Scratch-render: Os balões de fala são alinhados à esquerda e não ao centro como em 2.0
Não é exatamente um relatório de bug, mas apenas uma diferença que notei. No 2.0, os balões de fala são alinhados ao centro:

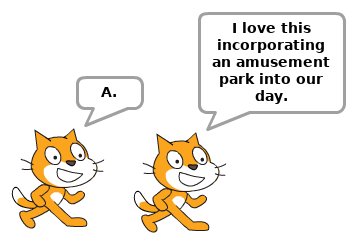
No 3.0, eles são alinhados à esquerda:

Bônus - em 1.4, eles estão alinhados ao centro, assim como 2.0, mas não 3.0:

Estou curioso para saber por que essa mudança foi feita. É uma decisão de design intencional? (Em caso afirmativo, por quê?) Ou apenas não houve nenhum código escrito para alinhar o texto do balão de fala ao centro ainda?
>Todos os comentários
@towerofnix Boa pergunta! Foi algo que fizemos para tornar o texto em bolhas um pouco mais fácil de ler. http://uxmovement.com/content/why-you-should-never-center-align-paragraph-text/
Esta página foi útil?
0 / 5 - 0 avaliações
Comentários muito úteis
@towerofnix Boa pergunta! Foi algo que fizemos para tornar o texto em bolhas um pouco mais fácil de ler. http://uxmovement.com/content/why-you-should-never-center-align-paragraph-text/