Enterprise: menú emergente: li.is-disabled tiene un fondo resaltado cuando con .is-selected
Describe el error
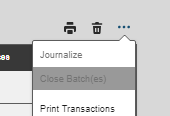
En el menú emergente, cuando tengo algunas entradas deshabilitadas, después de mover el mouse sobre ellas y quitarlas, obtienen el color de fondo .is-seleccionado, dando la sensación de que son seleccionables.
Reproducir
Pasos para reproducir el comportamiento:
- Tener un menú desplegable con opciones deshabilitadas.
- Mueva el mouse sobre la opción
- Deslice el cursor del mouse "horizontalmente" hasta que salga del menú.
- La entrada se "selecciona" incluso si no está habilitada o con el mouse sobre ella.
Comportamiento esperado
La clase .is-disabled debería evitar que .is-selected cambie el fondo del elemento. Es curioso que .is- disabled: hover se comporte correctamente, pero cuando: hover está desactivado, se resalta.
Una solución podría ser agregar "background-color: transparent" a .is-disabled.is-selected
Capturas de pantalla
Plataforma
- Versión del sistema operativo: Windows 10
- Navegador: Chrome
Contexto adicional
Agregue aquí cualquier otro contexto sobre el problema.
Todos 4 comentarios
Por el momento, lo resolví localmente poniendo estilos globales.css
.popupmenu li.is-focused.is-disabled,
.popupmenu li.is-focused.disabled {
background-color: transparent;
}
Hola @tmcconechy , ¿dónde podemos probar la solución? /components/menubutton/test-disabled.html no se encuentra en localhost y https://4140-beta0-enterprise.demo.design.infor.com/components/list
Hola @brianjuan puedes consultarlo aquí:
no funciona: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
trabajando: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
Control de calidad aprobado. Moviendo esto a Hecho.
Probado en: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html para todos los dispositivos, sistemas operativos y navegadores
Comentario más útil
Hola @brianjuan puedes consultarlo aquí:
no funciona: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
trabajando: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html