Enterprise: 弹出菜单:li.is-disabled 使用 .is-selected 时突出显示背景
描述错误
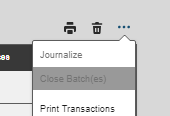
在弹出菜单中,当我禁用了一些条目时,在我将鼠标移到它们上并将其拿走后,它们会获得 .is-selected 背景颜色,给人一种可以选择的感觉。
再现
重现行为的步骤:
- 有一个带有禁用选项的下拉菜单
- 将鼠标移到选项上
- 将鼠标光标“水平”滑出菜单
- 即使未启用或鼠标悬停在该条目上,该条目也会被“选中”。
预期行为
.is-disabled 类应该防止 .is-selected 改变项目的背景。 奇怪的是 .is- disabled:hover 的行为是正确的,但是当 :hover 关闭时,就会得到高光。
解决方案可能是将“背景颜色:透明”添加到 .is-disabled.is-selected
截图
平台
- 操作系统版本:Windows 10
- 浏览器:Chrome
附加上下文
在此处添加有关该问题的任何其他上下文。
所有4条评论
目前,我通过放入全局styles.css在本地解决了它
.popupmenu li.is-focused.is-disabled,
.popupmenu li.is-focused.disabled {
background-color: transparent;
}
嗨@tmcconechy ,我们可以在哪里测试修复程序? 在本地主机和https://4140-beta0-enterprise.demo.design.infor.com/components/list上找不到 /components/menubutton/test-disabled.html
质量检查通过。 将其移至“完成”。
测试: https :
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
嗨@brianjuan你可以在这里查看:
不工作: https :
工作: https :