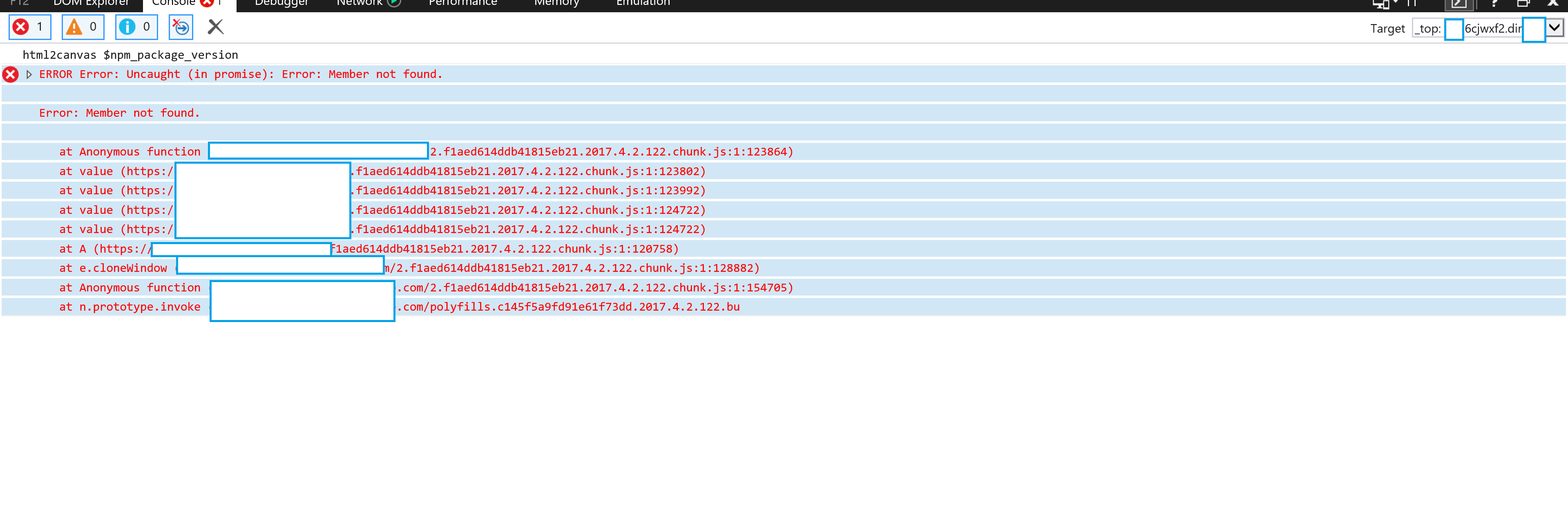
Html2canvas: Проблема с IE 11, ошибка: не обнаружено (в обещании): ошибка: элемент не найден.
Получена ошибка: «html2canvas $ npm_package_version. Ошибка: не перехвачено (в обещании): ошибка: элемент не найден».
Когда я пытаюсь достать холст.
Код:
html2canvas (document.querySelector ("# capture")). then (function (canvas) {
console.log (холст);
document.getElementById ('здесь-появляются-изображения'). appendChild (холст);
});
С использованием:
Угловая версия: 4.0.1
ОС: Окно 10
Также добавлена ссылка на: https://cdn.jsdelivr.net/npm/es6-promise/dist/es6-promise.auto.js
Прикрепленный скриншот ошибки.

Все 36 Комментарий
Я добавил ссылку на следующую библиотеку обещаний и, похоже, исправил IE 11 для нас.
https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js
Без кода для воспроизведения ошибки я ничем не могу помочь.
Привет @niklasvh ,
Это демонстрационный образец, который я разместил на GitHub, вы можете увидеть - GitHub Html2Canvas Demo
Полный код также загружен на github, если вы хотите увидеть: Пакет кода
Как запустить проект:
1) Распаковать пакет
2) Выполните команду: "npm install" из каталога для установки зависимости.
3) Для запуска команды проекта: «npm start»
Привет @ jelkins8!
Я пробовал это решение, но оно у меня не работает.
Это демонстрационный образец, который я разместил на GitHub, вы можете увидеть - GitHub Html2Canvas Demo
Спасибо
Привет @niklasvh ,
Я тоже безуспешно пробовал использовать es6-prom и bluebird в IE11, могу подтвердить, что GitHub Html2Canvas Demo также не работает в IE для меня.
Я получаю html2canvas: Error: Member not found. за которым следует Possible Unhandled Promise Rejection: Error: Member not found.
Благодарность!
обновлено, после использования полифила bluebird моя трассировка стека:
Error: Member not found.
at Anonymous function (eval code:213:21)
at createElementClone (eval code:212:17)
at cloneNode (eval code:225:13)
at cloneNode (eval code:248:25)
at cloneNode (eval code:248:25)
at DocumentCloner (eval code:53:9)
at cloneWindow (eval code:505:5)
at Anonymous function (eval code:53:9)
at r (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:31:6804)
at r.prototype._settlePromiseFromHandler (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:30:12222)
Я столкнулся с той же проблемой для html2canvas: член не найден для IE.
Для хрома работает отлично.
Пожалуйста, обновите, если есть какое-либо решение. Спасибо
Я воспроизвел проблему и определил причину, это происходит в функции createElementClone когда она пытается получить доступ к свойству cssText , по какой-то причине при использовании font-awesome, элемента с fa-spin вызывает эту ошибку в IE при доступе к свойству.
Как работает:
if (node instanceof HTMLStyleElement && node.sheet && node.sheet.cssRules) {
var style = node.cloneNode(false);
var css = [].slice.call(node.sheet.cssRules, 0).reduce(function (css, rule) {
try {
if (rule && rule.cssText) {
return css + rule.cssText;
}
return css;
} catch (err) {
_this3.logger.log('Unable to access cssText property', rule.name);
}
}, '');
style.textContent = css;
return style;
}
Обратите внимание на попытку ... уловку.
Я подниму пиар.
Кажется, что вызовет регресс в Firefox 58.0.0 (Linux 0.0.0) /tests/reftests/background/radial-gradient2.html Should render untainted canvas FAILED @niklasvh, есть ли шанс, что вы могли бы взглянуть?
Благодарность
Привет @niklasvh ,
У вас есть какое-нибудь решение для этого, кто-нибудь изучает эту проблему?
Спасибо
Привет, @ Prabhat2404 , исправление, которое я предложил в https://github.com/niklasvh/html2canvas/pull/1415, отлично работает для меня, однако оно не проходит один из тестов радиального градиента, который я попросил @niklasvh посмотри на. У меня проблема возникает при использовании значков с отличным шрифтом, в частности fa-spin.
такая же проблема здесь
Проблема все еще существует для IE, если мы попытаемся распечатать html-код.
Есть ли обходной путь, чтобы не изменять исходный код библиотеки и не решить проблему?
+1
+1
+1
Мне это помогает!
@evgenyjam В этом решении все еще есть ошибка, вам нужно добавить пустую строку в качестве начального значения для уменьшения.
Я упомянул об этом в PR, но автор еще не обновил. Но с этим изменением у меня все работает.
@cyouden сюда?
.reduce (("", css, rule) => {
@BrunoMarc Нет, это последний аргумент в пользу сокращения, поэтому:
.reduce ((css, rule) => {/ * код * /}, "")
(Например, см. Код, который предлагается заменить в этом различии, он правильно использует начальное значение для уменьшения.)
@cyouden Спасибо за ответ! Я вставил этот код в html2canvas.js, но член, который не найден, все еще сохраняется, есть идеи?
if (node instanceof HTMLStyleElement && node.sheet && node.sheet.cssRules) {
const css = [] .slice
.call (node.sheet.cssRules, 0)
.reduce ((css, rule) => {
пытаться {
if (rule && rule.cssText) {
вернуть css + rule.cssText;
}
вернуть css;
} catch (err) {
this.logger.log ('Невозможно получить доступ к свойству cssText', имя правила);
вернуть css;
}
}, '');
const style = node.cloneNode (ложь);
style.textContent = css;
вернуть стиль;
}
@BrunoMarc Понятия не имею, этого изменения было достаточно, чтобы заставить его работать для меня.
Привет, извините за опоздание на вечеринку, я только что внес изменение с пустой строкой по умолчанию для сокращения, как было предложено, надеюсь, что это поможет!
ваше здоровье
@niklasvh @BrunoMarc @cyouden хорошие новости, что сборка проходит для PR
Извините, я не обновлял ранее, я фактически перешел от перемещения библиотеки, я столкнулся с ошибкой при использовании ее в спайке. Надеюсь, это поможет!
@simonpinn Я пытаюсь использовать версию html2canvas-1.0.0-alpha.10 для моего кода angular 4. Я получаю следующую ошибку во всех браузерах. И только часть html печатается.
34487 мс html2canvas: html2canvas $ npm_package_version
core.js: 1427 ОШИБКА Ошибка: не перехвачено (в обещании): undefined
в resolvePromise (zone.js: 824)
в resolvePromise (zone.js: 795)
в eval (zone.js: 873)
в ZoneDelegate.invokeTask (zone.js: 425)
в Object.onInvokeTask (core.js: 4747)
в ZoneDelegate.invokeTask (zone.js: 424)
в Zone.runTask (zone.js: 192)
at DrainMicroTaskQueue (zone.js: 602)
в ZoneTask.invokeTask [как вызываемый] (zone.js: 503)
в invokeTask (zone.js: 1540)
defaultErrorLogger @ core.js: 1427
ErrorHandler.handleError @ core.js: 1488
Logger.js: 36 83270 мс html2canvas: дерево узлов завершено.
Для длины задано недопустимое значение: "авто".
@simonpinn Я использую способ следующим образом. Есть ли проблема с последней версией 1.0.0-alpha.10 в коде tyscript (angular 4)? Не могли бы вы помочь мне с решением. Я очень нуждаюсь.

@bandacs эта проблема
Благодарность
@simonpinn @cyouden
Продолжение вышеуказанного дефекта. Я нашел другую библиотеку (dom-to-image) для браузеров Chrome и Firefox. Но проблема все еще сохраняется в IE. Когда я прохожу вышеупомянутый разговор, я узнал, что обходной путь пустой строки исправляет дефект. Эта работа работает? Также могу ли я узнать, когда это изменение будет включено в библиотеку?
Исправление объединено в v1.0.0-alpha.11
У меня есть проект responsejs, и я установил npm для обновлений html2canvas. но в браузере IE 11 он все еще показывает мне ошибку «Член не найден». Пожалуйста помоги. Я проверил в системе Windows 8
Я использую v1.0.0-alpha.11, и он отлично работает в Chrome, но получаю сообщение об ошибке в IE 11 в тех же строках.
html2canvas (панель) .then (canvas => {
var img = canvas.toDataURL ("изображение / png");
});
Привет. Такая же ошибка для меня. Наш клиент по умолчанию использует IE11 ...
Починил это!!
Открыть node_modules/html2canvas/dist/html2canvas.js
Искать if (rule && rule.cssText)
и измените его на if (rule && typeof rule.cssText === 'string')
Это устранило для меня проблему в IE11 :)
Всем привет,
У меня также возникла следующая проблема, которая исправлена:
Откройте node_modules / html2canvas / dist / html2canvas.js.
Найдите if (rule && rule.cssText)
и измените его на if (rule && typeof rule.cssText === 'string')
Это устранило для меня проблему в IE11 :)
Как я могу получить новую опубликованную версию для использования в моем проекте? в настоящее время я тестировал, редактируя узлы-модули в моей локальной среде. чтобы продвинуть это производство, нужна новая опубликованная версия версии 'html2canvas'? не могли бы вы помочь мне получить это?
В настоящее время я использую «html2canvas»: «^ 1.0.0-rc.1», для которого нет исправления.
Привет, @niklasvh , не могли бы вы сказать мне, когда выйдет новая версия с исправлением для проблемы № 1374. С нетерпением жду исправления в версии.
Самый полезный комментарий
Починил это!!
Открыть
node_modules/html2canvas/dist/html2canvas.jsИскать
if (rule && rule.cssText)и измените его на
if (rule && typeof rule.cssText === 'string')Это устранило для меня проблему в IE11 :)