Enterprise: ポップアップメニュー:.is-selectedを使用すると、li.is-disabledが背景を強調表示します
バグを説明する
ポップアップメニューで、いくつかのエントリを無効にしている場合、それらの上にマウスを移動して削除すると、.is-selectedの背景色が表示され、選択可能であると感じられます。
再現するには
動作を再現する手順:
- オプションが無効になっているドロップダウンメニューがある
- オプションの上にマウスを移動します
- メニューから出るまで、マウスのカーソルを「水平に」スライドさせます
- エントリが有効になっていない場合やマウスをその上に置いている場合でも、エントリは「選択」されます。
予想される行動
クラス.is-disabledは、.is-selectedがアイテムの背景を変更しないようにする必要があります。 .is- disabled: hoverが正しく動作するのは不思議ですが、
解決策は、「background-color:transparent」を.is-disabled.is-selectedに追加することです。
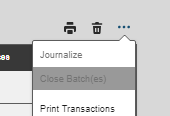
スクリーンショット
プラットホーム
- OSバージョン:Windows 10
- ブラウザ:Chrome
追加のコンテキスト
ここに問題に関する他のコンテキストを追加します。
全てのコメント4件
今のところ、グローバルなstyles.cssを入れてローカルで解決しました
.popupmenu li.is-focused.is-disabled,
.popupmenu li.is-focused.disabled {
background-color: transparent;
}
こんにちは@tmcconechy 、どこで修正をテストできますか? /components/menubutton/test-disabled.htmlがlocalhostおよびhttps://4140-beta0-enterprise.demo.design.infor.com/components/listに見つかりません
QA合格。 これをDoneに移動します。
テスト済み: https :
このページは役に立ちましたか?
0 / 5 - 0 評価
最も参考になるコメント
こんにちは@brianjuanあなたはここでそれをチェックすることができます:
動作しない: https :
動作中: https :