バグを説明する
VSCodeでエラーが発生しましたが、すべてがコンパイルされて機能しています。
エラーは次のようになります。
App.svelte
<script type="text/typescript">
import Test, { getText } from './Test.svelte'
export let name: string = 'world'
console.log(Test)
</script>
<h1>Hello {name}! this is: {getText()}</h1>
<Test></Test>
Test.svelte
<script context="module" type="text/typescript">
export function getText(): string {
return "getText called..."
}
</script>
<script type="text/typescript">
import { onMount } from 'svelte'
onMount(async () => {
console.log("Test init...")
})
</script>
<b>just test</b>
svelte.config.js
// svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
typescript: {
// transpileOnly: true
// allowSyntheticDefaultImports: true
}
// ...svelte-preprocess options
}),
// ...other svelte options
};
バージョン:1.46.0-インサイダー
コミット:6849775440496504e0677ffcf2a46d47ad9130f5
日付:2020-05-15T05:29:39.210Z
電子:7.2.4
Chrome:78.0.3904.130
Node.js:12.8.1
V8:7.8.279.23-electron.0
OS:Linux x64 5.4.40-1-lts

bug
全てのコメント3件
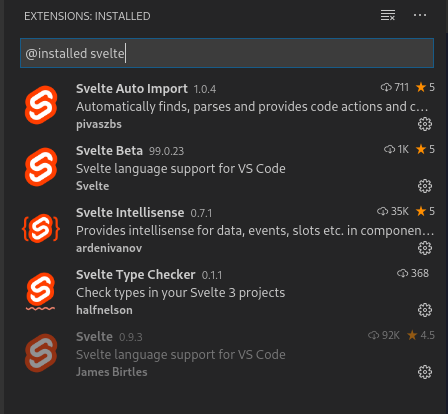
「SvelteBeta」のみをインストールして確認できますか? それらの拡張機能のそれぞれが独自のことを試みます
問題は「Svelte」拡張機能にあったようです。 無効にすると警告が消えました...

よろしくお願いします!
...そして、私がこの問題を始める前にそれが私に起こらなかったことを残念に思います。
問題ない!
現在、Svelte Betaは公式で、活発に開発されているプラグインです。 「Svelte」は古いバージョンです。後でそれを引き継いでアップデートを公開するかもしれません。 Svelte Typecheckerは、タイプスクリプトをサポートすることでSvelte Betaよりも優れていましたが、現在はSvelteBetaが基本的に同じことを実行します。
簡単に言うと、今のところ「Svelte」と「SvelteTypechecker」をアンインストールできます。 無効にした場合は、後でSvelteBetaでスクリプトを再度有効にすることを忘れないでください。
このページは役に立ちましたか?
0 / 5 - 0 評価