Language-tools: Informe de problema incorrecto en VSCode
Describe el error
Error en VSCode, pero todo está compilado y es funcional.
El error dice: "Módulo '" /home/scippio/..../src/Test.svelte "' no tiene export.ts (1192) predeterminado"
App.svelte
<script type="text/typescript">
import Test, { getText } from './Test.svelte'
export let name: string = 'world'
console.log(Test)
</script>
<h1>Hello {name}! this is: {getText()}</h1>
<Test></Test>
Test.svelte
<script context="module" type="text/typescript">
export function getText(): string {
return "getText called..."
}
</script>
<script type="text/typescript">
import { onMount } from 'svelte'
onMount(async () => {
console.log("Test init...")
})
</script>
<b>just test</b>
svelte.config.js
// svelte.config.js
const sveltePreprocess = require('svelte-preprocess');
module.exports = {
preprocess: sveltePreprocess({
typescript: {
// transpileOnly: true
// allowSyntheticDefaultImports: true
}
// ...svelte-preprocess options
}),
// ...other svelte options
};
Versión: 1.46.0-insider
Confirmar: 6849775440496504e0677ffcf2a46d47ad9130f5
Fecha: 2020-05-15T05: 29: 39.210Z
Electrón: 7.2.4
Cromo: 78.0.3904.130
Node.js: 12.8.1
V8: 7.8.279.23-electron.0
SO: Linux x64 5.4.40-1-lts

Todos 3 comentarios
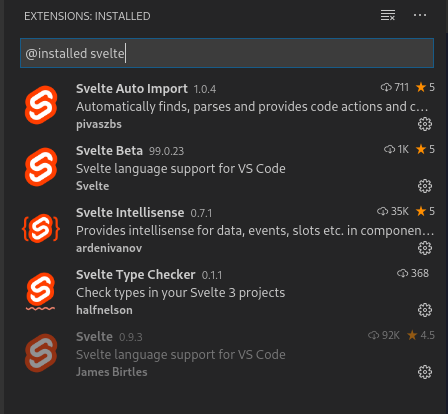
¿Puede verificar esto con solo "Svelte Beta" instalado, por favor? Cada una de esas extensiones intentará lo suyo
parece que el problema fue con la extensión "Svelte". cuando lo desactivé, la advertencia desapareció ...

¡Gracias!
... y lamento que no se me haya ocurrido antes de comenzar con este problema.
¡No hay problema!
En este momento, Svelte Beta es el complemento oficial y desarrollado activamente. Simplemente "Svelte" es una versión antigua; tal vez nos hagamos cargo de esa más adelante y publiquemos una actualización. Svelte Typechecker estuvo una vez por delante de Svelte Beta con soporte para mecanografiado, pero ahora Svelte Beta hace esencialmente lo mismo y más.
En pocas palabras: puedes desinstalar "Svelte" y "Svelte Typechecker" por ahora. No olvide volver a habilitar el script en Svelte Beta después, si lo deshabilitó.