Next.js: Situs web produksi menggunakan Next.js
Hai semuanya, saya sedang menyusun daftar aplikasi produksi yang dibangun di Next.js sehingga kami dapat menampilkannya di pengumuman 2.0. Tolong share dong :smile:
Terkait dengan #727
Daftar:
Semua 72 komentar
https://nteract.io melalui https://github.com/nteract/nteract.io/pull/7
Selesai!
https://project-r.construction/ (Peringatan bahasa Jerman ke depan)
Ini dihitung sebagai aplikasi produksi https://platzi-music.now.sh/ ? (WIP)
Baru saja menerapkan situs web klien yang menggunakan next untuk merender frontendnya dan adonis.js sebagai backendnya.
Akan memasang repo dengan boilerplate adonis.js + next.js yang berasal dari proyek ini segera. :)
bigfive.world - Situs web untuk model tes kepribadian lima faktor berdasarkan ipip.ori.org .
Frontend adalah next.js dan backend dilayani oleh 5 layanan mikro yang berbeda.
Semuanya di-host di zeit/sekarang.
Menunggu peluncuran pergi. Ketika saya diberi kata, saya akan menambahkan di sini. =)
opencollective.com:
https://github.com/OpenCollective/frontend/tree/master/src/pages
cc @xdamman
https://nteract.io sekarang menggunakan next (digunakan kemarin!)
Saya telah mengerjakan ini selama tiga bulan terakhir. Ini adalah situs untuk menyelamatkan pasien paket yang tidak diasuransikan dan dapat dikurangkan dari uang AS untuk resep merek. Kami menggunakan Berikutnya sehingga kami dapat menghasilkan situs yang cepat dan responsif baik pada kunjungan pertama maupun saat bernavigasi.
Aku menutup ini. Akan segera membuat artikel wiki 👍🏻
@timneutkens https://www.schlouk-map.com. Menarik karena memberikan pengalaman yang disesuaikan untuk setiap pengguna (seluler, tablet, desktop yang berbeda) dan memiliki semua praktik "modern" seperti tautan dalam, grafik terbuka, dan sebagainya.
adakah yang bisa berbagi beberapa repo/sumber? Akan menyenangkan. Semua contoh bagus dan berfungsi dengan baik tetapi juga sangat sederhana. Segera setelah saya mencoba menggabungkan beberapa hal, atau melakukan beberapa hal yang lebih canggih, saya menabrak dinding.
@anomaly44 - https://github.com/nteract/nteract.io melakukan banyak hal khusus termasuk kompilasi SCSS, deteksi OS. Kami dulu menjalankan server proxy tambahan dengannya, meskipun tampaknya tidak ada lagi.
@anomaly44 Jika mau, Anda dapat memeriksa repositori Ritoplz .
Beberapa bahan yang saya gunakan:
- Menguji komponen reaksi dengan Jest dan enzim
- i18berikutnya untuk menerjemahkan
- Varian lingkungan
- Server khusus untuk dapat menggunakan
url-prettifier - Dan banyak hal lainnya... Saya pikir itu mungkin membantu Anda karena ini adalah aplikasi lengkap di sana.
Ps: Jangan menganggap proyek saya sebagai aturan untuk membangun proyek Anda.
Sunting: Menunjuk url ke cabang utama sejak digabungkan.
Dengan menggunakan fitur ekspor statis Next v3, saya dapat membangun situs web perusahaan saya yang dihosting di Halaman Github (Halaman Github + Travis CI + Next.js adalah bahan kesuksesan): https://github.com/mirabit-ua/mirabit- ua.github.io/
Ini bukan situs web, tetapi aplikasi Electron yang menggunakan Next.js v3 untuk mengekspor kode yang dirender
https://github.com/PlatziDev/pulse
Rx Visualizer dibuat dengan next.js
@bukinoshita contoh yang luar biasa! Saya suka bagaimana Anda mengintegrasikan redux, dan menggunakan otentikasi untuk SSR Mengapa tidak menjadikan proyek Anda sebagai aturan untuk membangun proyek?
Terima kasih @fabioespinosa! Karena kita semua memiliki cara yang berbeda dalam membangun sesuatu, beberapa hal yang kita sukai dan beberapa hal yang tidak kita sukai. Kami menyesuaikan dengan preferensi kami sendiri dan bagaimana perasaan kami dengan setiap alat. Itu sebabnya saya mengatakan itu, gunakan sebagai contoh dan bukan sebagai aturan. 😅
https://owls.co ;)
@briva Bagus!!
http://www.wanoyume.com dan reponya adalah: https://github.com/wanoyume/webiste-jp
Rupanya Deliveroo menggunakan next.js. Itu mungkin akan menjadi etalase terbaik. Periksa tautan di mana seorang Insinyur Deliveroo berbicara tentang penggunaan next.js.
@carlos-peru Mereka belum berproduksi
@timneutkens videonya berasal dari React London 2017 pada bulan April dan saat ini https://deliveroo.co.uk/ menggunakan React. Video menjelaskan bahwa mereka menggunakan next.js untuk bermigrasi ke React dari Angular. Saya akan berpikir bahwa pekerjaan mereka dengan next.js sedang dalam produksi karena itu tetapi saya tidak yakin. Oleh karena itu, saya dengan hati-hati menggunakan kata "tampaknya"
Haha jangan khawatir Saya tidak mencoba membuat poin ❤️ Deliveroo.co.uk saat ini adalah Rails + react bukan Next.js. Saya sudah berbicara dengan Jasdeep sebelumnya di slack 👍 Jangan ragu untuk bergabung btw : https://zeit.chat
https://sergio.now.sh/ ( kode ) <- situs yang diekspor menggunakan Next.js v3 dan pekerja layanan dengan cache networkFirst dan menggunakan Preact untuk mengurangi ukuran bundel produksi.
Keren banget
Bisakah Anda membuat halaman etalase? @timneutkens
Sepertinya ide bagus @austinamorusotraceme 👍 Akan membicarakannya dengan evilrabbit 👍
E-niaga penuh dibangun dengan Next.js dan Now.
@chhuang hanya sebagai FYI, jika Anda menggunakan adblocker saat melihat situs Anda, Anda mendapatkan kesalahan analytics is not defined yang mencegah seluruh situs memuat!
@mashaal pemblokir apa yang Anda gunakan, saya memiliki ABP dan berfungsi dengan baik untuk saya?
ublock asal 1.14.8
@chhuang saat memuat: https://www.institchu.com/design/shirt , kok lama banget ya? Misalnya apa yang dilakukannya di balik layar? Saya perhatikan beberapa halaman lain dimuat cukup cepat.
Secara keseluruhan, ini adalah implementasi yang luar biasa dan dipoles dengan sangat baik! Seperti apa tampilan tumpukan penuh selain dari Next.js?
Juga, saya harus menyebutkan bahwa seluruh situs gagal memuat dengan uBlock Origin seperti @mashaal (yang mungkin merupakan pemblokir p0, IMO).
Terima kasih teman-teman, sangat menghargai umpan baliknya. Saya baru saja memperbaiki masalah Adblocker, salah satu javascript statis bernama tracking.js dan diblokir secara default.
@pruhstal Saya berasumsi itu karena memuat gambar kain, meskipun seharusnya tidak karena malas memuat gambar dan semua gambar harus di-cache di server dan juga di browser setelah Anda selesai memuatnya.
Situs web SaaS menggunakan Next v4
Kembali pada tanggal 8 Mei kami meluncurkan https://insiderx.com , kartu tabungan apotek. Saya membuat pengumuman peluncuran di atas sejak lama. Saya memiliki sesuatu yang baru untuk diumumkan, tetapi pertama-tama pembaruan di mana kita berada -
Sejak peluncuran kami, kami tidak memiliki pemadaman listrik di situs web kami. Kami telah menambahkan Contentful sebagai CMS backend berkat implementasi yang luar biasa dari getInitialProps . Menggunakan contoh di sekitar variabel global, kami membangun konfigurasi yang memungkinkan kami untuk mengeksternalisasi sebagian besar konfigurasi kami. Kemudian kami menambahkan pencarian Algolia untuk jenis di depan dan halaman yang dibuat secara otomatis untuk informasi obat.
Dalam beberapa bulan terakhir sejak peluncuran, kami meningkatkan jumlah halaman kami dari 7 menjadi lebih dari 14.000. Segera, ini akan berlipat ganda lagi saat kami melokalkan seluruh situs ke dalam satu bahasa tambahan. Integrasi next.js kami dengan express telah memberi kami fleksibilitas untuk mengontrol perutean parametris, menyiapkan pengalihan 301 sesuai kebutuhan, dan mendukung upaya pelokalan kami.
Karena segala sesuatu yang membuat situs kami unik dieksternalisasi dalam file konfigurasi Contenful, Algolia, atau Express kustom, kami dapat melakukan sesuatu yang luar biasa -
Hari ini saya mengumumkan peluncuran https://justrx.com. Dalam waktu kurang dari 30 hari kami dapat mengambil tumpukan teknologi kami dan mengubahnya menjadi sesuatu yang memungkinkan kami membangun situs tambahan dengan rute, konten, komponen, tema, dan konten yang sangat berbeda. JustRx.com adalah Kartu Tabungan Apotek yang sedikit berbeda yang memiliki jaringan lebih sempit (lokasi lebih sedikit).
Ini bukan cabang dari InsideRx.com. Saat kami menerapkan kode ke satu situs, kami menerapkannya ke semua domain. Hal ini memungkinkan kami untuk terus menyempurnakan situs kami dari waktu ke waktu dan terus membangun menggunakan praktik terbaik.
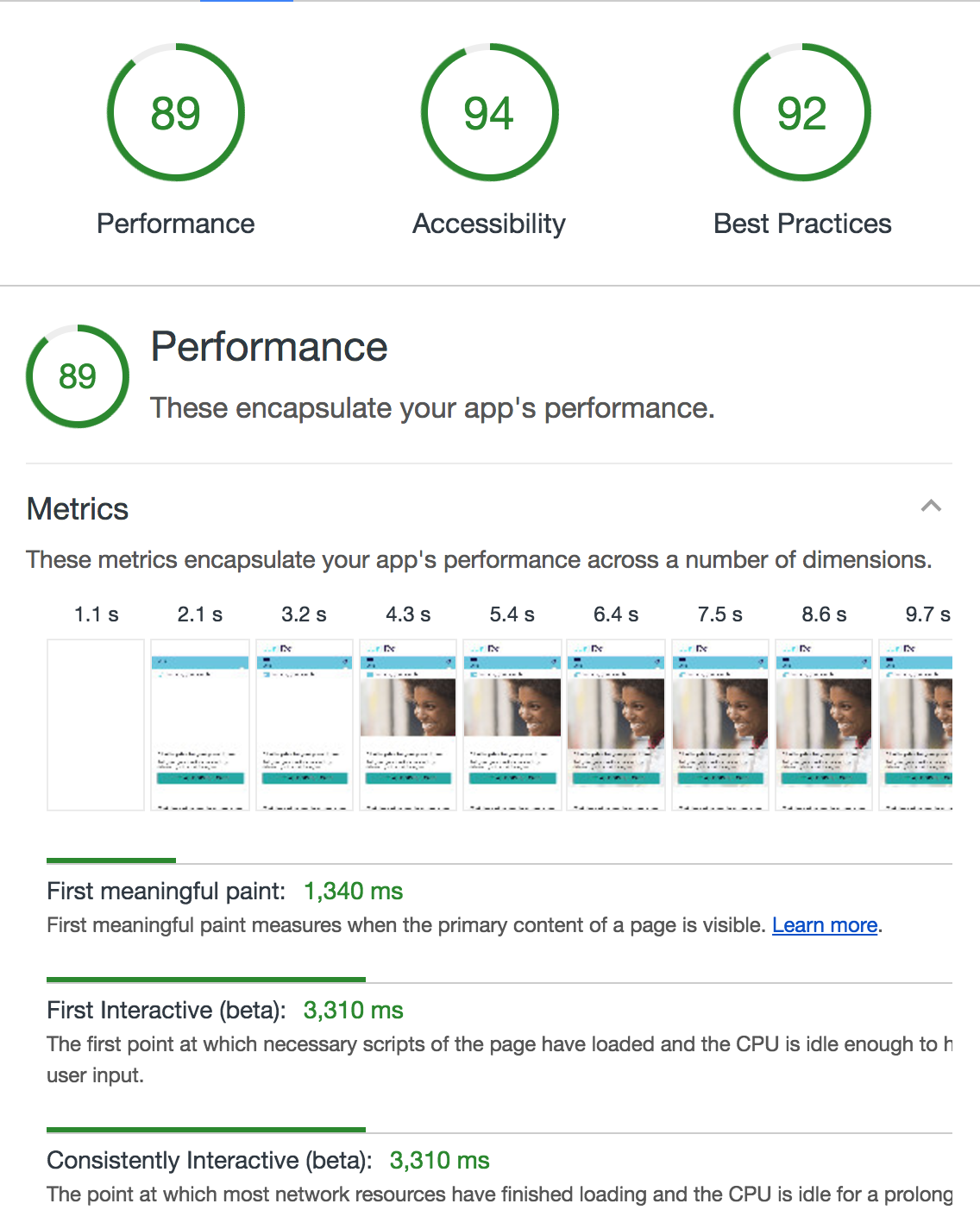
Keberhasilan meluncurkan solusi ini begitu cepat sangat didasarkan pada tumpukan teknologi kami, dan apa yang diberikan Next.js kepada kami. Anda bisa melihat performanya. Saat ini kami masih menggunakan Next.js versi 2.2.x. Kami akan meningkatkan ke Next 4 sebentar lagi. Pengujian awal kami menunjukkan bahwa kami berkembang dari 1.3 render per detik menjadi 5.6 render. Kami berharap angka kinerja di bawah ini meningkat dengan beralih ke Next 4, yang juga meningkatkan pengaturan paket web kami.

@ khrome83 ❤️
Lihat kompresor gambar online yang dibuat dengan next.js, node.js untuk backend dan beberapa pustaka yang dikompilasi sumber terbuka. Berikut tautannya: https://imgsquash.com
Silakan periksa situs web fotografi saya yang dibuat dengan next.js dan wordpress API. Berikut tautannya: http://99foto.pl
Selain itu:
https://www.eltonjohn.com/
https://jobs.netflix.com
Situs seluler ticketmaster.com baru sedang dibangun di next.js
https://www.ticketmaster.com/new
https://www.common.com/ menggunakan ekspor statis Next.js, dihosting di S3 di belakang CDN Cloudfront, dan menggunakan Contentful sebagai CMS.
Pesan liburan aktivitas olahraga
https://www.magicleap.com Tampaknya menggunakannya
https://sumup.com (dan semua situs web 32 negara lainnya, misalnya sumup.de, .fr, .es...)
@connor-baer Apa yang Anda gunakan untuk internasionalisasi?
@connor-baer Apakah ini situs Anda? Tampak hebat! Tampaknya ada masalah dengan navigasi di iOS 11.2.2 iPhone 7 Safari. Ini terbuka dengan baik tetapi kemudian berjuang untuk menutup.
@vjpr Kami mengambil halaman yang diterjemahkan dari Contentful (CMS kami), melokalkannya di server dan kemudian memuatnya di getInitialProps . Tidak ada yang mewah
@dav-is Terima kasih! Saya pengembang utama 😊 Terima kasih atas laporan bugnya, kami akan memeriksanya. 🙏
Lihat: https://hreftools.com - Alat web online gratis yang dibuat dengan next.js dan node.js
Kami sedang mengerjakan https://wecured.com menggunakan Next.js dan Now.
Membuat situs pemeringkatan guru untuk universitas saya, ini merupakan sebuah revolusi, telah ditampilkan di media lokal akhir-akhir ini dan sekarang lebih dari 15 ribu ulasan guru.
Kami memiliki 3 situs yang menggunakan Next.js
- Cho Tot - Direktori Agen: https://nha.chotot.com/danhba
- Cho Tot - Profil Publik: https://www.chotot.com/user/59dafc026c92f5b3347ca15b4eb87d83/dang-ban
- Cho Tot - Gamifikasi: https://www.chotot.com/trainghiem
Sekarang Anda dapat membagikannya di sini: https://spectrum.chat/next-js?thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541
Komentar yang paling membantu
Kembali pada tanggal 8 Mei kami meluncurkan https://insiderx.com , kartu tabungan apotek. Saya membuat pengumuman peluncuran di atas sejak lama. Saya memiliki sesuatu yang baru untuk diumumkan, tetapi pertama-tama pembaruan di mana kita berada -
Sejak peluncuran kami, kami tidak memiliki pemadaman listrik di situs web kami. Kami telah menambahkan Contentful sebagai CMS backend berkat implementasi yang luar biasa dari
getInitialProps. Menggunakan contoh di sekitar variabel global, kami membangun konfigurasi yang memungkinkan kami untuk mengeksternalisasi sebagian besar konfigurasi kami. Kemudian kami menambahkan pencarian Algolia untuk jenis di depan dan halaman yang dibuat secara otomatis untuk informasi obat.Dalam beberapa bulan terakhir sejak peluncuran, kami meningkatkan jumlah halaman kami dari 7 menjadi lebih dari 14.000. Segera, ini akan berlipat ganda lagi saat kami melokalkan seluruh situs ke dalam satu bahasa tambahan. Integrasi next.js kami dengan express telah memberi kami fleksibilitas untuk mengontrol perutean parametris, menyiapkan pengalihan 301 sesuai kebutuhan, dan mendukung upaya pelokalan kami.
Karena segala sesuatu yang membuat situs kami unik dieksternalisasi dalam file konfigurasi Contenful, Algolia, atau Express kustom, kami dapat melakukan sesuatu yang luar biasa -
Hari ini saya mengumumkan peluncuran https://justrx.com. Dalam waktu kurang dari 30 hari kami dapat mengambil tumpukan teknologi kami dan mengubahnya menjadi sesuatu yang memungkinkan kami membangun situs tambahan dengan rute, konten, komponen, tema, dan konten yang sangat berbeda. JustRx.com adalah Kartu Tabungan Apotek yang sedikit berbeda yang memiliki jaringan lebih sempit (lokasi lebih sedikit).
Ini bukan cabang dari InsideRx.com. Saat kami menerapkan kode ke satu situs, kami menerapkannya ke semua domain. Hal ini memungkinkan kami untuk terus menyempurnakan situs kami dari waktu ke waktu dan terus membangun menggunakan praktik terbaik.
Keberhasilan meluncurkan solusi ini begitu cepat sangat didasarkan pada tumpukan teknologi kami, dan apa yang diberikan Next.js kepada kami. Anda bisa melihat performanya. Saat ini kami masih menggunakan Next.js versi 2.2.x. Kami akan meningkatkan ke Next 4 sebentar lagi. Pengujian awal kami menunjukkan bahwa kami berkembang dari 1.3 render per detik menjadi 5.6 render. Kami berharap angka kinerja di bawah ini meningkat dengan beralih ke Next 4, yang juga meningkatkan pengaturan paket web kami.