Scratch-render: Речевые пузыри выравниваются по левому краю, а не по центру, как в 2.0.
Не совсем отчет об ошибке, просто разница, которую я заметил. В 2.0 речевые пузыри выровнены по центру:

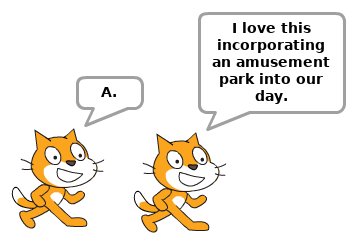
В версии 3.0 они выровнены по левому краю:

Бонус - в 1.4 они выровнены по центру, как и 2.0, но не 3.0:

Мне любопытно, почему это изменение было внесено. Это намеренное дизайнерское решение? (Если да, то почему?) Или просто еще не было написано никакого кода для выравнивания текста речевого пузыря по центру?
>Все замечания
@towerofnix Хороший вопрос! Это было что-то, что мы сделали, чтобы текст в пузырьках было немного легче читать. http://uxmovement.com/content/why-you-should- Never-center-align-paragraph-text/
Была ли эта страница полезной?
0 / 5 - 0 рейтинги
Самый полезный комментарий
@towerofnix Хороший вопрос! Это было что-то, что мы сделали, чтобы текст в пузырьках было немного легче читать. http://uxmovement.com/content/why-you-should- Never-center-align-paragraph-text/