Scratch-render: Los globos de diálogo están alineados a la izquierda, no al centro como en 2.0
No es un informe de error exactamente, pero noté una diferencia. En 2.0, los bocadillos están alineados al centro:

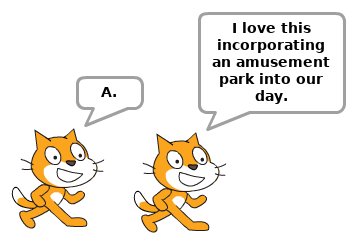
En 3.0, están alineados a la izquierda:

Bonificación: en 1.4, están alineados al centro, al igual que 2.0 pero no 3.0:

Tengo curiosidad por saber por qué se hizo este cambio. ¿Es una decisión de diseño intencional? (Si es así, ¿por qué?) ¿O es solo que todavía no se ha escrito ningún código para alinear el texto del bocadillo de diálogo en el centro?
>Todos los comentarios
@towerofnix ¡ Buena pregunta! Fue algo que hicimos para que el texto en burbujas fuera un poco más fácil de leer. http://uxmovement.com/content/why-you-should-never-center-align-paragraph-text/
¿Fue útil esta página
0 / 5 - 0 calificaciones
Comentario más útil
@towerofnix ¡ Buena pregunta! Fue algo que hicimos para que el texto en burbujas fuera un poco más fácil de leer. http://uxmovement.com/content/why-you-should-never-center-align-paragraph-text/