Html2canvas: مشكلة IE 11 ، الخطأ: غير معلوم (في الوعد): خطأ: لم يتم العثور على العضو.
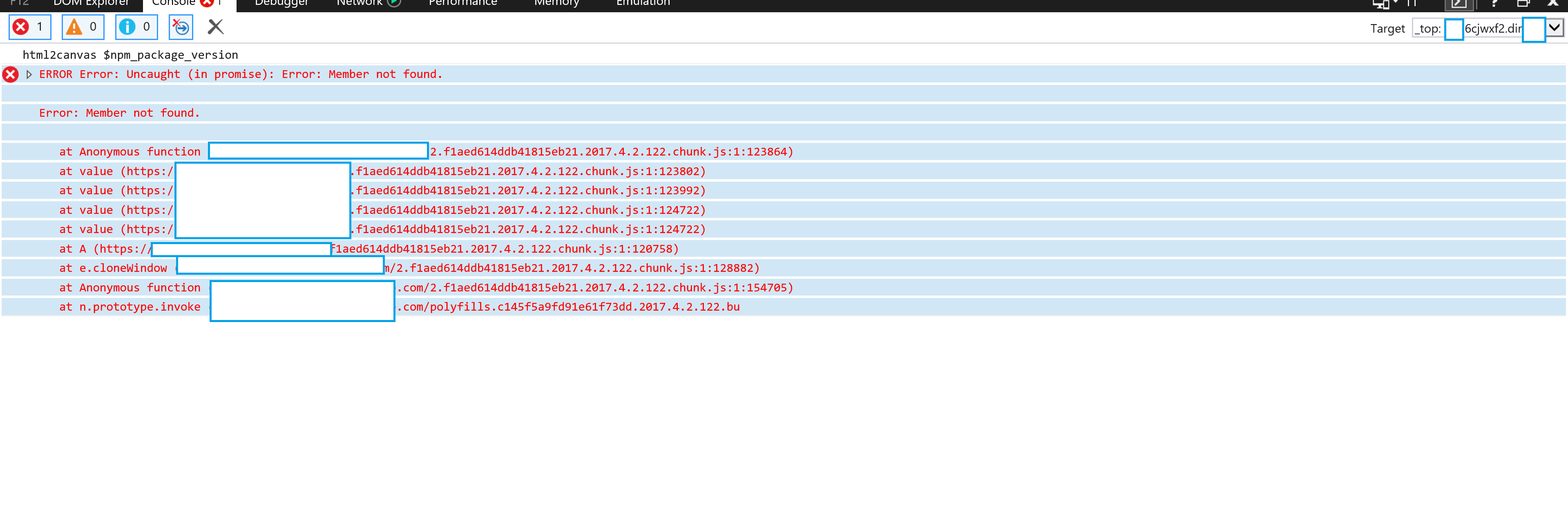
حدث خطأ: "html2canvas $ npm_package_version. خطأ: غير معلوم (في الوعد): خطأ: لم يتم العثور على العضو."
عندما أحاول الحصول على قماش.
الشفرة:
html2canvas (document.querySelector ("# capture")). ثم (الوظيفة (canvas) {
console.log (قماش) ؛
document.getElementById ('here-look-theimages'). appendChild (canvas) ؛
}) ؛
استخدام:
الإصدار الزاوي: 4.0.1
نظام التشغيل: Window 10
تمت إضافة مرجع لـ: https://cdn.jsdelivr.net/npm/es6-promise/dist/es6-promise.auto.js
لقطة شاشة خطأ مرفقة.

ال 36 كومينتر
لقد أضفت رابطًا إلى مكتبة الوعد التالية وبدا أنه إصلاح IE 11 بالنسبة لنا.
https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js
بدون رمز لإعادة إنتاج الخطأ ، لا يمكنني المساعدة حقًا.
مرحبًا niklasvh ،
هذا نموذج تجريبي قمت باستضافته على GitHub يمكنك رؤيته - GitHub Html2Canvas Demo
يتم أيضًا تحميل الكود الكامل على github ، إذا كنت تريد أن ترى: حزمة التعليمات البرمجية
كيفية تشغيل المشروع:
1) فك ضغط الحزمة
2) قم بتشغيل الأمر: "تثبيت npm" من الدليل لتثبيت التبعية
3) لتشغيل أمر المشروع: "npm start"
مرحبًا @ jelkins8 ،
لقد جربت هذا الحل ولكنه لا يعمل بالنسبة لي.
هذا نموذج تجريبي قمت باستضافته على GitHub يمكنك رؤيته - GitHub Html2Canvas Demo
شكرا
مرحبًا niklasvh ،
لقد جربت أيضًا مع es6-وعد وبلوبيرد دون نجاح في IE11 ، ويمكن أن أؤكد أن GitHub Html2Canvas Demo فشل أيضًا في IE بالنسبة لي.
أستلم html2canvas: Error: Member not found. متبوعًا بـ Possible Unhandled Promise Rejection: Error: Member not found.
شكرا!
تم تحديثه ، بعد استخدام Bluebird polyfill ، يكون تتبع المكدس الخاص بي:
Error: Member not found.
at Anonymous function (eval code:213:21)
at createElementClone (eval code:212:17)
at cloneNode (eval code:225:13)
at cloneNode (eval code:248:25)
at cloneNode (eval code:248:25)
at DocumentCloner (eval code:53:9)
at cloneWindow (eval code:505:5)
at Anonymous function (eval code:53:9)
at r (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:31:6804)
at r.prototype._settlePromiseFromHandler (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:30:12222)
أواجه نفس المشكلة مع html2canvas: العضو غير موجود في IE.
بالنسبة للكروم ، فهو يعمل بشكل جيد.
يرجى التحديث إذا كان هناك أي حل. شكرا
لقد أعدت إظهار المشكلة وتحديد السبب ، يحدث ذلك في وظيفة createElementClone عندما تحاول الوصول إلى خاصية cssText ، لسبب ما عند استخدام font-awesome ، وهو عنصر بـ fa-spin هذا الخطأ في IE عند الوصول إلى العقار.
يعمل كالتالي:
if (node instanceof HTMLStyleElement && node.sheet && node.sheet.cssRules) {
var style = node.cloneNode(false);
var css = [].slice.call(node.sheet.cssRules, 0).reduce(function (css, rule) {
try {
if (rule && rule.cssText) {
return css + rule.cssText;
}
return css;
} catch (err) {
_this3.logger.log('Unable to access cssText property', rule.name);
}
}, '');
style.textContent = css;
return style;
}
لاحظ المحاولة ...
سأرفع العلاقات العامة.
يبدو أنه يتسبب في تراجع في Firefox 58.0.0 (Linux 0.0.0) /tests/reftests/background/radial-gradient2.html Should render untainted canvas FAILED niklasvh هل هناك فرصة لإلقاء نظرة؟
شكرا
مرحبًا niklasvh ،
هل لديك أي حل لهذا ، هل هناك من يبحث في هذه المشكلة؟
شكرا
مرحبًا @ Prabhat2404 ، الإصلاح الذي اقترحته في https://github.com/niklasvh/html2canvas/pull/1415 يعمل بشكل رائع بالنسبة لي ، ولكنه يفشل في أحد اختبارات التدرج الشعاعي ، والتي طلبت من niklasvh القي نظرة على. تحدث هذه المشكلة بالنسبة لي عند استخدام رموز رائعة للخط ، ولا سيما fa-spin.
نفس المشكلة هنا
لا تزال المشكلة قائمة لـ IE في حالة محاولة طباعة كود html.
هل هناك أي حل بديل لعدم تعديل التعليمات البرمجية المصدر للمكتبة وحل المشكلة؟
+1
+1
+1
إنه يساعدني!
evgenyjam لا يزال هذا الحل به خطأ ، فأنت بحاجة إلى إضافة سلسلة فارغة كقيمة أولية لخفض.
لقد ذكرت ذلك في PR ، لكن المؤلف لم يحدّثه بعد. لكن مع هذا التغيير يعمل بالنسبة لي.
cyouden بهذه الطريقة؟
.reduce ((""، css، rule) => {
BrunoMarc لا ، إنها الوسيطة الأخيرة لخفض ، لذا:
.reduce ((css، rule) => {/ * code * /}، "")
(على سبيل المثال ، انظر إلى الكود الذي تم اقتراح التغيير لاستبداله في هذا الاختلاف ، فهو يستخدم القيمة الأولية لتقليل بشكل صحيح.)
cyouden شكرا على الرد! لقد قمت بإدخال هذا الرمز في html2canvas.js ولكن العضو غير موجود لا يزال قائما ، هل من أفكار؟
إذا (عقدة مثيل من HTMLStyleElement && node.sheet && node.sheet.cssRules) {
const css = [] شريحة
.call (node.sheet.cssRules، 0)
.reduce ((css، rule) => {
محاولة {
إذا (rule && rule.cssText) {
إرجاع css + rule.cssText ؛
}
عودة المغلق
} catch (يخطئ) {
this.logger.log ('غير قادر على الوصول إلى خاصية cssText' ، rule.name) ؛
عودة المغلق
}
} ، '') ؛
أسلوب const = node.cloneNode (خطأ) ؛
style.textContent = css ؛
أسلوب العودة
}
BrunoMarc ليس لدي فكرة ، هذا التغيير كان كافياً
مرحبًا - آسف على التأخير في الحفلة ، لقد قمت للتو بإجراء تغيير مع السلسلة الفارغة الافتراضية للتقليل ، كما هو مقترح ، آمل أن يساعد ذلك!
في صحتك
niklasvhBrunoMarccyouden الخبر السار بناء يمر لPR
عذرًا ، لم أقم بالتحديث في وقت سابق ، لقد انتقلت بالفعل من نقل المكتبة ، لقد صادفت الخطأ أثناء استخدامه في ارتفاع. آمل أن يساعد!
@ simonpinn أحاول استخدام إصدار html2canvas-1.0.0-alpha.10 لرمز 4 الزاوي الخاص بي. أتلقى خطأ متابعة في جميع المتصفحات. ويتم طباعة جزء فقط من لغة تأشير النص الفائق.
34487ms html2canvas: html2canvas $ npm_package_version
core.js: 1427 خطأ خطأ: غير معلوم (في الوعد): غير محدد
at resolutionPromise (zone.js: 824)
at resolutionPromise (zone.js: 795)
في EVAL (zone.js: 873)
في ZoneDelegate.invokeTask (zone.js: 425)
في Object.onInvokeTask (core.js: 4747)
في ZoneDelegate.invokeTask (zone.js: 424)
في Zone.runTask (zone.js: 192)
في drainMicroTaskQueue (zone.js: 602)
في ZoneTask.invokeTask [حسب الاستدعاء] (zone.js: 503)
في invokeTask (zone.js: 1540)
defaultErrorLogger @ core.js: 1427
ErrorHandler.handleError @ core.js: 1488
Logger.js: 36 83270ms html2canvas: انتهى تحليل شجرة العقد
تم تحديد قيمة غير صالحة للطول: "تلقائي"
simonpinn أنا أستخدم الطريقة على النحو التالي. هل هناك أي مشكلة في الإصدار الأخير 1.0.0-alpha.10 في كود tyscript (angular 4)؟ هل يمكنك مساعدتي في الحل. أنا في أمس الحاجة.

bandacs هذه المشكلة لحل خطأ IE 11 للوعود غير المحققة ، يرجى إثارة مشكلة ضد بناء alpha.10 ، إذا كنت تواجه مشكلة.
شكرا
تضمين التغريدة
متابعة الخلل أعلاه. لقد وجدت المكتبة الأخرى (dom-to-image) لمتصفحي Chrome و Firefox. لكن المشكلة لا تزال مستمرة في IE. عندما أخوض في المحادثة أعلاه ، تعرفت على أن حل السلسلة الفارغة يصلح الخلل. هل هذا العمل حول العمل؟ هل لي أن أعرف أيضًا متى سيتم تضمين هذا التغيير في المكتبة؟
تم دمج الإصلاح في الإصدار 1.0.0-alpha.11
لدي مشروع رد فعل وقمت بتثبيت npm لتحديثات html2canvas. ولكن في متصفح IE 11 ، لا يزال يظهر لي خطأ لم يتم العثور على العضو. الرجاء المساعدة. لقد تحققت من نظام Windows 8
أنا أستخدم الإصدار 1.0.0-alpha.11 وهو يعمل بشكل رائع في Chrome ولكن يظهر خطأ في IE 11 على نفس الأسطر
html2canvas (panel). ثم (canvas => {
var img = canvas.toDataURL ("image / png") ؛
}) ؛
أهلا. نفس الخطأ بالنسبة لي. يستخدم عميلنا IE11 كإعداد افتراضي ...
تم التصليح!!
افتح node_modules/html2canvas/dist/html2canvas.js
ابحث عن if (rule && rule.cssText)
وقم بتغييره إلى if (rule && typeof rule.cssText === 'string')
أدى هذا إلى حل المشكلة بالنسبة لي في IE11 :)
تحية للجميع،
أواجه أيضًا المشكلة أدناه والتي تم حلها:
افتح node_modules / html2canvas / dist / html2canvas.js
ابحث عن إذا (rule && rule.cssText)
وقم بتغييره إلى if (rule && typeof rule.cssText === 'string')
أدى هذا إلى حل المشكلة بالنسبة لي في IE11 :)
كيف يمكنني الحصول على نسخة منشورة جديدة لاستخدامها في مشروعي؟ لقد اختبرت حاليًا عن طريق التحرير في وحدات العقدة في بيئتي المحلية. لدفعها الإنتاج هل تحتاج إلى نسخة منشورة جديدة من إصدار "html2canvas"؟ هل يمكنك مساعدتي للحصول عليها؟
أستخدم حاليًا "html2canvas": "^ 1.0.0-rc.1" ، والذي لا يحتوي على الإصلاح.
مرحبًا niklasvh ، هل يمكنك إخباري بموعد إصدار الإصدار الجديد مع إصلاح المشكلة رقم 1374. تنتظر بفارغ الصبر رؤية الإصلاح في الإصدار.
التعليق الأكثر فائدة
تم التصليح!!
افتح
node_modules/html2canvas/dist/html2canvas.jsابحث عن
if (rule && rule.cssText)وقم بتغييره إلى
if (rule && typeof rule.cssText === 'string')أدى هذا إلى حل المشكلة بالنسبة لي في IE11 :)