Language-tools: Fehlerhafter Fehlerbericht in VSCode
Beschreibe den Fehler
Fehler im VSCode, aber alles ist kompiliert und funktionsfähig.
Der Fehler lautet: "Modul '" /home/scippio/..../src/Test.svelte "' hat keine Standardeinstellung export.ts (1192)"
App.svelte
<script type="text/typescript">
import Test, { getText } from './Test.svelte'
export let name: string = 'world'
console.log(Test)
</script>
<h1>Hello {name}! this is: {getText()}</h1>
<Test></Test>
Test.svelte
<script context="module" type="text/typescript">
export function getText(): string {
return "getText called..."
}
</script>
<script type="text/typescript">
import { onMount } from 'svelte'
onMount(async () => {
console.log("Test init...")
})
</script>
<b>just test</b>
svelte.config.js
// svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
typescript: {
// transpileOnly: true
// allowSyntheticDefaultImports: true
}
// ...svelte-preprocess options
}),
// ...other svelte options
};
Version: 1.46.0-Insider
Commit: 6849775440496504e0677ffcf2a46d47ad9130f5
Datum: 2020-05-15T05: 29: 39.210Z
Elektron: 7.2.4
Chrome: 78.0.3904.130
Node.js: 12.8.1
V8: 7.8.279.23-Elektron.0
Betriebssystem: Linux x64 5.4.40-1-lts

Alle 3 Kommentare
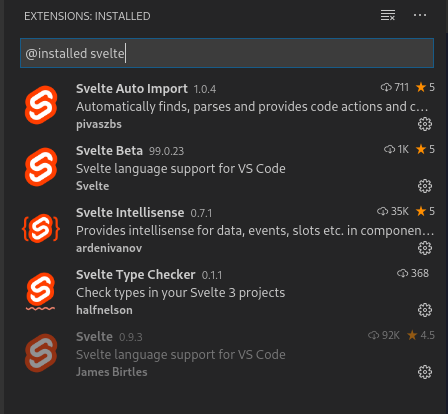
Können Sie dies überprüfen, wenn nur "Svelte Beta" installiert ist? Jede dieser Erweiterungen wird ihr eigenes Ding ausprobieren
es sieht so aus, als ob das Problem bei der Erweiterung "Svelte" lag. als ich es deaktivierte, verschwand die Warnung ...

Tahnk dich!
... und es tut mir leid, dass es mir nicht in den Sinn gekommen ist, bevor ich mit diesem Problem angefangen habe.
Kein Problem!
Derzeit ist Svelte Beta das offizielle und aktiv entwickelte Plugin. Nur "Svelte" ist eine alte Version davon - vielleicht werden wir diese später übernehmen und ein Update veröffentlichen. Svelte Typechecker war Svelte Beta einst mit Typoskript-Unterstützung voraus, aber jetzt macht Svelte Beta im Wesentlichen das Gleiche und mehr.
Lange Rede, kurzer Sinn: Sie können "Svelte" und "Svelte Typechecker" vorerst deinstallieren. Vergessen Sie nicht, das Skript anschließend in Svelte Beta wieder zu aktivieren, wenn Sie es deaktiviert haben.