Html2canvas: IE 11 문제, 오류: 잡히지 않음(약속 중): 오류: 구성원을 찾을 수 없습니다.
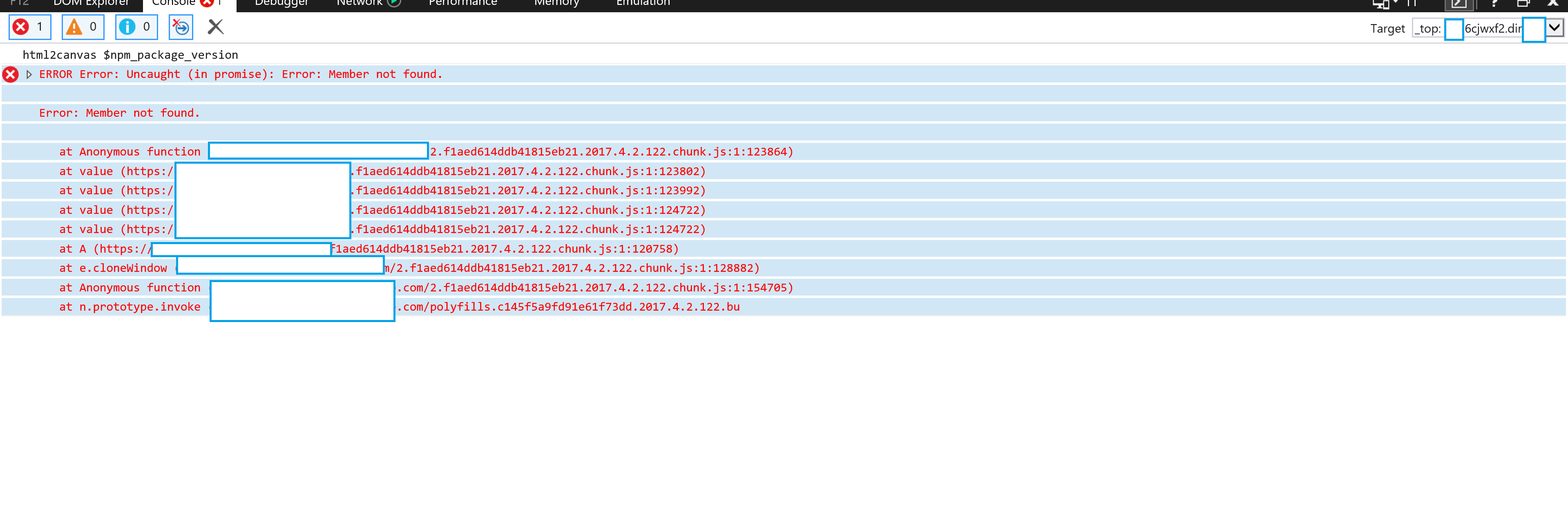
오류 발생: "html2canvas $npm_package_version. 오류: 잡히지 않음(약속 중): 오류: 구성원을 찾을 수 없습니다."
캔버스를 얻으려고 할 때.
암호:
html2canvas(document.querySelector("#capture")).then(함수(캔버스) {
console.log(캔버스);
document.getElementById('here-appear-theimages').appendChild(캔버스);
});
사용:
앵귤러 버전: 4.0.1
운영 체제: 윈도우 10
또한 https://cdn.jsdelivr.net/npm/es6-promise/dist/es6-promise.auto.js의 참조가 추가되었습니다.
첨부된 오류 스크린샷.

모든 36 댓글
나는 다음 약속 라이브러리에 대한 링크를 추가했고 우리를 위해 IE 11을 수정하는 것처럼 보였습니다.
https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js
오류를 재현하는 코드가 없으면 정말 도움이 될 수 없습니다.
안녕하세요 @niklasvh 님 ,
이것은 내가 볼 수 있는 GitHub에서 호스팅한 데모 샘플입니다. - GitHub Html2Canvas Demo
보고 싶은 경우 전체 코드도 github에 업로드됩니다. 코드 패키지
프로젝트 실행 방법:
1) 패키지 압축 풀기
2) 종속성을 설치하기 위해 디렉토리에서 "npm install" 명령을 실행합니다.
3) 프로젝트 명령을 실행하려면: "npm start"
안녕하세요 @jelkins8 님 ,
이 솔루션을 시도했지만 작동하지 않습니다.
이것은 내가 볼 수 있는 GitHub에서 호스팅한 데모 샘플입니다. - GitHub Html2Canvas Demo
감사 해요
안녕하세요 @niklasvh 님 ,
나도 IE11에서 성공하지 못한 es6-promise 및 bluebird로 시도했지만 GitHub Html2Canvas Demo 도 IE에서 실패했음을 확인할 수 있습니다.
html2canvas: Error: Member not found. 다음에 Possible Unhandled Promise Rejection: Error: Member not found. 받습니다.
감사 해요!
업데이트된 블루버드 폴리필 사용 후 스택 추적은 다음과 같습니다.
Error: Member not found.
at Anonymous function (eval code:213:21)
at createElementClone (eval code:212:17)
at cloneNode (eval code:225:13)
at cloneNode (eval code:248:25)
at cloneNode (eval code:248:25)
at DocumentCloner (eval code:53:9)
at cloneWindow (eval code:505:5)
at Anonymous function (eval code:53:9)
at r (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:31:6804)
at r.prototype._settlePromiseFromHandler (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:30:12222)
html2canvas에 대해 동일한 문제에 직면하고 있습니다. IE에 대해 구성원을 찾을 수 없습니다.
크롬의 경우 완벽하게 잘 작동합니다.
해결책이 있으면 업데이트하십시오. 감사 해요
문제를 재현하고 원인을 찾았습니다. cssText 속성에 액세스하려고 할 때 createElementClone 함수에서 발생합니다. 어떤 이유로 fa-spin 있는 요소인 font-awesome을 사용할 때
다음과 같이 작동합니다.
if (node instanceof HTMLStyleElement && node.sheet && node.sheet.cssRules) {
var style = node.cloneNode(false);
var css = [].slice.call(node.sheet.cssRules, 0).reduce(function (css, rule) {
try {
if (rule && rule.cssText) {
return css + rule.cssText;
}
return css;
} catch (err) {
_this3.logger.log('Unable to access cssText property', rule.name);
}
}, '');
style.textContent = css;
return style;
}
try...catch에 유의하십시오.
PR을 올리겠습니다.
Firefox 58.0.0 (Linux 0.0.0) /tests/reftests/background/radial-gradient2.html Should render untainted canvas FAILED @niklasvh 에서 회귀를 일으키는 것으로 보입니다. 한 번 살펴보실 수 있습니까?
감사 해요
안녕하세요 @niklasvh 님 ,
이에 대한 해결책이 있습니까? 이 문제를 보고 있는 사람이 있습니까?
감사 해요
안녕하세요 @Prabhat2404 , 내가 https://github.com/niklasvh/html2canvas/pull/1415 에서 제안한 수정 사항은 저에게 효과적이지만 @niklasvh 에게 요청한 방사형 그래디언트 테스트 중 하나에 실패했습니다. 봐봐. 글꼴이 멋진 아이콘, 특히 fa-spin을 사용할 때 문제가 발생합니다.
여기 같은 문제
html 코드를 인쇄하려고 할 경우를 대비하여 IE에 문제가 여전히 존재합니다.
라이브러리 소스 코드를 수정하지 않고 문제를 해결하는 해결 방법이 있습니까?
+1
+1
+1
그것은 나를 위해 도움
@evgenyjam 그 솔루션에는 여전히 버그가 있습니다. reduce의 초기 값으로 빈 문자열을 추가해야 합니다.
PR에서 언급했지만 작성자는 아직 업데이트하지 않았습니다. 그러나 그 변화와 함께 그것은 나를 위해 작동합니다.
@cyouden 이쪽으로?
.reduce(("", CSS, 규칙) => {
@BrunoMarc 아니요,
.reduce((css, 규칙) => { /* 코드 */ }, "")
(예를 들어, 해당 diff에서 교체하기 위해 제안된 변경 코드를 참조하면 reduce에 대한 초기 값을 올바르게 사용합니다.)
@cyouden 답변 감사합니다! 이 코드를 html2canvas.js에 삽입했지만 찾을 수 없는 멤버가 여전히 지속됩니다. 아이디어가 있습니까?
if (HTMLStyleElement 노드 인스턴스 && node.sheet && node.sheet.cssRules) {
const CSS = [].슬라이스
.call(node.sheet.cssRules, 0)
.reduce((css, 규칙) => {
노력하다 {
if (규칙 && 규칙.cssText) {
반환 CSS + 규칙.cssText;
}
반환 CSS;
} 잡기(오류) {
this.logger.log('cssText 속성에 접근할 수 없습니다', rule.name);
반환 CSS;
}
}, '');
const 스타일 = node.cloneNode(거짓);
style.textContent = CSS;
반환 스타일;
}
@BrunoMarc 아무 생각이 없습니다. 그 변경으로 충분했습니다.
안녕하세요 - 파티에 늦어서 죄송합니다. 제안된 대로 기본 빈 문자열로 변경을 커밋했습니다. 도움이 되길 바랍니다!
건배
@niklasvh @BrunoMarc @cyouden 좋은 소식은 빌드가 PR을 위해 전달되고 있습니다.
죄송합니다. 더 일찍 업데이트하지 않았습니다. 실제로 라이브러리를 옮기지 않고 계속 이동했습니다. 스파이크에서 사용하는 동안 버그가 발생했습니다. 도움이 되기를 바랍니다!
@simonpinn 내 각도 4 코드에 html2canvas-1.0.0-alpha.10 버전을 사용하려고 합니다. 모든 브라우저에서 다음 오류가 발생합니다. 그리고 html의 일부만 인쇄됩니다.
34487ms html2canvas: html2canvas $npm_package_version
core.js:1427 오류 오류: 잡히지 않음(약속 중): 정의되지 않음
resolvePromise(zone.js:824)에서
resolvePromise(zone.js:795)에서
평가 시(zone.js:873)
ZoneDelegate.invokeTask(zone.js:425)에서
Object.onInvokeTask에서(core.js:4747)
ZoneDelegate.invokeTask(zone.js:424)에서
Zone.runTask에서 (zone.js:192)
drainMicroTaskQueue에서(zone.js:602)
ZoneTask.invokeTask에서 [호출로] (zone.js:503)
invokeTask에서(zone.js:1540)
defaultErrorLogger @ core.js:1427
ErrorHandler.handleError @ core.js:1488
Logger.js:36 83270ms html2canvas: 노드 트리 구문 분석 완료
길이에 잘못된 값이 지정됨: "자동"
@simonpinn 저는 다음과 같은 방법을 사용하고 있습니다. tyscript(angular 4) 코드의 최신 버전 1.0.0-alpha.10에 문제가 있습니까? 솔루션을 도와주세요. 나는 매우 필요합니다.

@bandacs 이 문제는 잡히지 않은 약속에 대한 IE 11 오류를 해결하기 위한 것입니다. 문제가 있는 경우 alpha.10 빌드에 대해 문제를 제기하세요.
감사 해요
@simonpinn @cyouden
위의 결함에 대한 후속 조치. Chrome 및 Firefox 브라우저용 다른 라이브러리(dom-to-image)를 찾았습니다. 그러나 문제는 여전히 IE에서 계속됩니다. 위의 대화를 통해 빈 문자열 해결 방법이 결함을 수정한다는 것을 알게되었습니다. 그 해결 방법이 작동합니까? 또한 그 변경 사항이 라이브러리에 언제 포함될지 알 수 있습니까?
v1.0.0-alpha.11에서 병합된 수정
reactjs 프로젝트가 있고 html2canvas 업데이트를 위해 npm을 설치했습니다. 하지만 IE 11 브라우저에서는 여전히 Member not found 오류가 표시됩니다. 도와주세요. Windows 8 시스템에서 확인했습니다.
v1.0.0-alpha.11을 사용하고 있으며 Chrome에서는 잘 작동하지만 IE 11에서 같은 줄에 오류가 발생합니다.
html2canvas(패널).then(캔버스 => {
var img = 캔버스.toDataURL("이미지/png");
});
안녕하세요. 나에게도 같은 오류가 있습니다. 우리 고객은 IE11을 기본으로 사용합니다 ...
고쳤다!!
node_modules/html2canvas/dist/html2canvas.js 열기
if (rule && rule.cssText)
if (rule && typeof rule.cssText === 'string') 변경합니다.
이것은 IE11에서 문제를 해결했습니다. :)
안녕 모두,
나는 또한 해결 된 아래 문제가 있습니다.
node_modules/html2canvas/dist/html2canvas.js 열기
if(rule && rule.cssText) 검색
if (rule && typeof rule.cssText === 'string')로 변경합니다.
이것은 IE11에서 문제를 해결했습니다. :)
내 프로젝트에서 사용할 새 게시 버전을 얻으려면 어떻게 해야 합니까? 현재 로컬 환경의 노드 모듈에서 편집하여 테스트했습니다. 그것을 프로덕션으로 푸시하려면 'html2canvas' 버전의 새로운 게시 버전이 필요합니까? 얻을 수 있도록 도와주시겠습니까?
현재 수정 사항이 없는 "html2canvas": "^1.0.0-rc.1"을 사용하고 있습니다.
@niklasvh님 , 안녕하세요, 문제 #1374에 대한 수정 사항이 포함된 새 버전이 언제 출시되는지 알려
가장 유용한 댓글
고쳤다!!
node_modules/html2canvas/dist/html2canvas.js열기if (rule && rule.cssText)if (rule && typeof rule.cssText === 'string')변경합니다.이것은 IE11에서 문제를 해결했습니다. :)