Scratch-render: Les bulles sont alignées à gauche et non au centre comme dans 2.0
Pas exactement un rapport de bogue, mais juste une différence que j'ai remarquée. Dans 2.0, les bulles sont alignées au centre :

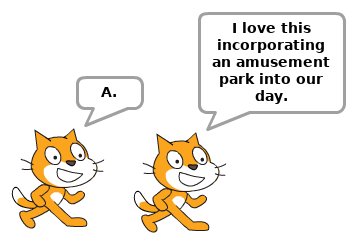
Dans 3.0, ils sont alignés à gauche :

Bonus - en 1.4, ils sont alignés au centre, tout comme 2.0 mais pas 3.0 :

Je suis curieux de savoir pourquoi ce changement a été fait. Est-ce une décision de conception intentionnelle ? (Si oui, pourquoi ?) Ou est-ce simplement qu'il n'y a pas encore eu de code écrit pour centrer le texte des bulles de dialogue ?
>Tous les commentaires
@towerofnix Bonne question ! C'est quelque chose que nous avons fait pour rendre le texte dans les bulles un peu plus facile à lire. http://uxmovement.com/content/why-you-should-never-center-align-paragraph-text/
Cette page vous a été utile?
0 / 5 - 0 notes
Commentaire le plus utile
@towerofnix Bonne question ! C'est quelque chose que nous avons fait pour rendre le texte dans les bulles un peu plus facile à lire. http://uxmovement.com/content/why-you-should-never-center-align-paragraph-text/