Html2canvas: IE 11の問題、エラー:キャッチされていません(約束中):エラー:メンバーが見つかりません。
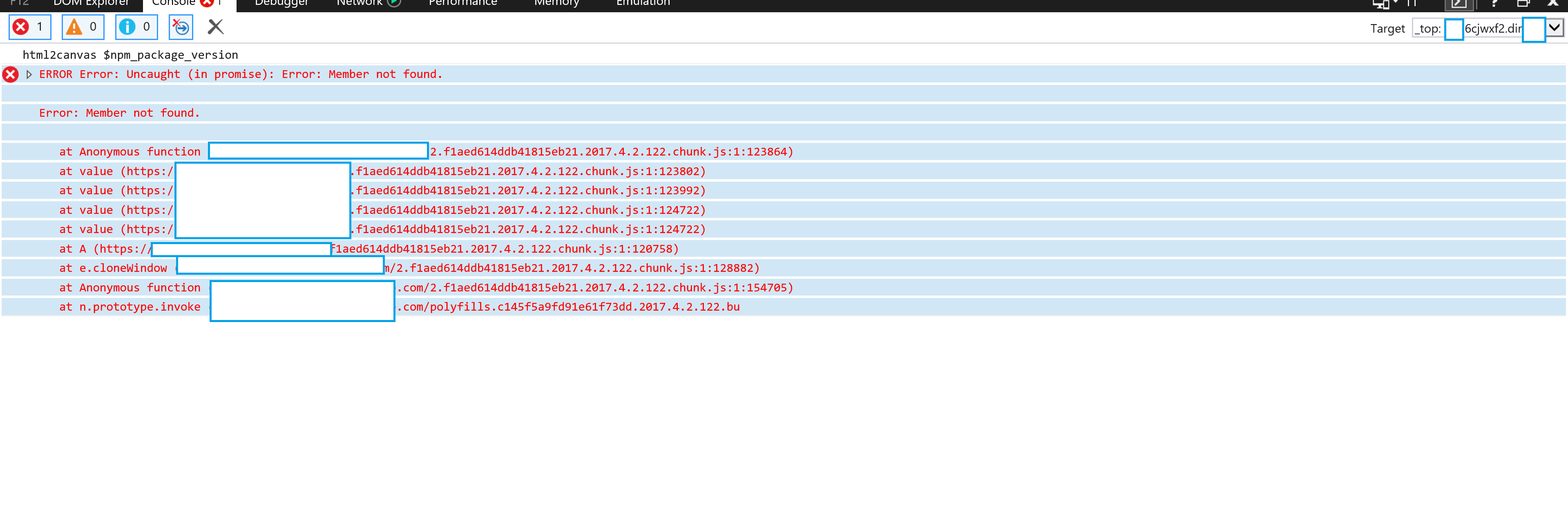
エラーが発生しました: "html2canvas $ npm_package_version。エラー:キャッチされていません(約束中):エラー:メンバーが見つかりません。"
キャンバスを手に入れようとすると。
コード:
html2canvas(document.querySelector( "#capture"))。then(function(canvas){
console.log(canvas);
document.getElementById( 'here-appear-theimages')。appendChild(canvas);
});
使用:
Angularバージョン:4.0.1
OS:ウィンドウ10
https://cdn.jsdelivr.net/npm/es6-promise/dist/es6-promise.auto.jsの参照も追加されました
添付のエラースクリーンショット。

全てのコメント36件
次のpromiseライブラリへのリンクを追加しましたが、IE11が修正されたようです。
https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js
エラーを再現するコードがなければ、私は本当に助けることはできません。
こんにちは@niklasvh 、
これは私がGitHubでホストしているデモサンプルです。ご覧のとおり-GitHubHtml2Canvas Demo
見たい場合は、完全なコードもgithubにアップロードされます:コードパッケージ
プロジェクトの実行方法:
1)パッケージを解凍します
2)コマンドを実行します:ディレクトリから「npminstall」を実行して依存関係をインストールします
3)プロジェクトコマンドを実行するには: "npm start"
こんにちは@ jelkins8 、
私はこの解決策を試しましたが、うまくいきません。
これは私がGitHubでホストしているデモサンプルです。ご覧のとおり-GitHubHtml2Canvas Demo
ありがとう
こんにちは@niklasvh 、
私もes6-promiseとbluebirdを試しましたが、IE11で成功しませんでしたが、 GitHub Html2CanvasDemoもIEで失敗することを確認できます。
html2canvas: Error: Member not found.続いてPossible Unhandled Promise Rejection: Error: Member not found.を受け取ります
ありがとう!
ブルーバードポリフィルを使用した後、私のスタックトレースは次のように更新されました。
Error: Member not found.
at Anonymous function (eval code:213:21)
at createElementClone (eval code:212:17)
at cloneNode (eval code:225:13)
at cloneNode (eval code:248:25)
at cloneNode (eval code:248:25)
at DocumentCloner (eval code:53:9)
at cloneWindow (eval code:505:5)
at Anonymous function (eval code:53:9)
at r (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:31:6804)
at r.prototype._settlePromiseFromHandler (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:30:12222)
html2canvasでも同じ問題が発生しています。IEのメンバーが見つかりません。
クロムの場合、それは完全に正常に機能しています。
解決策があれば更新してください。 ありがとう
問題を再現して原因を特定しました。 createElementClone関数でcssTextプロパティにアクセスしようとすると、何らかの理由でfa-spin要素であるfont-awesomeを使用したときに発生します。
次のように動作します。
if (node instanceof HTMLStyleElement && node.sheet && node.sheet.cssRules) {
var style = node.cloneNode(false);
var css = [].slice.call(node.sheet.cssRules, 0).reduce(function (css, rule) {
try {
if (rule && rule.cssText) {
return css + rule.cssText;
}
return css;
} catch (err) {
_this3.logger.log('Unable to access cssText property', rule.name);
}
}, '');
style.textContent = css;
return style;
}
try ... catchに注意してください。
PRを上げます。
Firefox 58.0.0 (Linux 0.0.0) /tests/reftests/background/radial-gradient2.html Should render untainted canvas FAILED @niklasvhでリグレッションを引き起こしているように見えますが、見てみる可能性はありますか?
ありがとう
こんにちは@niklasvh 、
これに対する解決策はありますか?この問題を検討している人はいますか?
ありがとう
こんにちは@ Prabhat2404、私が提案してきた修正https://github.com/niklasvh/html2canvas/pull/1415は、しかし、それは私が@niklasvh求めてきました放射状グラデーションのテスト、のいずれかを失敗しない、私のために素晴らしい作品見て。 この問題は、font-awesomeアイコン、特にfa-spinを使用しているときに発生します。
ここで同じ問題
HTMLコードを印刷しようとした場合、IEにはまだ問題があります。
ライブラリのソースコードを変更せずに問題を解決するための回避策はありますか?
+1
+1
+1
それは私
@evgenyjamそのソリューションにはまだバグがあり、reduceの初期値として空の文字列を追加する必要があります。
PRで触れましたが、作者はまだ更新していません。 しかし、その変更でそれは私のために働きます。
@cyoudenこのように?
.reduce(( ""、css、rule)=> {
@BrunoMarcいいえ、
.reduce((css、rule)=> {/ *コード* /}、 "")
(たとえば、変更がそのdiffで置き換えるように提案されているコードを参照してください。これは、reduceの初期値を正しく使用します。)
@cyouden返信ありがとうございます! このコードをhtml2canvas.jsに挿入しましたが、メンバーが見つかりませんでした。何かアイデアはありますか?
if(HTMLStyleElementのノードインスタンス&& node.sheet && node.sheet.cssRules){
const css = [] .slice
.call(node.sheet.cssRules、0)
.reduce((css、rule)=> {
試す {
if(rule && rule.cssText){
css + rule.cssTextを返します。
}
cssを返します。
} catch(err){
this.logger.log( 'cssTextプロパティにアクセスできません'、rule.name);
cssを返します。
}
}、 '');
const style = node.cloneNode(false);
style.textContent = css;
リターンスタイル;
}
@BrunoMarcわからない、その変更は私のためにそれを機能させるのに十分でした。
ねえ-パーティーに遅れて申し訳ありませんが、提案されているように、reduceのデフォルトの空の文字列で変更をコミットしました。
乾杯
@niklasvh @ BrunoMarc @ cyouden良いニュースビルドがPRに合格しています
申し訳ありませんが、以前に更新していませんでした。実際にはライブラリの移動から移動しました。スパイクで使用しているときにバグに遭遇しました。 それが役に立てば幸い!
@simonpinn角度4コードにhtml2canvas-1.0.0-alpha.10バージョンを使用しようとしています。 すべてのブラウザで次のエラーが発生します。 そして、htmlの一部だけが印刷されています。
34487ms html2canvas:html2canvas $ npm_package_version
core.js:1427エラーエラー:キャッチされていません(約束されています):未定義
resolvePromise(zone.js:824)で
resolvePromise(zone.js:795)で
evalで(zone.js:873)
ZoneDelegate.invokeTask(zone.js:425)で
Object.onInvokeTask(core.js:4747)で
ZoneDelegate.invokeTask(zone.js:424)で
Zone.runTask(zone.js:192)で
drainMicroTaskQueue(zone.js:602)で
ZoneTask.invokeTaskで[invokeとして](zone.js:503)
invokeTask(zone.js:1540)で
defaultErrorLogger @ core.js:1427
ErrorHandler.handleError @ core.js:1488
Logger.js:36 83270ms html2canvas:ノードツリーの解析が終了しました
長さに無効な値が指定されました: "auto"
@simonpinn私は次のように使用しています。 tyscript(角度4)コードの最新バージョン1.0.0-alpha.10に問題はありますか? 解決策を手伝ってくれませんか。 私はとても困っています。

@bandacsこの問題は、約束が得られなかった場合のIE 11エラーを解決するためのものです。問題が発生した場合は、alpha.10ビルドに対して問題を提起してください。
ありがとう
@simonpinn @cyouden
上記の欠陥のフォローアップ。 ChromeおよびFirefoxブラウザ用の他のライブラリ(dom-to-image)を見つけました。 しかし、この問題はIEでも引き続き発生します。 上記の会話を経て、空の文字列の回避策が欠陥を修正することを知りました。 それは回避策ですか? また、その変更がいつライブラリに含まれるかを知ることはできますか?
v1.0.0-alpha.11でマージされた修正
私はreactjsプロジェクトを持っており、html2canvasアップデートのためにnpmインストールを行いました。 しかし、IE 11ブラウザーでは、メンバーが見つかりませんというエラーが表示されます。 助けてください。 Windows8システムで確認しました
私はv1.0.0-alpha.11を使用していますが、Chromeではうまく機能しますが、同じ行のIE11でエラーが発生します
html2canvas(panel).then(canvas => {
var img = canvas.toDataURL( "image / png");
});
こんにちは。 私にとっても同じエラーです。 お客様はデフォルトでIE11を使用しています...
直しました!!
node_modules/html2canvas/dist/html2canvas.js開く
if (rule && rule.cssText)検索する
そしてそれをif (rule && typeof rule.cssText === 'string')
これにより、IE11での問題が修正されました:)
こんにちは、みんな、
私はまた、修正された以下の問題を抱えています:
node_modules / html2canvas / dist /html2canvas.jsを開きます
if(rule && rule.cssText)を検索します
そしてそれをif(rule && typeof rule.cssText === 'string')に変更します
これにより、IE11での問題が修正されました:)
プロジェクトで使用するために、新しい公開バージョンを取得するにはどうすればよいですか? 現在、ローカル環境のノードモジュールで編集してテストしました。 それを本番環境にプッシュするには、「html2canvas」バージョンの新しい公開バージョンが必要ですか? 私がそれを手に入れるのを手伝ってくれませんか?
現在、「html2canvas」:「^ 1.0.0-rc.1」を使用していますが、修正されていません。
こんにちは@niklasvh 、問題#1374の修正を含む新しいバージョンがいつリリースされるか教えていただけますか。 バージョンの修正を待ち望んでいます。
最も参考になるコメント
直しました!!
node_modules/html2canvas/dist/html2canvas.js開くif (rule && rule.cssText)検索するそしてそれを
if (rule && typeof rule.cssText === 'string')これにより、IE11での問題が修正されました:)