Enterprise: menu popup: li.is-disabled memiliki latar belakang yang disorot saat dengan .is-selected
Jelaskan bugnya
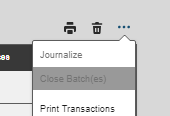
Di menu popup, ketika saya menonaktifkan beberapa entri, setelah saya menggerakkan mouse ke atasnya dan mengambilnya, mereka mendapatkan warna latar belakang .is-selected, memberikan kesan bahwa mereka dapat dipilih.
Untuk Mereproduksi
Langkah-langkah untuk mereproduksi perilaku:
- Miliki menu tarik-turun dengan opsi yang dinonaktifkan
- Gerakkan mouse ke atas opsi
- Geser kursor mouse "secara horizontal" hingga keluar dari menu
- Entri mendapatkan "dipilih" meskipun tidak diaktifkan atau dengan mouse di atasnya.
Perilaku yang diharapkan
Kelas .is-disabled harus mencegah .is-selected mengubah latar belakang item. Sangat mengherankan bahwa .is- disable:hover berperilaku dengan benar, tetapi ketika :hover dimatikan maka dapatkan sorotan.
Solusinya adalah dengan menambahkan "background-color: transparent" ke .is-disabled.is-selected
Tangkapan layar
Platform
- Versi OS: Windows 10
- Peramban: Chrome
konteks tambahan
Tambahkan konteks lain tentang masalah di sini.
Semua 4 komentar
Untuk saat ini, saya menyelesaikannya secara lokal dengan memasukkan global styles.css
.popupmenu li.is-focused.is-disabled,
.popupmenu li.is-focused.disabled {
background-color: transparent;
}
Hai @tmcconechy , di mana kami bisa menguji perbaikannya? /components/menubutton/test-disabled.html tidak ditemukan di localhost dan https://4140-beta0-enterprise.demo.design.infor.com/components/list
Hai @brianjuan Anda dapat memeriksanya di sini:
tidak berfungsi: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
QA Lulus. Pindahkan ini ke Selesai.
Diuji di: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html untuk semua perangkat, OS, dan browser
Komentar yang paling membantu
Hai @brianjuan Anda dapat memeriksanya di sini:
tidak berfungsi: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
bekerja: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html