것은 type: bug (초점 상태 문제) 및 type: demo-app bug (예제 페이지의 tabindex 문제)입니다.
http://localhost :4000/components/images/example-index.html
이제 자리 표시자가 탭 가능/포커스 가능합니다. 방금 Mac Firefox에서 이미지를 클릭할 수 없지만 시스템 환경설정 및 about:config를 설정한 후에도 탭 키를 사용하여 초점을 맞출 수 있음을 알았습니다
불행히도 나는 파이어폭스가 다른 행동을 하는 것에 대해 우리가 할 수 있는 일이 무엇인지 의심스럽습니다. 따라서 지금은 이것을 무시하는 것이 좋습니다.
@tmcconechy를 얻었습니다. 이제 이것을 완료로 이동하고 베타가 배포되면 다시 테스트합니다.
가장 유용한 댓글
tabindex=0이 되도록 코드를 변경하면 실제로 랜드마크가 수정됩니다.