Next.js: Produktionswebsites mit Next.js
Hallo zusammen, ich stelle eine Liste von Produktionsanwendungen zusammen, die in Next.js erstellt wurden, damit wir sie in der 2.0-Ankündigung vorstellen können. Bitte teile deine :smile:
Im Zusammenhang mit #727
Aufführen:
Alle 72 Kommentare
https://project-r.construction/ (Warnung Deutsch voraus)
Dies gilt als Produktions-App https://platzi-music.now.sh/ ? (WIP)
Habe gerade eine Client-Website bereitgestellt, die next zum Rendern ihres Frontends und adonis.js als Backend verwendet.
Wird in Kürze ein Repo mit einem adonis.js + next.js-Boilerplate erstellen, das aus diesem Projekt stammt. :)
bigfive.world - Website für das Fünf-Faktoren-Modell von Persönlichkeitstests basierend auf ipip.ori.org .
Frontend ist next.js und Backend wird von 5 verschiedenen Microservices bedient.
Alles gehostet auf zeit/now.
Warten auf den Start gehen. Wenn mir das Wort gegeben wird, füge ich hier hinzu. =)
opencollective.com:
https://github.com/OpenCollective/frontend/tree/master/src/pages
cc @xdamman
https://nteract.io verwendet jetzt next (gestern bereitgestellt!)
Daran habe ich die letzten drei Monate gearbeitet. Dies ist eine Website, um nicht versicherte Patienten mit hohem Selbstbehalt in den USA Geld für Markenrezepte zu sparen. Wir haben Next verwendet, um eine schnelle und reaktionsschnelle Website sowohl beim ersten Besuch als auch während der Navigation zu erstellen.
Ich schließe das. Werde demnächst einen Wiki-Artikel erstellen
@timneutkens https://www.schlouk-map.com. Interessant in der Tatsache, dass es für jeden Benutzer (unterschiedliche Handys, Tablets, Desktops) eine maßgeschneiderte Erfahrung bietet und alle "modernen" Praktiken wie Deep Links, Open-Graph und so weiter bietet.
Kann jemand einige Repos/Quellen teilen? Wäre nett. Alle Beispiele sind schön und sie funktionieren gut, aber sie sind auch sehr einfach. Sobald ich versuche, einiges zu kombinieren oder etwas fortgeschritteneres zu tun, laufe ich gegen eine Wand.
@anomaly44 - https://github.com/nteract/nteract.io macht eine Reihe von benutzerdefinierten Dingen, einschließlich SCSS-Kompilierung und Betriebssystemerkennung. Wir haben damit einen zusätzlichen Proxy-Server betrieben, obwohl es anscheinend nicht mehr zu sein scheint.
@anomaly44 Wenn Sie möchten, können Sie das Ritoplz-Repository überprüfen.
Einige der Stoffe, die ich verwendet habe:
- Testen von Reaktionskomponenten mit Jest und Enzym
- i18nächste zu übersetzen
- Umgebungsvariablen
- Benutzerdefinierter Server, um
url-prettifier - Und ein paar andere Sachen ... Ich denke, es könnte Ihnen helfen, da es dort eine vollständige Anwendung ist.
Ps: Nehmen Sie mein Projekt nicht als Regel für den Bau Ihrer Projekte.
Bearbeiten: Verweisen der URL auf den Master-Zweig seit der Zusammenführung.
Mit der statischen Exportfunktion von Next v3 konnte ich die Website meines Unternehmens erstellen, die auf Github Pages gehostet wird (Github Pages + Travis CI + Next.js sind die Zutaten des Erfolgs): https://github.com/mirabit-ua/mirabit- ua.github.io/
Dies ist keine Website, sondern eine Electron-App, die Next.js v3 verwendet, um den gerenderten Code zu exportieren
https://github.com/PlatziDev/pulse
Rx Visualizer wurde mit next.js erstellt
@bukinoshita tolles Beispiel! Ich finde es toll, wie Sie Redux integriert haben und die Authentifizierung für SSR verwenden. Warum nehmen Sie Ihr Projekt nicht als Regel für das Erstellen von Projekten?
Danke @fabioespinosa! Weil wir alle unterschiedliche Arten haben, Dinge zu bauen, manche mögen wir und manche nicht. Wir passen uns an unsere eigenen Vorlieben an und wie wir uns mit jedem Tool fühlen. Deshalb habe ich das gesagt, nimm es als Beispiel und nicht als Regel. 😅
https://owls.co ;)
@briva Schön!!
http://www.wanoyume.com und das Repo ist: https://github.com/wanoyume/webiste-jp
Offenbar verwendet Deliveroo next.js. Es wäre wahrscheinlich das beste Schaufenster. Überprüfen Sie den Link, in dem ein Deliveroo-Ingenieur über die Verwendung von next.js spricht.
@carlos-peru Sie sind noch nicht in Produktion
@timneutkens das Video stammt von React London 2017 im April und verwendet derzeit https://deliveroo.co.uk/ React. Das Video erklärt, dass sie next.js verwendet haben, um von Angular zu React zu migrieren. Ich würde denken, dass ihre Arbeit mit next.js deswegen in Produktion ist, aber ich bin mir nicht sicher. Daher habe ich das Wort "anscheinend" vorsichtig verwendet 😉
Haha, keine Sorge 👌 Ich habe nicht versucht, einen Punkt zu machen ❤️ Das aktuelle Deliveroo.co.uk ist Rails + Reagieren anstelle von Next.js. Ich habe vor über schlaff Jasdeep gesprochen 👍 Fühlen Sie sich frei btw beitreten 😄: https://zeit.chat
https://sergio.now.sh/ ( code ) <- Exportierte Site mit Next.js v3 und einem Service Worker mit einem NetworkFirst-Cache und mit Preact, um die Größe des Produktionspakets zu reduzieren.
Sehr cool 👍 💯
Können Sie eine Showcase-Seite erstellen? @timneutkens
Scheint eine tolle Idee zu sein @austinamorusotraceme 👍 Werde mit
Vollständiger E-Commerce mit Next.js und Now.
@chhuang nur ein FYI, wenn Sie beim Anzeigen Ihrer Site einen Adblocker verwenden, erhalten Sie einen Breaking-Fehler analytics is not defined der das Laden der gesamten Site verhindert!
@mashaal welchen Blocker verwendest du, ich habe ABP und es funktioniert gut für mich?
uBlock-Ursprung 1.14.8
@chhuang beim Laden: https://www.institchu.com/design/shirt , wieso dauert es so lange? ZB was macht es hinter den Kulissen? Ich habe bemerkt, dass einige andere Seiten ziemlich schnell geladen wurden.
Insgesamt ist es eine tolle Umsetzung und sehr gut poliert! Wie sieht der Full-Stack abgesehen von Next.js aus?
Außerdem sollte ich erwähnen, dass die gesamte Site nicht mit uBlock-Ursprung wie @mashaal geladen werden kann (was wahrscheinlich ein p0-Blocker ist, IMO).
Danke Leute, freue mich sehr über das Feedback. Ich habe gerade das Adblocker-Problem behoben, eines der statischen Javascripts heißt tracking.js und ist standardmäßig blockiert.
@pruhstal Ich gehe davon aus, dass es daran liegt, dass die Fabric-Bilder
SaaS-Website mit Next v4
Am 8. Mai haben wir tatsächlich https://insiderx.com eingeführt , eine Apotheken-Sparkarte. Ich habe die Ankündigung zum Start oben vor langer Zeit gemacht. Ich habe etwas Neues zu verkünden, aber zuerst ein Update, wo wir uns befinden -
Seit unserer Einführung hatten wir keine Ausfälle auf unserer Website. Dank der erstaunlichen Implementierung von getInitialProps haben wir Contentful als Backend-CMS hinzugefügt. Anhand des Beispiels um globale Variablen haben wir eine Konfiguration erstellt, die es uns ermöglicht, den Großteil unserer Konfiguration zu externalisieren. Später haben wir die Algolia-Suche nach Typ-Ahead und automatisch generierte Seiten für Arzneimittelinformationen hinzugefügt.
In den letzten Monaten seit der Einführung haben wir unsere Seitenzahl von 7 auf über 14.000 erhöht. Bald wird sich dies noch einmal verdoppeln, da wir die gesamte Website in eine zusätzliche Sprache lokalisieren. Unsere next.js-Integration mit Express hat uns die Flexibilität gegeben, parametrisiertes Routing zu steuern, 301-Weiterleitungen nach Bedarf einzurichten und unsere Lokalisierungsbemühungen zu unterstützen.
Da alles, was unsere Site einzigartig macht, in Contentful-, Algolia- oder benutzerdefinierten Express-Konfigurationsdateien ausgelagert wird, konnten wir etwas Erstaunliches tun -
Heute gebe ich den Start von https://justrx.com bekannt. In weniger als 30 Tagen konnten wir unseren Tech-Stack in etwas umwandeln, mit dem wir zusätzliche Websites mit völlig anderen Routen, Inhalten, Komponenten, Themen und Inhalten erstellen können. JustRx.com ist eine etwas andere Apotheken-Sparkarte mit einem engeren Netzwerk (weniger Standorte).
Dies ist kein Fork von InsideRx.com. Wenn wir Code auf einer Site bereitstellen, stellen wir ihn auf allen Domänen bereit. Dies ermöglicht es uns, unsere Website im Laufe der Zeit weiter zu verbessern und mit den Best Practices weiterzuentwickeln.
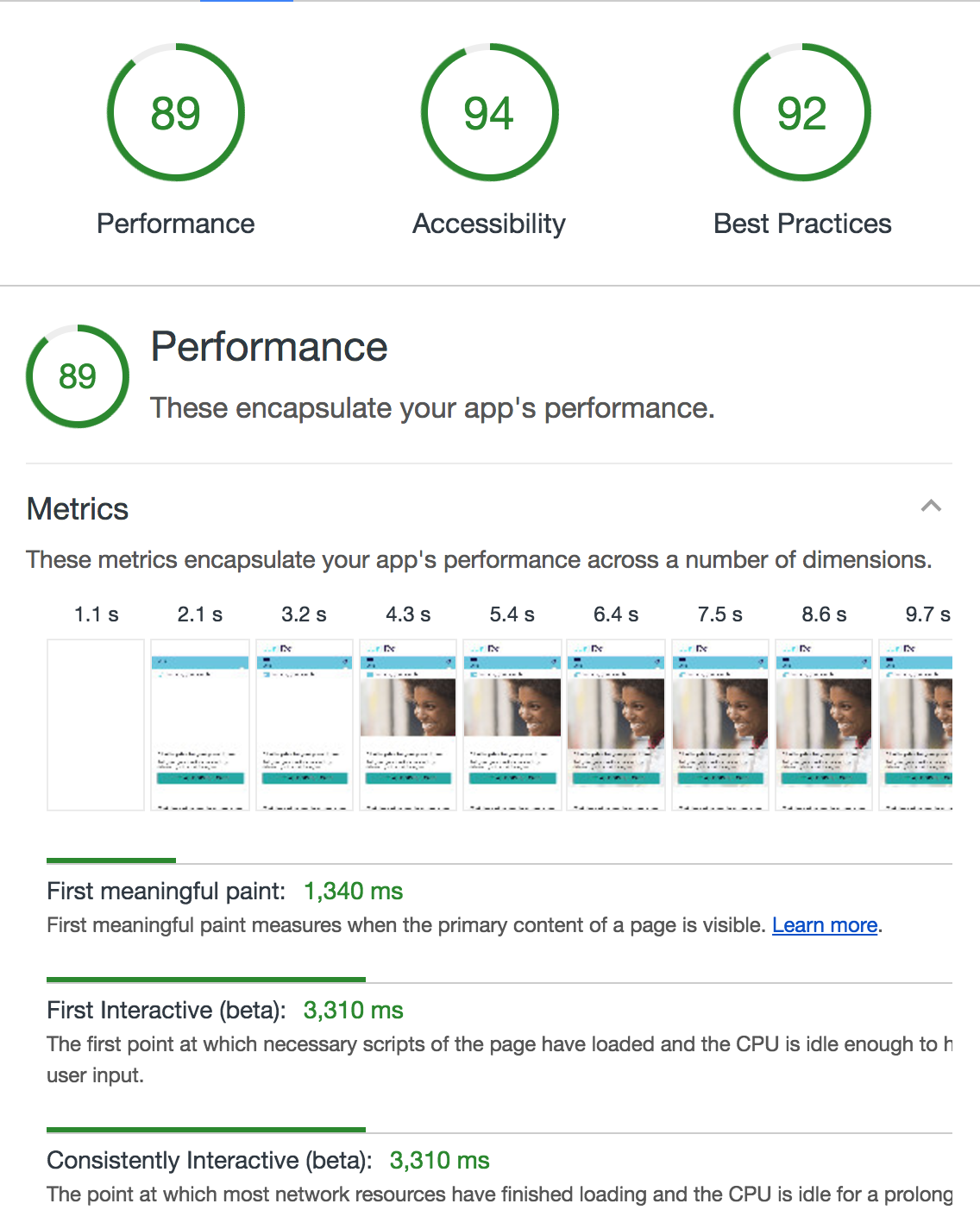
Der Erfolg, diese Lösung so schnell auf den Markt zu bringen, basiert stark auf unserem Technologie-Stack und dem, was Next.js uns bietet. Sie können die Leistung sehen. Derzeit verwenden wir noch die Version 2.2.x von Next.js. Wir werden in Kürze auf Next 4 aktualisieren. Unsere ersten Tests haben gezeigt, dass wir von 1,3 Renderings pro Sekunde auf 5,6 Renderings anwachsen. Wir erwarten, dass die unten aufgeführten Leistungszahlen mit dem Wechsel zu Next 4 steigen, wodurch auch unser Web Pack-Setup aktualisiert wird.

@ khrome83 ❤️
Sehen Sie sich einen Online-Image-Kompressor an, der mit next.js, node.js für das Backend und einigen kompilierten Open-Source-Bibliotheken erstellt wurde. Hier ist der Link: https://imgsquash.com
Bitte schauen Sie sich meine Fotografie-Website an, die mit next.js und WordPress-API erstellt wurde. Hier ist der Link: http://99foto.pl
Zusätzlich:
https://www.eltonjohn.com/
https://jobs.netflix.com
Die neue mobile Website ticketmaster.com wird auf next.js aufgebaut
https://www.ticketmaster.com/neu
https://www.common.com/ verwendet den statischen Export von Next.js, der auf S3 hinter einem Cloudfront-CDN gehostet wird, und verwendet Contentful als CMS.
Sporturlaub buchen
https://www.magicleap.com Scheint es zu benutzen
https://sumup.com (und alle anderen 32 Länder-Websites, zB sumup.de, .fr, .es...)
@connor-baer Was hast du für die Internationalisierung verwendet?
@connor-baer Ist das Ihre Seite? Sieht großartig aus! Scheint ein Problem mit dem Navi auf iOS 11.2.2 iPhone 7 Safari zu sein. Es öffnet sich gut, aber dann fällt es schwer, sich zu schließen.
@vjpr Wir holen die übersetzte Seite von Contentful (unserem CMS), lokalisieren sie auf dem Server und laden sie dann in getInitialProps . Nichts Besonderes 😉
@dav-is Danke! Ich bin der Hauptentwickler 😊 Danke für den Fehlerbericht, wir werden uns das anschauen. 🙏
Check out: https://hreftools.com - Kostenlose Online-Webtools, die mit next.js und node.js erstellt wurden
Wir arbeiten an https://wecured.com mit Next.js und Now.
Ich habe eine Lehrerbewertungsseite für meine Universität erstellt, es war eine ziemliche Revolution, wurde in letzter Zeit in der lokalen Presse vorgestellt und hat jetzt über 15.000 Lehrerbewertungen.
Wir haben 3 Websites, die Next.js verwenden
- Cho Tot - Agentenverzeichnis: https://nha.chotot.com/danhba
- Cho Tot - Öffentliches Profil: https://www.chotot.com/user/59dafc026c92f5b3347ca15b4eb87d83/dang-ban
- Cho Tot - Gamification: https://www.chotot.com/trainghiem
Ihr könnt sie jetzt hier teilen: https://spectrum.chat/next-js?thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541
Hilfreichster Kommentar
Am 8. Mai haben wir tatsächlich https://insiderx.com eingeführt , eine Apotheken-Sparkarte. Ich habe die Ankündigung zum Start oben vor langer Zeit gemacht. Ich habe etwas Neues zu verkünden, aber zuerst ein Update, wo wir uns befinden -
Seit unserer Einführung hatten wir keine Ausfälle auf unserer Website. Dank der erstaunlichen Implementierung von
getInitialPropshaben wir Contentful als Backend-CMS hinzugefügt. Anhand des Beispiels um globale Variablen haben wir eine Konfiguration erstellt, die es uns ermöglicht, den Großteil unserer Konfiguration zu externalisieren. Später haben wir die Algolia-Suche nach Typ-Ahead und automatisch generierte Seiten für Arzneimittelinformationen hinzugefügt.In den letzten Monaten seit der Einführung haben wir unsere Seitenzahl von 7 auf über 14.000 erhöht. Bald wird sich dies noch einmal verdoppeln, da wir die gesamte Website in eine zusätzliche Sprache lokalisieren. Unsere next.js-Integration mit Express hat uns die Flexibilität gegeben, parametrisiertes Routing zu steuern, 301-Weiterleitungen nach Bedarf einzurichten und unsere Lokalisierungsbemühungen zu unterstützen.
Da alles, was unsere Site einzigartig macht, in Contentful-, Algolia- oder benutzerdefinierten Express-Konfigurationsdateien ausgelagert wird, konnten wir etwas Erstaunliches tun -
Heute gebe ich den Start von https://justrx.com bekannt. In weniger als 30 Tagen konnten wir unseren Tech-Stack in etwas umwandeln, mit dem wir zusätzliche Websites mit völlig anderen Routen, Inhalten, Komponenten, Themen und Inhalten erstellen können. JustRx.com ist eine etwas andere Apotheken-Sparkarte mit einem engeren Netzwerk (weniger Standorte).
Dies ist kein Fork von InsideRx.com. Wenn wir Code auf einer Site bereitstellen, stellen wir ihn auf allen Domänen bereit. Dies ermöglicht es uns, unsere Website im Laufe der Zeit weiter zu verbessern und mit den Best Practices weiterzuentwickeln.
Der Erfolg, diese Lösung so schnell auf den Markt zu bringen, basiert stark auf unserem Technologie-Stack und dem, was Next.js uns bietet. Sie können die Leistung sehen. Derzeit verwenden wir noch die Version 2.2.x von Next.js. Wir werden in Kürze auf Next 4 aktualisieren. Unsere ersten Tests haben gezeigt, dass wir von 1,3 Renderings pro Sekunde auf 5,6 Renderings anwachsen. Wir erwarten, dass die unten aufgeführten Leistungszahlen mit dem Wechsel zu Next 4 steigen, wodurch auch unser Web Pack-Setup aktualisiert wird.