Language-tools: Relatório de problema ruim em VSCode
Descreva o bug
Erro no VSCode, mas tudo está compilado e funcional.
O erro diz: "Módulo '" /home/scippio/..../src/Test.svelte "' não tem export.ts padrão (1192)"
App.svelte
<script type="text/typescript">
import Test, { getText } from './Test.svelte'
export let name: string = 'world'
console.log(Test)
</script>
<h1>Hello {name}! this is: {getText()}</h1>
<Test></Test>
Test.svelte
<script context="module" type="text/typescript">
export function getText(): string {
return "getText called..."
}
</script>
<script type="text/typescript">
import { onMount } from 'svelte'
onMount(async () => {
console.log("Test init...")
})
</script>
<b>just test</b>
svelte.config.js
// svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
typescript: {
// transpileOnly: true
// allowSyntheticDefaultImports: true
}
// ...svelte-preprocess options
}),
// ...other svelte options
};
Versão: 1.46.0-insider
Commit: 6849775440496504e0677ffcf2a46d47ad9130f5
Data: 2020-05-15T05: 29: 39.210Z
Elétron: 7.2.4
Chrome: 78.0.3904.130
Node.js: 12.8.1
V8: 7.8.279.23-elétron.0
SO: Linux x64 5.4.40-1-lts

Todos 3 comentários
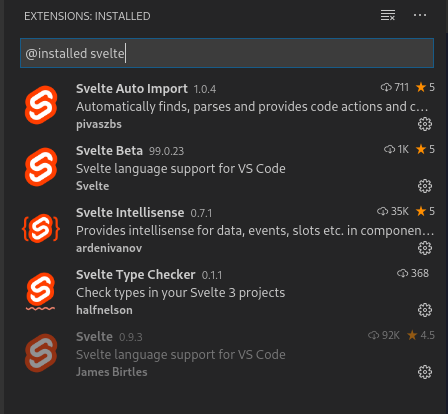
Você pode verificar isso apenas com o "Svelte Beta" instalado? Cada uma dessas extensões tentará seu próprio trabalho
parece que o problema era com a extensão "Svelte". quando o desativei o aviso desapareceu ...

Tahnk você!
... e lamento não ter me ocorrido antes de começar este problema.
Sem problemas!
No momento, o Svelte Beta é o plugin oficial e ativamente desenvolvido. Apenas "Svelte" é uma versão antiga - talvez possamos assumir essa versão mais tarde e publicar uma atualização. O Svelte Typechecker já esteve à frente do Svelte Beta com suporte à digitação, mas agora o Svelte Beta faz essencialmente a mesma coisa e muito mais.
Resumindo: você pode desinstalar "Svelte" e "Svelte Typechecker" por enquanto. Não se esqueça de reativar o script no Svelte Beta depois, se você o desativou.