Enterprise: всплывающее меню: li.is-disabled выделил фон при выборе .is-selected
Опишите ошибку
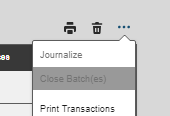
Во всплывающем меню, когда у меня отключены некоторые записи, после того, как я наведу на них указатель мыши и уберу, они получат цвет фона, выбранный .is, что дает ощущение, что их можно выбрать.
Воспроизводить
Шаги по воспроизведению поведения:
- Иметь раскрывающееся меню с отключенными параметрами
- Наведите указатель мыши на опцию
- Переместите курсор мыши «по горизонтали», пока он не выйдет из меню.
- Запись становится «выбранной», даже если она не включена или наведена на нее мышкой.
Ожидаемое поведение
Класс .is-disabled должен предотвратить изменение фона элемента .is-selected. Любопытно, что .is- disabled: hover ведет себя правильно, но когда: hover выключен, вы получите выделение.
Решением может быть добавление "background-color: transparent" к .is-disabled.is-selected
Скриншоты
Платформа
- Версия ОС: Windows 10
- Браузер: Chrome
Дополнительный контекст
Добавьте сюда любой другой контекст проблемы.
Все 4 Комментарий
На данный момент я решил это локально, поместив в global styles.css
.popupmenu li.is-focused.is-disabled,
.popupmenu li.is-focused.disabled {
background-color: transparent;
}
Привет, @tmcconechy , где мы можем протестировать исправление? /components/menubutton/test-disabled.html не найден на localhost и https://4140-beta0-enterprise.demo.design.infor.com/components/list
Привет, @brianjuan, ты можешь проверить это здесь:
не работает: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
QA пройден. Перемещение в Готово.
Протестировано в: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html для всех устройств, ОС и браузеров.
Самый полезный комментарий
Привет, @brianjuan, ты можешь проверить это здесь:
не работает: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
работает: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html