Html2canvas: आईई 11 अंक, त्रुटि: ध्यान में न आया (वादे में): त्रुटि: सदस्य नहीं मिला।
त्रुटि मिली: "html2canvas $npm_package_version। त्रुटि: ध्यान में न आया (वादे में): त्रुटि: सदस्य नहीं मिला।"
जब मैं कैनवास प्राप्त करने का प्रयास करता हूं।
कोड:
html2canvas(document.querySelector("#capture")).then(function (कैनवास) {
कंसोल.लॉग (कैनवास);
document.getElementById('here-appear-theimages').appendChild(canvas);
});
का उपयोग करना:
कोणीय संस्करण: 4.0.1
ओएस: विंडो 10
इसके अलावा जोड़ा गया: https://cdn.jsdelivr.net/npm/es6-promise/dist/es6-promise.auto.js
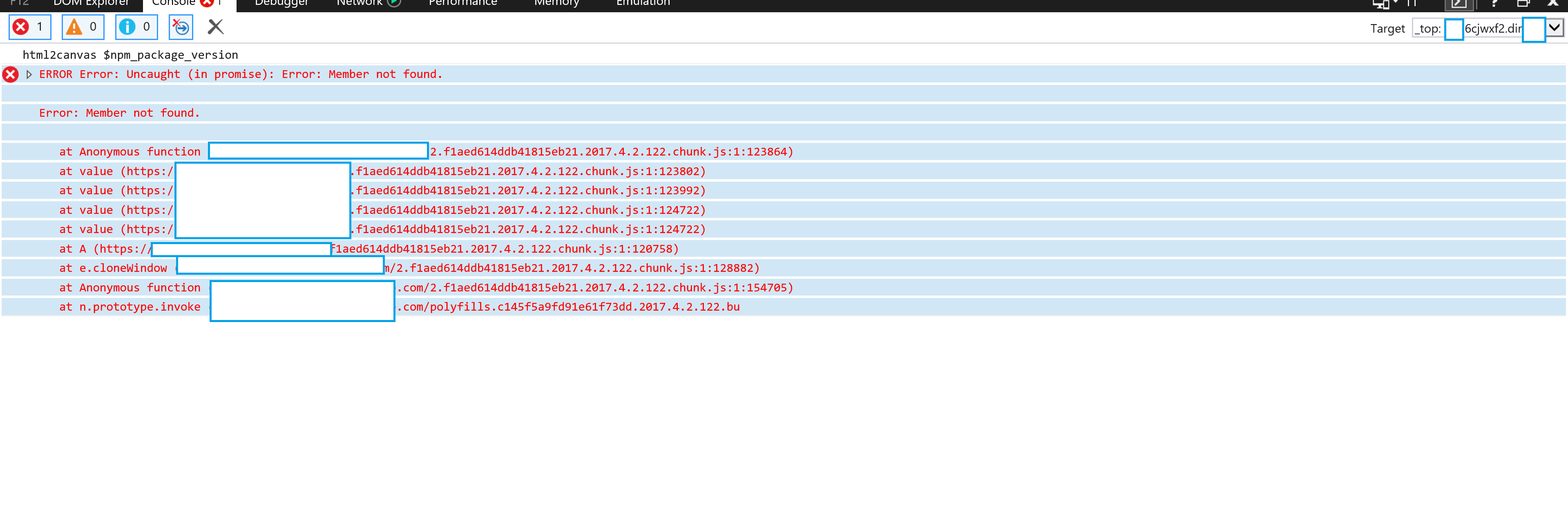
संलग्न त्रुटि स्क्रीनशॉट।

सभी 36 टिप्पणियाँ
मैंने निम्नलिखित वादा पुस्तकालय के लिए एक लिंक जोड़ा और यह हमारे लिए आईई 11 को ठीक करने लग रहा था।
https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js
त्रुटि को पुन: उत्पन्न करने के लिए कोड के बिना मैं वास्तव में मदद नहीं कर सकता।
हाय @niklasvh ,
यह डेमो नमूना है जिसे मैंने GitHub पर होस्ट किया है आप देख सकते हैं - GitHub Html2Canvas Demo
यदि आप देखना चाहते हैं तो पूरा कोड जीथब पर भी अपलोड किया गया है: कोड पैकेज
प्रोजेक्ट कैसे चलाएं:
1) पैकेज खोलना
2) रन कमांड: निर्भरता स्थापित करने के लिए निर्देशिका से "एनपीएम इंस्टॉल"
3) प्रोजेक्ट कमांड चलाने के लिए: "npm start"
हाय @ जेल्किंस 8 ,
मैंने इस समाधान की कोशिश की है लेकिन यह मेरे लिए काम नहीं कर रहा है।
यह डेमो नमूना है जिसे मैंने GitHub पर होस्ट किया है आप देख सकते हैं - GitHub Html2Canvas Demo
धन्यवाद
हाय @niklasvh ,
मैंने भी IE11 में सफलता के बिना es6-वादा और ब्लूबर्ड के साथ प्रयास किया है, यह पुष्टि कर सकता है कि मेरे लिए IE में GitHub Html2Canvas डेमो भी विफल रहता है।
मुझे html2canvas: Error: Member not found. बाद Possible Unhandled Promise Rejection: Error: Member not found.
धन्यवाद!
अद्यतन, ब्लूबर्ड पॉलीफ़िल का उपयोग करने के बाद मेरा स्टैक ट्रेस है:
Error: Member not found.
at Anonymous function (eval code:213:21)
at createElementClone (eval code:212:17)
at cloneNode (eval code:225:13)
at cloneNode (eval code:248:25)
at cloneNode (eval code:248:25)
at DocumentCloner (eval code:53:9)
at cloneWindow (eval code:505:5)
at Anonymous function (eval code:53:9)
at r (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:31:6804)
at r.prototype._settlePromiseFromHandler (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:30:12222)
मुझे html2canvas के लिए एक ही समस्या का सामना करना पड़ रहा है: आईई के लिए सदस्य नहीं मिला।
क्रोम के लिए यह पूरी तरह से ठीक काम कर रहा है।
अगर कोई समाधान है तो कृपया अपडेट करें। धन्यवाद
मैंने इस मुद्दे को पुन: पेश किया है और कारण का पता लगाया है, यह createElementClone फ़ंक्शन में होता है जब यह cssText संपत्ति तक पहुंचने का प्रयास करता है, किसी कारण से फ़ॉन्ट-भयानक का उपयोग करते समय, fa-spin वाला एक तत्व
निम्नानुसार काम करता है:
if (node instanceof HTMLStyleElement && node.sheet && node.sheet.cssRules) {
var style = node.cloneNode(false);
var css = [].slice.call(node.sheet.cssRules, 0).reduce(function (css, rule) {
try {
if (rule && rule.cssText) {
return css + rule.cssText;
}
return css;
} catch (err) {
_this3.logger.log('Unable to access cssText property', rule.name);
}
}, '');
style.textContent = css;
return style;
}
कोशिश पर ध्यान दें...पकड़ें।
मैं एक पीआर बढ़ाऊंगा।
ऐसा प्रतीत होता है कि Firefox 58.0.0 (Linux 0.0.0) /tests/reftests/background/radial-gradient2.html Should render untainted canvas FAILED @niklasvh में प्रतिगमन का कारण
धन्यवाद
हाय @niklasvh ,
क्या आपके पास इसका कोई समाधान है, क्या कोई इस मुद्दे को देख रहा है?
धन्यवाद
हाय @ प्रभात 2404 , मैंने https://github.com/niklasvh/html2canvas/pull/1415 में जो फिक्स प्रस्तावित किया है, वह मेरे लिए बहुत अच्छा काम करता है, हालाँकि यह रेडियल ग्रेडिएंट परीक्षणों में से एक को विफल करता है, जिसे मैंने @niklasvh से पूछा है क नज़र तो डालो। विशेष रूप से एफए-स्पिन में फ़ॉन्ट-भयानक आइकन का उपयोग करते समय मेरे लिए समस्या उत्पन्न होती है।
वही समस्या है
यदि हम html कोड प्रिंट करने का प्रयास करते हैं तो IE के लिए समस्या अभी भी मौजूद है।
क्या पुस्तकालय स्रोत कोड को संशोधित न करने और समस्या को हल करने का कोई समाधान है?
+1
+1
+1
यह मेरे लिए मदद करता है!
@evgenyjam उस समाधान में अभी भी एक बग है, आपको कम करने के लिए प्रारंभिक मान के रूप में एक खाली स्ट्रिंग जोड़ने की आवश्यकता है।
मैंने पीआर पर इसका उल्लेख किया है, लेकिन लेखक ने इसे अभी तक अपडेट नहीं किया है। लेकिन उस बदलाव के साथ यह मेरे लिए काम करता है।
@cyouden इस तरह?
.reduce (("", सीएसएस, नियम) => {
@BrunoMarc नहीं, यह कम करने का अंतिम तर्क है, इसलिए:
.reduce ((सीएसएस, नियम) => {/* कोड */}, "")
(उदाहरण के लिए कोड को उस अंतर में बदलने के लिए प्रस्तावित किया गया है, यह सही ढंग से कम करने के लिए प्रारंभिक मान का उपयोग करता है।)
@cyouden प्रतिक्रिया के लिए धन्यवाद! मैंने इस कोड को html2canvas.js में डाला है लेकिन सदस्य नहीं मिला अभी भी कायम है, कोई विचार?
अगर (HTMLStyleElement && node.sheet && node.sheet.cssRules का नोड उदाहरण) {
कास्ट सीएसएस = []। टुकड़ा
कॉल (नोड.शीट.सीएसएस नियम, 0)
कम करें ((सीएसएस, नियम) => {
प्रयत्न {
अगर (नियम && नियम.cssText) {
वापसी सीएसएस + नियम.cssText;
}
वापसी सीएसएस;
} पकड़ो (गलती) {
this.logger.log ('cssText संपत्ति तक पहुँचने में असमर्थ', नियम.नाम);
वापसी सीएसएस;
}
}, '');
कॉन्स्ट स्टाइल = नोड.क्लोनोड (झूठा);
Style.textContent = css;
वापसी शैली;
}
@BrunoMarc कोई विचार नहीं, यह परिवर्तन मेरे लिए काम करने के लिए पर्याप्त था।
अरे - पार्टी में देर से आने के लिए खेद है, मैंने अभी कम करने के लिए डिफ़ॉल्ट खाली स्ट्रिंग के साथ एक बदलाव किया है, जैसा कि सुझाव दिया गया है, उम्मीद है कि इससे मदद मिलती है!
चियर्स
@niklasvh @BrunoMarc @cyouden अच्छी खबर है कि निर्माण पीआर के लिए गुजर रहा है
क्षमा करें, मैंने पहले अपडेट नहीं किया था, मैं वास्तव में पुस्तकालय को स्थानांतरित करने से आगे बढ़ गया था, मैं इसे स्पाइक में उपयोग करते समय बग में आऊंगा। आशा है कि इससे सहायता मिलेगी!
@simonpinn मैं अपने कोणीय 4 कोड के लिए html2canvas-1.0.0-alpha.10 संस्करण का उपयोग करने का प्रयास कर रहा हूं। मुझे सभी ब्राउज़रों में निम्न त्रुटि मिल रही है। और html का केवल एक हिस्सा प्रिंट हो रहा है।
34487ms html2canvas: html2canvas $npm_package_version
core.js:1427 त्रुटि त्रुटि: ध्यान में न आया (वादे में): अपरिभाषित
संकल्प पर वादा (zone.js:824)
संकल्प पर वादा (zone.js:795)
eval पर (zone.js:873)
ZoneDelegate.invokeTask पर (zone.js:425)
Object.onInvokeTask पर (core.js:4747)
ZoneDelegate.invokeTask पर (zone.js:424)
Zone.runTask पर (zone.js:192)
ड्रेनमाइक्रोटास्कक्यू पर (zone.js:602)
ZoneTask.invokeTask पर [इनवोक के रूप में] (zone.js:503)
InvokeTask पर (zone.js:1540)
defaultErrorLogger @ core.js:1427
ErrorHandler.handleError @ core.js:1488
Logger.js:36 83270ms html2canvas: नोड ट्री को पार्स करना समाप्त किया गया
लंबाई के लिए दिया गया अमान्य मान: "ऑटो"
@simonpinn मैं इस तरह से उपयोग कर रहा हूँ। क्या tyscript (कोणीय 4) कोड में नवीनतम संस्करण 1.0.0-alpha.10 के साथ कोई समस्या है? क्या आप कृपया समाधान के साथ मेरी मदद कर सकते हैं। मुझे बहुत जरूरत है।

@bandacs यह मुद्दा बिना किसी वादों के आईई 11 त्रुटि को हल करने के लिए है, अगर आपको कोई समस्या हो रही है, तो कृपया अल्फा.10 बिल्ड के खिलाफ एक मुद्दा उठाएं।
धन्यवाद
@simonpinn @cyouden
उपरोक्त दोष के बाद। मुझे क्रोम और फ़ायरफ़ॉक्स ब्राउज़र के लिए दूसरी लाइब्रेरी (डोम-टू-इमेज) मिली। लेकिन आईई में समस्या अभी भी जारी है। जब मैं उपरोक्त बातचीत के माध्यम से जाता हूं, तो मुझे पता चला कि खाली स्ट्रिंग वर्कअराउंड दोष को ठीक करता है। क्या वह कामकाज काम कर रहा है? क्या मैं यह भी जान सकता हूँ कि वह परिवर्तन पुस्तकालय में कब शामिल किया जाएगा?
v1.0.0-alpha.11 . में मर्ज किए गए फिक्स
मेरे पास Reactjs प्रोजेक्ट है और मैंने html2canvas अपडेट के लिए npm इंस्टॉल किया है। लेकिन आईई 11 ब्राउज़र में यह अभी भी मुझे दिखा रहा है सदस्य को त्रुटि नहीं मिली। कृपया मदद करे। मैंने विंडोज 8 सिस्टम पर जांच की
मैं v1.0.0-alpha.11 का उपयोग कर रहा हूं और यह क्रोम में बहुत अच्छा काम करता है लेकिन उसी लाइन पर आईई 11 पर एक त्रुटि प्राप्त कर रहा है
html2canvas(panel).then(canvas => {
var img = कैनवास.toDataURL ("छवि/पीएनजी");
});
नमस्ते। मेरे लिए वही त्रुटि। हमारा ग्राहक डिफ़ॉल्ट रूप से IE11 का उपयोग करता है ...
ठीक कर दिया!!
node_modules/html2canvas/dist/html2canvas.js खोलें
if (rule && rule.cssText)
और इसे if (rule && typeof rule.cssText === 'string') बदलें
इसने आईई 11 में मेरे लिए समस्या तय की :)
नमस्ते,
मुझे नीचे दी गई समस्या भी है जो तय हो गई है:
node_modules/html2canvas/dist/html2canvas.js खोलें
अगर के लिए खोजें (नियम && नियम.cssText)
और इसे अगर में बदलें (नियम && typeof नियम। cssText === 'स्ट्रिंग')
इसने आईई 11 में मेरे लिए समस्या तय की :)
मैं अपने प्रोजेक्ट में उपयोग करने के लिए इसका एक नया प्रकाशित संस्करण कैसे प्राप्त कर सकता हूं? वर्तमान में मैंने अपने स्थानीय वातावरण में नोड-मॉड्यूल में संपादन करके परीक्षण किया है। इसे आगे बढ़ाने के लिए उत्पादन को 'html2canvas' संस्करण के नए प्रकाशित संस्करण की आवश्यकता है? क्या आप कृपया इसे प्राप्त करने में मेरी सहायता कर सकते हैं?
वर्तमान में मैं "html2canvas" का उपयोग कर रहा हूं: "^ 1.0.0-rc.1", जिसमें फिक्स नहीं है।
नमस्ते @niklasvh , क्या आप मुझे बता सकते हैं कि समस्या #1374 के समाधान के साथ नया संस्करण कब जारी किया जाएगा। वर्जन में फिक्स देखने का बेसब्री से इंतजार है।
सबसे उपयोगी टिप्पणी
ठीक कर दिया!!
node_modules/html2canvas/dist/html2canvas.jsखोलेंif (rule && rule.cssText)और इसे
if (rule && typeof rule.cssText === 'string')बदलेंइसने आईई 11 में मेरे लिए समस्या तय की :)