Html2canvas: Masalah IE 11, Kesalahan: Tidak tertangkap (dalam janji): Kesalahan: Anggota tidak ditemukan.
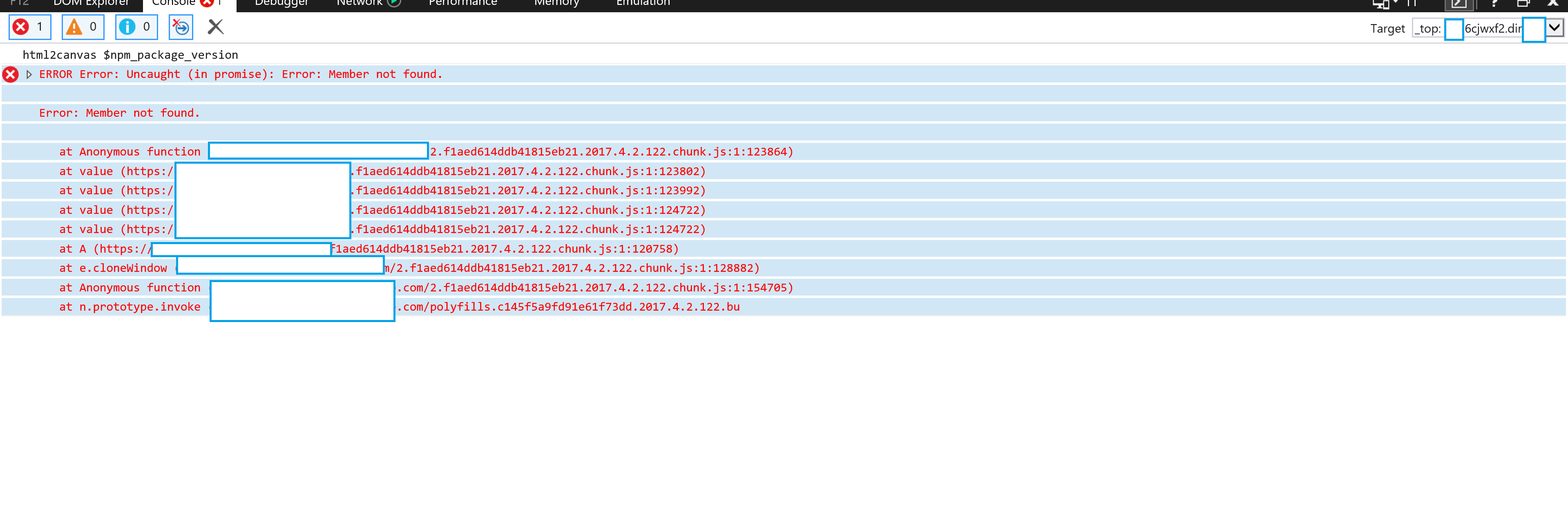
Mendapat kesalahan: "html2canvas $npm_package_version. Kesalahan: Tidak tertangkap (dalam janji): Kesalahan: Anggota tidak ditemukan."
Ketika saya mencoba untuk mendapatkan kanvas.
Kode:
html2canvas(document.querySelector("#capture")).then(function (kanvas) {
console.log(kanvas);
document.getElementById('disini-muncul-gambar').appendChild(kanvas);
});
Menggunakan:
Versi sudut: 4.0.1
OS: Jendela 10
Juga menambahkan referensi dari: https://cdn.jsdelivr.net/npm/es6-promise/dist/es6-promise.auto.js
Tangkapan layar kesalahan terlampir.

Semua 36 komentar
Saya menambahkan tautan ke perpustakaan janji berikut dan sepertinya memperbaiki IE 11 untuk kami.
https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js
Tanpa kode untuk mereproduksi kesalahan, saya tidak dapat membantu.
Hai @niklasvh ,
Ini adalah contoh demo yang saya host di GitHub yang dapat Anda lihat - Demo GitHub Html2Canvas
Kode lengkap juga diunggah di github, jika Anda ingin melihat: Paket kode
Cara menjalankan proyek:
1) Buka ritsleting paket
2) Jalankan perintah: "npm install" dari direktori untuk menginstal ketergantungan
3) Untuk menjalankan perintah proyek: "npm start"
Hai @jelkins8 ,
Saya telah mencoba solusi ini tetapi tidak berhasil untuk saya.
Ini adalah contoh demo yang saya host di GitHub yang dapat Anda lihat - Demo GitHub Html2Canvas
Terima kasih
Hai @niklasvh ,
Saya juga telah mencoba dengan es6-promise dan bluebird tanpa hasil di IE11, dapat mengonfirmasi bahwa GitHub Html2Canvas Demo juga gagal di IE untuk saya.
Saya menerima html2canvas: Error: Member not found. diikuti oleh Possible Unhandled Promise Rejection: Error: Member not found.
Terima kasih!
diperbarui, setelah menggunakan polyfill bluebird jejak tumpukan saya adalah:
Error: Member not found.
at Anonymous function (eval code:213:21)
at createElementClone (eval code:212:17)
at cloneNode (eval code:225:13)
at cloneNode (eval code:248:25)
at cloneNode (eval code:248:25)
at DocumentCloner (eval code:53:9)
at cloneWindow (eval code:505:5)
at Anonymous function (eval code:53:9)
at r (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:31:6804)
at r.prototype._settlePromiseFromHandler (https://cdnjs.cloudflare.com/ajax/libs/bluebird/3.3.4/bluebird.min.js:30:12222)
Saya menghadapi masalah yang sama untuk html2canvas: anggota tidak ditemukan untuk IE.
Untuk chrome itu bekerja dengan baik.
Harap perbarui jika ada solusi. Terima kasih
Saya telah mereproduksi masalah dan menemukan penyebabnya, itu terjadi di fungsi createElementClone ketika mencoba mengakses properti cssText , untuk beberapa alasan saat menggunakan font-awesome, elemen dengan fa-spin kesalahan ini di IE saat mengakses properti.
Sebagai berikut bekerja:
if (node instanceof HTMLStyleElement && node.sheet && node.sheet.cssRules) {
var style = node.cloneNode(false);
var css = [].slice.call(node.sheet.cssRules, 0).reduce(function (css, rule) {
try {
if (rule && rule.cssText) {
return css + rule.cssText;
}
return css;
} catch (err) {
_this3.logger.log('Unable to access cssText property', rule.name);
}
}, '');
style.textContent = css;
return style;
}
Perhatikan try...catch.
Aku akan menaikkan PR.
Tampaknya menyebabkan regresi di Firefox 58.0.0 (Linux 0.0.0) /tests/reftests/background/radial-gradient2.html Should render untainted canvas FAILED @niklasvh adakah kemungkinan Anda bisa melihatnya?
Terima kasih
Hai @niklasvh ,
Apakah Anda punya solusi untuk ini, apakah ada yang melihat masalah ini?
Terima kasih
Hai @ Prabhat2404 , perbaikan yang saya usulkan di https://github.com/niklasvh/html2canvas/pull/1415 berfungsi dengan baik untuk saya, namun itu gagal salah satu tes gradien radial, yang saya minta @niklasvh untuk lihat. Masalah terjadi pada saya saat menggunakan ikon font-mengagumkan, khususnya fa-spin.
Masalah yang sama disini
Masalahnya masih ada untuk IE jika kami mencoba mencetak kode html.
Apakah ada solusi untuk tidak mengubah kode sumber perpustakaan dan menyelesaikan masalah?
+1
+1
+1
Ini membantu saya!
@evgenyjam Solusi itu masih memiliki bug, Anda perlu menambahkan string kosong sebagai nilai awal untuk pengurangan.
Saya menyebutkan itu di PR, tetapi penulis belum memperbaruinya. Tetapi dengan perubahan itu itu berhasil untuk saya.
@cyouden dengan cara ini?
.reduce(("", css, aturan) => {
@BrunoMarc Tidak, ini argumen terakhir untuk pengurangan, jadi:
.reduce((css, aturan) => { /* kode */ }, "")
(Misalnya lihat kode perubahan yang diusulkan untuk diganti di diff itu, itu benar menggunakan nilai awal untuk pengurangan.)
@cyouden Terima kasih atas tanggapannya! Saya telah memasukkan kode ini di html2canvas.js tetapi Anggota tidak ditemukan masih ada, ada ide?
if (contoh simpul dari HTMLStyleElement && node.sheet && node.sheet.cssRules) {
const css = [].slice
.call(node.sheet.cssRules, 0)
.reduce((css, aturan) => {
mencoba {
if (aturan && aturan.cssText) {
kembalikan css + rule.cssText;
}
kembalikan css;
} tangkap (keliru) {
this.logger.log('Tidak dapat mengakses properti cssText', rule.name);
kembalikan css;
}
}, '');
const gaya = node.cloneNode(salah);
style.textContent = css;
gaya kembali;
}
@BrunoMarc Tidak tahu, perubahan itu sudah cukup untuk membuatnya bekerja untuk saya.
Hei - maaf terlambat ke pesta, saya baru saja melakukan perubahan dengan string kosong default untuk pengurangan, seperti yang disarankan, semoga membantu!
Bersulang
@niklasvh @BrunoMarc @cyouden kabar baik build ini lolos untuk PR
Maaf saya tidak memperbarui sebelumnya, saya benar-benar pindah dari memindahkan perpustakaan, saya menemukan bug saat menggunakannya dalam lonjakan. Semoga membantu!
@simonpinn Saya mencoba menggunakan versi html2canvas-1.0.0-alpha.10 untuk kode 4 sudut saya. Saya mendapatkan kesalahan berikut di semua browser. Dan hanya sebagian dari html yang dicetak.
34487ms html2canvas: html2canvas $npm_package_version
core.js:1427 ERROR Error: Uncaught (dalam janji): undefined
di resolvePromise (zone.js:824)
di resolvePromise (zone.js:795)
di eval (zone.js:873)
di ZoneDelegate.invokeTask (zone.js:425)
di Object.onInvokeTask (core.js:4747)
di ZoneDelegate.invokeTask (zone.js:424)
di Zone.runTask (zone.js: 192)
di drainMicroTaskQueue (zone.js:602)
di ZoneTask.invokeTask [sebagai panggilan] (zone.js:503)
di panggilanTask (zone.js:1540)
defaultErrorLogger @ core.js:1427
ErrorHandler.handleError @ core.js:1488
Logger.js:36 83270ms html2canvas: Pohon simpul penguraian selesai
Nilai yang diberikan tidak valid untuk Panjang: "otomatis"
@simonpinn saya menggunakan cara sebagai berikut. Apakah ada masalah dengan versi terbaru 1.0.0-alpha.10 dalam kode tyscript (sudut 4)? Bisa tolong bantu saya dengan solusi. saya sangat membutuhkan.

@bandacs masalah ini adalah untuk memecahkan kesalahan IE 11 untuk janji yang tidak tertangkap, silakan ajukan masalah terhadap build alpha.10, jika Anda mengalami masalah.
Terima kasih
@simonpinn @cyouden
Menindaklanjuti cacat di atas. Saya menemukan perpustakaan lain (dom-to-image) untuk browser Chrome dan Firefox. Tapi masalahnya masih berlanjut di IE. Ketika saya melalui percakapan di atas, saya mengetahui bahwa solusi string kosong memperbaiki cacat. Apakah itu bekerja di sekitar bekerja? Juga bolehkah saya tahu kapan perubahan itu akan dimasukkan dalam perpustakaan?
Perbaiki digabungkan di v1.0.0-alpha.11
Saya memiliki proyek reactjs dan saya menginstal npm untuk pembaruan html2canvas. tetapi di browser IE 11 masih menunjukkan kesalahan Anggota tidak ditemukan. Tolong bantu. Saya memeriksa pada sistem Windows 8
Saya menggunakan v1.0.0-alpha.11 dan berfungsi dengan baik di Chrome tetapi mendapatkan kesalahan pada IE 11 pada baris yang sama
html2canvas(panel).lalu(canvas => {
var img = kanvas.toDataURL("gambar/png");
});
Halo. Kesalahan yang sama untuk saya. Pelanggan kami menggunakan IE11 sebagai default ...
Memperbaikinya!!
Buka node_modules/html2canvas/dist/html2canvas.js
Cari if (rule && rule.cssText)
dan Ubah ke if (rule && typeof rule.cssText === 'string')
Ini memperbaiki masalah bagi saya di IE11 :)
Halo semua,
Saya juga mengalami masalah di bawah ini yang diperbaiki:
Buka node_modules/html2canvas/dist/html2canvas.js
Cari if (rule && rule.cssText)
dan Ubah ke if (rule && typeof rule.cssText === 'string')
Ini memperbaiki masalah bagi saya di IE11 :)
Bagaimana saya bisa mendapatkan versi baru yang diterbitkan untuk digunakan dalam proyek saya? saat ini saya menguji dengan mengedit di node-modul di lingkungan lokal saya. untuk mendorongnya produksi perlu versi baru yang diterbitkan dari versi 'html2canvas'? bisa tolong bantu saya untuk mendapatkannya?
Saat ini saya menggunakan "html2canvas": "^1.0.0-rc.1", yang tidak memiliki perbaikan.
Hai @niklasvh , dapatkah Anda memberi tahu saya kapan versi baru akan dirilis dengan perbaikan untuk masalah #1374 . Sangat menunggu untuk melihat perbaikan dalam versi.
Komentar yang paling membantu
Memperbaikinya!!
Buka
node_modules/html2canvas/dist/html2canvas.jsCari
if (rule && rule.cssText)dan Ubah ke
if (rule && typeof rule.cssText === 'string')Ini memperbaiki masalah bagi saya di IE11 :)