Next.js: Производственные сайты с использованием Next.js
Привет всем, я составляю список производственных приложений, созданных на Next.js, чтобы мы могли представить их в анонсе 2.0. Пожалуйста, поделитесь своим: smile:
Относится к # 727
Список:
Все 72 Комментарий
https://nteract.io через https://github.com/nteract/nteract.io/pull/7
Выполнено!
https://project-r.construction/ (Предупреждение, немецкий впереди)
Источник: https://github.com/orbiting/construction
Это считается производственным приложением https://platzi-music.now.sh/ ? (WIP)
Только что развернул клиентский веб-сайт, который использует next для рендеринга его внешнего интерфейса и adonis.js в качестве внутреннего интерфейса.
Скоро будет размещать репо с шаблоном adonis.js + next.js, полученным в рамках этого проекта. :)
bigfive.world - Сайт пятифакторной модели личностных тестов на базе ipip.ori.org .
Фронтенд - это next.js, а бэкэнд обслуживается 5 различными микросервисами.
Все размещено на zeit / now.
Жду запуска поехали. Когда мне дадут слово, я добавлю сюда. знак равно
opencollective.com:
https://github.com/OpenCollective/frontend/tree/master/src/pages
cc @xdamman
https://nteract.io теперь использует следующий (развернут вчера!)
Я работал над этим последние три месяца. Это сайт, чтобы сэкономить деньги незастрахованным пациентам с высоким уровнем франшизы в США на рецептурных препаратах. Мы использовали Next, чтобы создать быстрый и отзывчивый сайт как при первом посещении, так и во время навигации.
Я закрываю это. Скоро создадим вики-статью 👍🏻
@timneutkens https://www.schlouk-map.com. Интересно тем, что он обеспечивает индивидуальный опыт для каждого пользователя (разные мобильные устройства, планшеты, настольные компьютеры) и имеет все «современные» практики, такие как глубокие ссылки, открытый график и так далее.
может ли кто-нибудь поделиться репо / источником? Было бы здорово. Все примеры хороши, они хорошо работают, но они также очень просты. Как только я пытаюсь объединить что-то или делать что-то более сложное, я натыкаюсь на стену.
@ anomaly44 - https://github.com/nteract/nteract.io выполняет множество настраиваемых функций, включая компиляцию SCSS и обнаружение ОС. Раньше мы запускали с ним дополнительный прокси-сервер, но, похоже, его больше нет.
@ anomaly44 Если хотите, можете проверить репозиторий Ritoplz .
Некоторые из вещей, которые я использовал:
- Тестирование реагирующих компонентов с помощью Jest и фермента
- i18next для перевода
- Вары среды
- Пользовательский сервер для использования
url-prettifier - И куча других вещей ... Я думаю, это может вам помочь, поскольку это полноценное приложение.
Ps: Не воспринимайте мой проект как правило для построения ваших проектов.
Изменить: указание URL-адреса на главную ветку с момента ее объединения.
Используя функцию статического экспорта Next v3, мне удалось создать веб-сайт моей компании, размещенный на страницах Github (Github Pages + Travis CI + Next.js - составляющие успеха): https://github.com/mirabit-ua/mirabit- ua.github.io/
Это не веб-сайт, а приложение Electron, использующее Next.js v3 для экспорта визуализированного кода.
https://github.com/PlatziDev/pulse
Rx Visualizer построен с использованием next.js
@bukinoshita классный пример! Мне нравится, как вы интегрировали redux и используете аутентификацию для SSR. Почему бы не взять свой проект за правило для создания проектов?
Спасибо @fabioespinosa! Потому что у всех нас разные способы создания вещей, что-то нам нравится, а что-то нет. Мы настраиваем свои собственные предпочтения и то, как мы себя чувствуем с каждым инструментом. Вот почему я сказал это, используйте в качестве примера, а не как правило. 😅
https://owls.co;)
@briva Красиво !!
Судя по всему, Deliveroo использует next.js. Наверное, это была бы лучшая витрина. Проверьте ссылку, в которой инженер Deliveroo рассказывает об использовании next.js.
@ carlos-peru Они еще не в производстве 😄
@timneutkens, видео с React London 2017 еще в апреле, и в настоящее время https://deliveroo.co.uk/ использует React. В видео объясняется, что они использовали next.js для перехода на React с Angular. Я бы подумал, что из-за этого их работа с next.js находится в стадии разработки, но я не уверен. Поэтому я осторожно использовал слово «очевидно» 😉
Ха-ха, не волнуйтесь 👌 Я не пытался подчеркнуть суть Текущий deliveryroo.co.uk - это rails + react вместо Next.js. Я уже говорил с Джасдипом о Slack 👍 Не стесняйтесь присоединяться кстати 😄: https://zeit.chat
https://sergio.now.sh/ ( код ) <- сайт, экспортированный с помощью Next.js v3 и сервис-воркера с кешем networkFirst и Preact для уменьшения размера производственного пакета.
Очень круто 💯
Можете ли вы создать страницу-витрину? @timneutkens
Кажется, отличная идея @austinamorusotraceme 👍 Поговорим об этом со злым кроликом 👍
Полная электронная торговля, созданная с помощью Next.js и Now.
@chhuang просто к сведению, если вы используете блокировщик рекламы при просмотре своего сайта, вы получаете ошибку analytics is not defined которая препятствует загрузке всего сайта!
@mashaal какой блокировщик вы используете, у меня ABP и он у меня работает нормально?
ублокировать origin 1.14.8
@chhuang при загрузке: https://www.institchu.com/design/shirt , почему так долго? Например, что он делает за кулисами? Я заметил, что некоторые другие страницы загружаются довольно быстро.
В целом, это отличная реализация и очень хорошо отполирована! Как выглядит полный стек помимо Next.js?
Кроме того, я должен упомянуть, что весь сайт не загружается с источником uBlock, таким как @mashaal (который, вероятно, является блокировщиком p0, IMO).
Спасибо, ребята, очень признательны за отзывы. Я только что исправил проблему с Adblocker, один из статических javascript называется tracking.js и по умолчанию заблокирован.
@pruhstal Я предполагаю, что это потому, что он загружает изображения ткани, хотя этого не должно быть из-за ленивой загрузки изображений, и все изображения должны быть кэшированы на сервере, а также в браузере после того, как вы закончили их загрузку.
Сайт SaaS с использованием Next v4
Еще 8 мая мы фактически запустили https://insiderx.com , сберегательную карту для аптек. Я сделал объявление о запуске выше давным-давно. У меня есть кое-что новенькое, но сначала расскажу, где мы находимся -
С момента запуска на нашем веб-сайте не было сбоев. Мы добавили Contentful в качестве серверной CMS благодаря великолепной реализации getInitialProps . Используя пример с глобальными переменными, мы построили конфигурацию, позволяющую перенести большую часть нашей конфигурации во внешний вид. Позже мы добавили поиск в Algolia по типу вперед и автоматически сгенерировали страницы для информации о лекарствах.
За последние месяцы с момента запуска мы увеличили количество наших страниц с 7 до более 14 000. Вскоре это число снова увеличится вдвое, поскольку мы переводим весь сайт на еще один язык. Наша интеграция next.js с express дала нам гибкость в управлении параметризованной маршрутизацией, настройке 301 редиректа по мере необходимости и поддержке наших усилий по локализации.
Поскольку все, что делает наш сайт уникальным, воплощено в файлах конфигурации Contenful, Algolia или пользовательских конфигураций Express, мы смогли сделать кое-что удивительное -
Сегодня я объявляю о запуске https://justrx.com. Менее чем за 30 дней мы смогли преобразовать наш технологический стек во что-то, что позволяет нам создавать дополнительные сайты с совершенно другими маршрутами, контентом, компонентами, темами и контентом. JustRx.com - это немного другая сберегательная карта аптек с более узкой сетью (меньше точек).
Это не форк InsideRx.com. Когда мы развертываем код на одном сайте, мы развертываем его во всех доменах. Это позволяет нам со временем улучшать наш сайт и продолжать создавать его с использованием передовых методов.
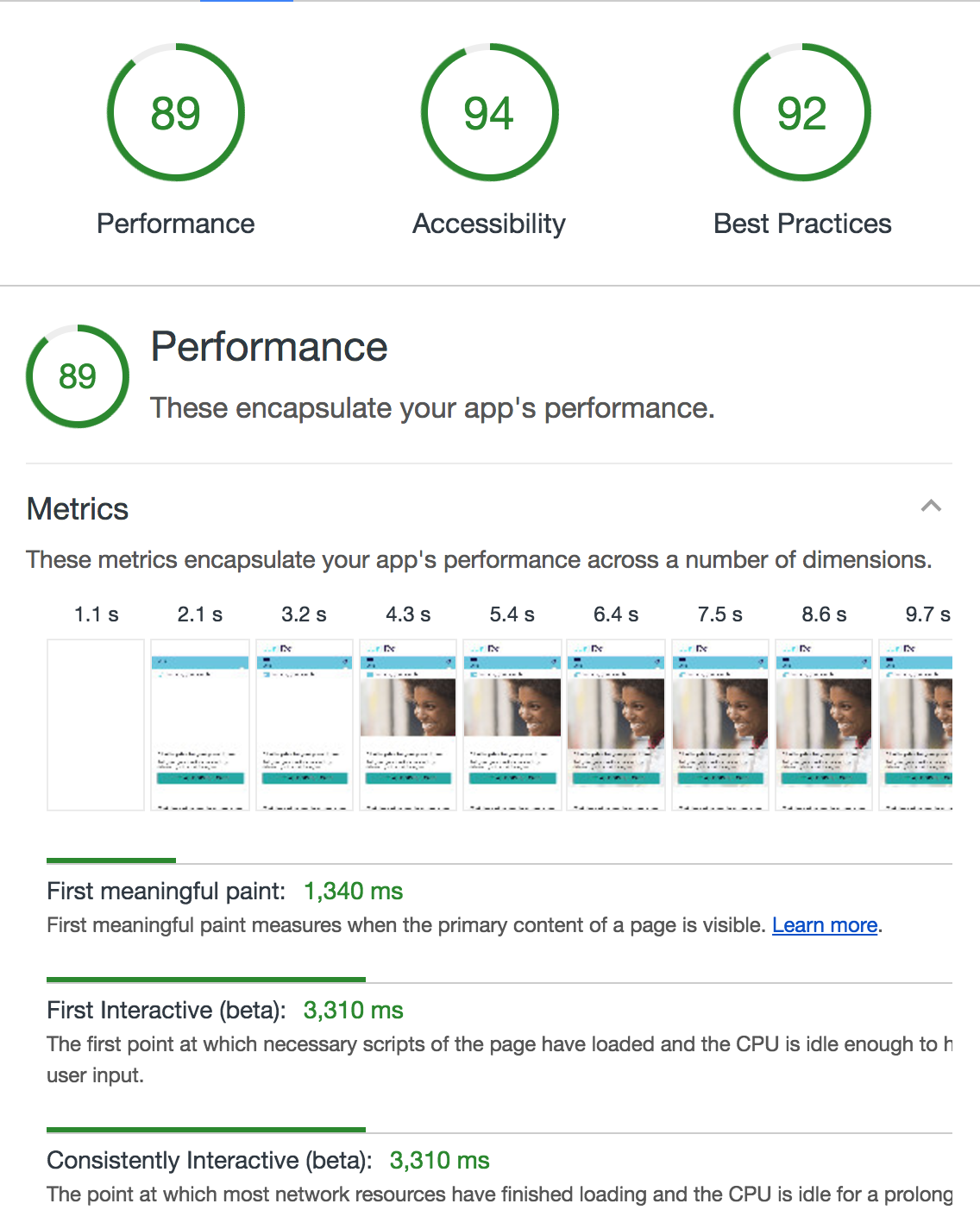
Успех столь быстрого запуска этого решения во многом зависит от нашего технологического стека и того, что нам дает Next.js. Вы можете увидеть спектакль. В настоящее время мы все еще используем версию Next.js. 2.2.x. Мы скоро перейдем на Next 4. Наши первоначальные тесты показали, что мы выросли с 1,3 рендеринга в секунду до 5,6 рендера. Мы ожидаем, что приведенные ниже показатели производительности увеличатся с переходом на Next 4, который также обновляет настройку нашего веб-пакета.

@ khrome83 💯 ❤️
Оцените онлайн-компрессор изображений, созданный с использованием next.js, node.js для серверной части и некоторых скомпилированных библиотек с открытым исходным кодом. Вот ссылка: https://imgsquash.com
Пожалуйста, посетите мой веб-сайт с фотографиями, который был создан с помощью next.js и wordpress API. Вот ссылка: http://99foto.pl
Кроме того:
https://www.eltonjohn.com/
https://jobs.netflix.com
Новый мобильный сайт ticketmaster.com создается на next.js
https://www.ticketmaster.com/new
https://www.common.com/ использует статический экспорт Next.js, размещенный на S3 за CDN Cloudfront, и использует Contentful в качестве CMS.
Забронируйте спортивные мероприятия
https://www.magicleap.com Кажется, использует его
https://sumup.com (и все другие веб-сайты 32 стран, например sumup.de, .fr, .es ...)
@ connor-baer Что вы использовали для интернационализации?
@ connor-baer Это ваш сайт? Выглядит отлично! Кажется, проблема с навигацией на IOS 11.2.2 iPhone 7 Safari. Он открывается нормально, но затем с трудом закрывается.
@vjpr Мы getInitialProps . Ничего особенного 😉
@ dav-is Спасибо! Я главный разработчик 😊 Спасибо за отчет об ошибке, мы его разберем. 🙏
Проверьте: https://hreftools.com - бесплатные онлайн-инструменты, созданные с помощью next.js и node.js
Мы работаем над https://wecured.com, используя Next.js и Now.
Сделал сайт рейтинга учителей для моего университета, это была настоящая революция, в последнее время он был опубликован в местной прессе, и теперь уже более 15 тысяч отзывов учителей.
У нас есть 3 сайта, использующих Next.js
- Чо Тот - Каталог агентов: https://nha.chotot.com/danhba
- Cho Tot - общедоступный профиль: https://www.chotot.com/user/59dafc026c92f5b3347ca15b4eb87d83/dang-ban
- Чо Тот - Геймификация: https://www.chotot.com/trainghiem
Теперь вы можете поделиться ими здесь: https://spectrum.chat/next-js?thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541
Самый полезный комментарий
Еще 8 мая мы фактически запустили https://insiderx.com , сберегательную карту для аптек. Я сделал объявление о запуске выше давным-давно. У меня есть кое-что новенькое, но сначала расскажу, где мы находимся -
С момента запуска на нашем веб-сайте не было сбоев. Мы добавили Contentful в качестве серверной CMS благодаря великолепной реализации
getInitialProps. Используя пример с глобальными переменными, мы построили конфигурацию, позволяющую перенести большую часть нашей конфигурации во внешний вид. Позже мы добавили поиск в Algolia по типу вперед и автоматически сгенерировали страницы для информации о лекарствах.За последние месяцы с момента запуска мы увеличили количество наших страниц с 7 до более 14 000. Вскоре это число снова увеличится вдвое, поскольку мы переводим весь сайт на еще один язык. Наша интеграция next.js с express дала нам гибкость в управлении параметризованной маршрутизацией, настройке 301 редиректа по мере необходимости и поддержке наших усилий по локализации.
Поскольку все, что делает наш сайт уникальным, воплощено в файлах конфигурации Contenful, Algolia или пользовательских конфигураций Express, мы смогли сделать кое-что удивительное -
Сегодня я объявляю о запуске https://justrx.com. Менее чем за 30 дней мы смогли преобразовать наш технологический стек во что-то, что позволяет нам создавать дополнительные сайты с совершенно другими маршрутами, контентом, компонентами, темами и контентом. JustRx.com - это немного другая сберегательная карта аптек с более узкой сетью (меньше точек).
Это не форк InsideRx.com. Когда мы развертываем код на одном сайте, мы развертываем его во всех доменах. Это позволяет нам со временем улучшать наш сайт и продолжать создавать его с использованием передовых методов.
Успех столь быстрого запуска этого решения во многом зависит от нашего технологического стека и того, что нам дает Next.js. Вы можете увидеть спектакль. В настоящее время мы все еще используем версию Next.js. 2.2.x. Мы скоро перейдем на Next 4. Наши первоначальные тесты показали, что мы выросли с 1,3 рендеринга в секунду до 5,6 рендера. Мы ожидаем, что приведенные ниже показатели производительности увеличатся с переходом на Next 4, который также обновляет настройку нашего веб-пакета.