Enterprise: menu pop-up: li.is-disabled tem o fundo destacado quando com .is-selected
Descreva o bug
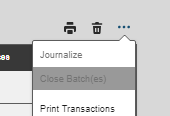
No menu pop-up, quando tenho algumas entradas desabilitadas, depois de mover o mouse sobre elas e removê-lo, elas obtêm a cor de fundo selecionada, dando a sensação de que são selecionáveis.
Reproduzir
Passos para reproduzir o comportamento:
- Tenha um menu suspenso com opções desativadas
- Mova o mouse sobre a opção
- Deslize o cursor do mouse "horizontalmente" até que esteja fora do menu
- A entrada é "selecionada" mesmo se não estiver habilitada ou com o mouse sobre ela.
Comportamento esperado
A classe .is-disabled deve impedir que .is-selected altere o plano de fundo do item. É curioso que .is- disabled: hover se comporta corretamente, mas quando: hover está desativado obtém o destaque.
Uma solução poderia ser adicionar "background-color: transparent" a .is-disabled.is-selected
Capturas de tela
Plataforma
- Versão do sistema operacional: Windows 10
- Navegador: Chrome
Contexto adicional
Adicione qualquer outro contexto sobre o problema aqui.
Todos 4 comentários
Por enquanto, resolvi isso localmente, colocando em estilos globais.css
.popupmenu li.is-focused.is-disabled,
.popupmenu li.is-focused.disabled {
background-color: transparent;
}
Olá @tmcconechy , onde podemos testar a correção? /components/menubutton/test-disabled.html não foi encontrado em localhost e https://4140-beta0-enterprise.demo.design.infor.com/components/list
Olá @brianjuan você pode conferir aqui:
não funciona: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
trabalhando: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
Aprovado no controle de qualidade. Movendo para Concluído.
Testado em: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html para todos os dispositivos, SO e navegadores
Comentários muito úteis
Olá @brianjuan você pode conferir aqui:
não funciona: https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
trabalhando: https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html