描述错误
VSCode中的错误,但所有内容均已编译并正常运行。
错误提示:“模块'''/home/scippio/..../src/Test.svelte“'没有默认的export.ts(1192)”
瘦身
<script type="text/typescript">
import Test, { getText } from './Test.svelte'
export let name: string = 'world'
console.log(Test)
</script>
<h1>Hello {name}! this is: {getText()}</h1>
<Test></Test>
测试标准
<script context="module" type="text/typescript">
export function getText(): string {
return "getText called..."
}
</script>
<script type="text/typescript">
import { onMount } from 'svelte'
onMount(async () => {
console.log("Test init...")
})
</script>
<b>just test</b>
svelte.config.js
// svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
typescript: {
// transpileOnly: true
// allowSyntheticDefaultImports: true
}
// ...svelte-preprocess options
}),
// ...other svelte options
};
版本:1.46.0-insider
提交:6849775440496504e0677ffcf2a46d47ad9130f5
日期:2020-05-15T05:29:39.210Z
电子:7.2.4
铬:78.0.3904.130
Node.js:12.8.1
V8:7.8.279.23-electron.0
作业系统:Linux x64 5.4.40-1-lts

bug
所有3条评论
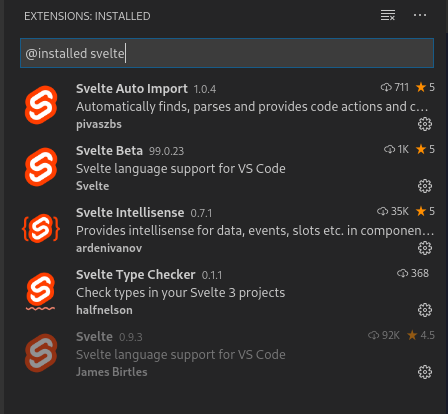
您能否仅安装“ Svelte Beta”来进行验证? 这些扩展中的每一个都将尝试自己的事情
看起来问题出在“ Svelte”扩展名上。 当我禁用它时,警告消失了...

谢谢你!
...很抱歉,在我开始这个问题之前,这种事情并没有发生。
没问题!
目前,Svelte Beta是官方且积极开发的插件。 只是“ Svelte”是它的旧版本-也许我们稍后会接管它并发布更新。 Svelte Typechecker曾经在打字稿支持方面领先于Svelte Beta,但现在Svelte Beta基本上具有相同的功能,甚至更多。
长话短说:您可以立即卸载“ Svelte”和“ Svelte Typechecker”。 如果您禁用了Svelte Beta,请不要忘记在以后重新启用该脚本。
此页面是否有帮助?
0 / 5 - 0 等级