Enterprise: menu contextuel: li.is-disabled a mis en surbrillance l'arrière-plan lorsqu'il est avec .is-selected
Décrivez le bogue
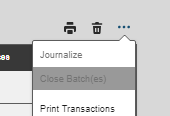
Dans le menu contextuel, lorsque certaines entrées sont désactivées, après avoir déplacé la souris dessus et les avoir retirées, elles obtiennent la couleur d'arrière-plan .is-selected, donnant l'impression qu'elles sont sélectionnables.
Reproduire
Étapes pour reproduire le comportement :
- Avoir un menu déroulant avec des options désactivées
- Déplacez la souris sur l'option
- Faites glisser le curseur de la souris "horizontalement" jusqu'à ce qu'il soit hors du menu
- L'entrée est "sélectionnée" même si elle n'est pas activée ou avec la souris dessus.
Comportement prévisible
La classe .is-disabled doit empêcher .is-selected de modifier l'arrière-plan de l'élément. Il est curieux que .is- disabled:hover se comporte correctement, mais lorsque le :hover est désactivé, il obtient la surbrillance.
Une solution pourrait être d'ajouter "background-color: transparent" à .is-disabled.is-selected
Captures d'écran
Plate-forme
- Version du système d'exploitation : Windows 10
- Navigateur : Chrome
Contexte supplémentaire
Ajoutez ici tout autre contexte concernant le problème.
Tous les 4 commentaires
Pour le moment, je l'ai résolu localement en mettant dans global styles.css
.popupmenu li.is-focused.is-disabled,
.popupmenu li.is-focused.disabled {
background-color: transparent;
}
Salut @tmcconechy , où pouvons-nous tester le correctif ? /components/menubutton/test-disabled.html est introuvable sur localhost et https://4140-beta0-enterprise.demo.design.infor.com/components/list
Salut @brianjuan, vous pouvez le vérifier ici :
ne fonctionne pas : https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
fonctionne : https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
AQ réussi. Déplacez ceci vers Terminé.
Testé sur : https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html pour tous les appareils, systèmes d'exploitation et navigateurs
Commentaire le plus utile
Salut @brianjuan, vous pouvez le vérifier ici :
ne fonctionne pas : https://4110-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html
fonctionne : https://4140-beta0-enterprise.demo.design.infor.com/components/popupmenu/example-disabled-submenus.html