Language-tools: Mauvais rapport de problème dans VSCode
Décrivez le bogue
Erreur dans VSCode, mais tout est compilé et fonctionnel.
L'erreur dit: "Module '" /home/scippio/..../src/Test.svelte "' n'a pas d'export.ts par défaut (1192)"
App.svelte
<script type="text/typescript">
import Test, { getText } from './Test.svelte'
export let name: string = 'world'
console.log(Test)
</script>
<h1>Hello {name}! this is: {getText()}</h1>
<Test></Test>
Test.svelte
<script context="module" type="text/typescript">
export function getText(): string {
return "getText called..."
}
</script>
<script type="text/typescript">
import { onMount } from 'svelte'
onMount(async () => {
console.log("Test init...")
})
</script>
<b>just test</b>
svelte.config.js
// svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
typescript: {
// transpileOnly: true
// allowSyntheticDefaultImports: true
}
// ...svelte-preprocess options
}),
// ...other svelte options
};
Version: 1.46.0-initié
Commit: 6849775440496504e0677ffcf2a46d47ad9130f5
Date: 2020-05-15T05: 29: 39.210Z
Électron: 7.2.4
Chrome: 78.0.3904.130
Node.js: 12.8.1
V8: 7.8.279.23-électron.0
Système d'exploitation: Linux x64 5.4.40-1-lts

Tous les 3 commentaires
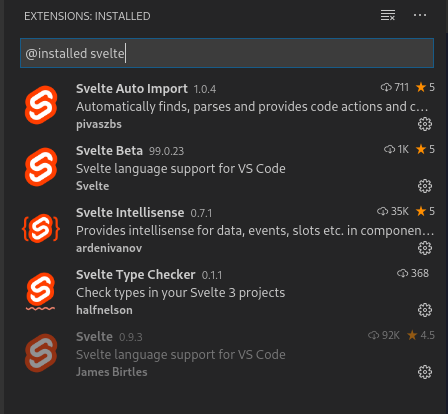
Pouvez-vous vérifier cela avec seulement "Svelte Beta" installé s'il vous plaît? Chacune de ces extensions essaiera sa propre chose
il semble que le problème provienne de l'extension "Svelte". quand je l'ai désactivé, l'avertissement a disparu ...

Merci!
... et je suis désolé que cela ne m'est pas venu à l'esprit avant de commencer ce problème.
Aucun problème!
À l'heure actuelle, Svelte Beta est le plugin officiel et activement développé. Juste "Svelte" est une ancienne version de celui-ci - peut-être que nous prendrons la relève plus tard et publierons une mise à jour. Svelte Typechecker était autrefois en avance sur Svelte Beta avec le support dactylographié, mais maintenant Svelte Beta fait essentiellement la même chose, et plus encore.
Pour faire court: vous pouvez désinstaller "Svelte" et "Svelte Typechecker" pour le moment. N'oubliez pas de réactiver le script sur Svelte Beta par la suite, si vous l'avez désactivé.