Language-tools: VSCode में खराब समस्या की रिपोर्ट
बग का वर्णन करें
VSCode में त्रुटि, लेकिन सब कुछ संकलित और कार्यात्मक है।
त्रुटि कहती है: "मॉड्यूल '"/home/scippio/..../src/Test.svelte"' में कोई डिफ़ॉल्ट निर्यात नहीं है।
App.svelte
<script type="text/typescript">
import Test, { getText } from './Test.svelte'
export let name: string = 'world'
console.log(Test)
</script>
<h1>Hello {name}! this is: {getText()}</h1>
<Test></Test>
टेस्ट.svelte
<script context="module" type="text/typescript">
export function getText(): string {
return "getText called..."
}
</script>
<script type="text/typescript">
import { onMount } from 'svelte'
onMount(async () => {
console.log("Test init...")
})
</script>
<b>just test</b>
svelte.config.js
// svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
typescript: {
// transpileOnly: true
// allowSyntheticDefaultImports: true
}
// ...svelte-preprocess options
}),
// ...other svelte options
};
संस्करण: 1.46.0-अंदरूनी सूत्र
प्रतिबद्ध: 6849775440496504e0677ffcf2a46d47ad9130f5
दिनांक: 2020-05-15T05:29:39.210Z
इलेक्ट्रॉन: 7.2.4
क्रोम: ७८.०.०.३९०४.१३०
नोड.जेएस: 12.8.1
V8: 7.8.279.23-इलेक्ट्रॉन.0
ओएस: लिनक्स x64 5.4.40-1-एलटीएस

सभी 3 टिप्पणियाँ
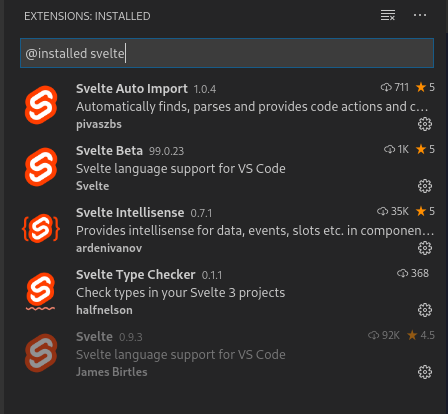
क्या आप इसे केवल "स्वेल्टे बीटा" इंस्टॉल करके सत्यापित कर सकते हैं? उन एक्सटेंशनों में से हर एक अपनी खुद की कोशिश कर रहा होगा
ऐसा लगता है कि समस्या "Svelte" एक्सटेंशन के साथ थी। जब मैंने इसे अक्षम कर दिया तो चेतावनी गायब हो गई ...

शुक्रिया!
...और मुझे खेद है कि इस मुद्दे को शुरू करने से पहले मेरे साथ ऐसा नहीं हुआ।
कोई दिक्कत नहीं है!
अभी Svelte Beta आधिकारिक और सक्रिय रूप से विकसित प्लगइन है। बस "स्वेल्टे" इसका एक पुराना संस्करण है - हो सकता है कि हम इसे बाद में संभाल लें और एक अपडेट प्रकाशित करें। Svelte Typechecker कभी टाइपस्क्रिप्ट सपोर्ट के साथ Svelte Beta से आगे था लेकिन अब Svelte Beta अनिवार्य रूप से वही काम करता है, और भी बहुत कुछ।
लंबी कहानी छोटी: आप अभी के लिए "Svelte" और "Svelte Typechecker" को अनइंस्टॉल कर सकते हैं। यदि आपने इसे अक्षम कर दिया है, तो बाद में Svelte Beta पर स्क्रिप्ट को फिर से चालू करना न भूलें।