Next.js: Sitios web de producción que utilizan Next.js
Hola a todos, estoy compilando una lista de aplicaciones de producción integradas en Next.js para que podamos incluirlas en el anuncio 2.0. Por favor comparte el tuyo: sonríe:
Relacionado con # 727
Lista:
Todos 72 comentarios
https://nteract.io a través de https://github.com/nteract/nteract.io/pull/7
¡Hecho!
https://project-r.construction/ (Advertencia en alemán más adelante)
¿Esto cuenta como una aplicación de producción https://platzi-music.now.sh/ ? (WIP)
Acabo de implementar un sitio web de clientes que utiliza next para representar su frontend y adonis.js como backend.
Pronto pondrá un repositorio con un texto estándar de adonis.js + next.js que surgió de este proyecto. :)
bigfive.world - Sitio web para el modelo de cinco factores de pruebas de personalidad basado en ipip.ori.org .
El frontend es next.js y el backend es servido por 5 microservicios diferentes.
Todo alojado en zeit / now.
Esperando el lanzamiento, vaya. Cuando me den la palabra, agregaré aquí. =)
opencollective.com:
https://github.com/OpenCollective/frontend/tree/master/src/pages
cc @xdamman
https://nteract.io ahora usa next (¡implementado ayer!)
He estado trabajando en esto durante los últimos tres meses. Este es un sitio para ahorrar dinero a los pacientes del plan de deducible alto y sin seguro dentro de los EE. UU. En recetas de marca. Usamos Next para poder crear un sitio rápido y receptivo tanto en la primera visita como durante la navegación.
Estoy cerrando esto. Pronto creará un artículo de wiki 👍🏻
@timneutkens https://www.schlouk-map.com. Es interesante el hecho de que proporciona una experiencia personalizada para cada usuario (diferente móvil, tableta, escritorio) y tiene todas las prácticas "modernas" como enlaces profundos, gráficos abiertos, etc.
¿Alguien puede compartir algún repositorio / fuente? Sería bueno. Todos los ejemplos son agradables y funcionan bien, pero también son muy simples. Tan pronto como trato de combinar algunas cosas, o hacer algunas cosas más avanzadas, me encuentro con la pared.
@ anomaly44 - https://github.com/nteract/nteract.io hace un montón de cosas personalizadas, incluida la compilación SCSS, la detección del sistema operativo. Solíamos ejecutar un servidor proxy adicional con él, aunque parece que ya no existe.
@ anomaly44 Si lo desea, puede consultar el repositorio de Ritoplz .
Algunas de las cosas que utilicé:
- Prueba de componentes de reacción con Jest y enzima
- i18siguiente para traducir
- Variables de entorno
- Servidor personalizado para poder usar
url-prettifier - Y un montón de otras cosas ... Creo que podría ayudarte ya que hay una aplicación completa allí.
Ps: No tomes mi proyecto como una regla para construir tus proyectos.
Editar: URL que apunta a la rama maestra desde que se fusionó.
Usando la función de exportación estática Next v3, he podido construir el sitio web de mi empresa alojado en Github Pages (Github Pages + Travis CI + Next.js son los ingredientes del éxito): https://github.com/mirabit-ua/mirabit- ua.github.io/
Este no es un sitio web, sino una aplicación de Electron que usa Next.js v3 para exportar el código renderizado
https://github.com/PlatziDev/pulse
Rx Visualizer está construido con next.js
@bukinoshita ¡ increíble ejemplo! Me encanta cómo intentaste redux y usaste la autenticación para SSR. ¿Por qué no tomar tu proyecto como regla para proyectos de construcción?
¡Gracias @fabioespinosa! Porque todos tenemos diferentes formas de construir cosas, algunas cosas nos gustan y otras no. Ajustamos con nuestras propias preferencias y cómo nos sentimos con cada herramienta. Por eso dije eso, utilícelo como ejemplo y no como regla. 😅
https://owls.co;)
@briva Nice !!
http://www.wanoyume.com y el repositorio es: https://github.com/wanoyume/webiste-jp
Aparentemente, Deliveroo está usando next.js. Probablemente sería el mejor escaparate. Consulte el enlace en el que un ingeniero de Deliveroo habla sobre el uso de next.js.
@ carlos-peru Todavía no están en producción 😄
@timneutkens, el video es de React London 2017 en abril y actualmente https://deliveroo.co.uk/ usa React. El video explica que usaron next.js para migrar a React desde Angular. Creo que su trabajo con next.js está en producción debido a eso, pero no estoy seguro. Por lo tanto, usé con cuidado la palabra "aparentemente" 😉
Jaja, no te preocupes 👌 No estaba tratando de hacer un punto ❤️ El deliveroo.co.uk actual es rails + react en lugar de Next.js. He hablado con Jasdeep antes en slack 👍 Siéntete libre de unirte por cierto 😄: https://zeit.chat
https://sergio.now.sh/ ( código ) <- sitio exportado usando Next.js v3 y un trabajador de servicio con una caché networkFirst y usando Preact para reducir el tamaño del paquete de producción.
Muy guay 👍 💯
¿Puedes crear una página de presentación? @timneutkens
Parece una gran idea @austinamorusotraceme 👍 Hablaré con evilrabbit al respecto 👍
Comercio electrónico completo creado con Next.js y Now.
@chhuang solo un FYI, si usa un bloqueador de anuncios cuando visualiza su sitio, obtiene un error de ruptura analytics is not defined que evita que se cargue todo el sitio.
@mashaal, ¿qué bloqueador estás usando, tengo ABP y funciona bien para mí?
origen de ublock 1.14.8
@chhuang al cargar: https://www.institchu.com/design/shirt , ¿por qué tarda tanto? Por ejemplo, ¿qué está haciendo detrás de escena? Noté que algunas otras páginas se cargan bastante rápido.
En general, es una implementación increíble y muy bien pulida. ¿Cómo se ve la pila completa aparte de Next.js?
Además, debo mencionar que todo el sitio no se carga con el origen de uBlock como
Gracias chicos, realmente aprecio los comentarios. Acabo de solucionar el problema de Adblocker, uno de los javascript estáticos se llama tracking.js y está bloqueado de forma predeterminada.
@pruhstal Supongo que es porque está cargando las imágenes de la estructura, aunque no debería ser porque es lento cargar las imágenes y todas las imágenes deben almacenarse en caché en el servidor y también en el navegador una vez que haya terminado de cargarlas.
Sitio web SaaS con Next v4
El 8 de mayo lanzamos https://insiderx.com , una tarjeta de ahorros para farmacias. Hice el anuncio de lanzamiento anterior hace mucho tiempo. Tengo algo nuevo que anunciar, pero primero una actualización de dónde estamos:
Desde nuestro lanzamiento, no hemos tenido interrupciones en nuestro sitio web. Hemos agregado Contentful como un CMS backend gracias a la increíble implementación de getInitialProps . Usando el ejemplo de las variables globales, construimos una configuración que nos permite externalizar la mayor parte de nuestra configuración. Más tarde, agregamos la búsqueda de Algolia para escribir por adelantado y páginas generadas automáticamente para información sobre medicamentos.
En los últimos meses desde el lanzamiento, aumentamos nuestro recuento de páginas de 7 a más de 14.000. Pronto, esto se duplicará nuevamente a medida que localicemos todo el sitio en un idioma adicional. Nuestra integración next.js con Express nos ha brindado la flexibilidad para controlar el enrutamiento parametrizado, configurar redireccionamientos 301 según sea necesario y respaldar nuestros esfuerzos de localización.
Debido a que todo lo que hace que nuestro sitio sea único se externaliza en archivos de configuración de Contenful, Algolia o Express personalizados, pudimos hacer algo increíble:
Hoy anuncio el lanzamiento de https://justrx.com. En menos de 30 días pudimos tomar nuestra pila de tecnología y convertirla en algo que nos permita construir sitios adicionales con rutas, contenido, componentes, temas y contenido completamente diferentes. JustRx.com es una Tarjeta de Ahorros para Farmacias ligeramente diferente que tiene una red más estrecha (menos ubicaciones).
Esta no es una bifurcación de InsideRx.com. Cuando implementamos código en un sitio, lo implementamos en todos los dominios. Esto nos permite continuar mejorando nuestro sitio con el tiempo y continuar construyendo utilizando las mejores prácticas.
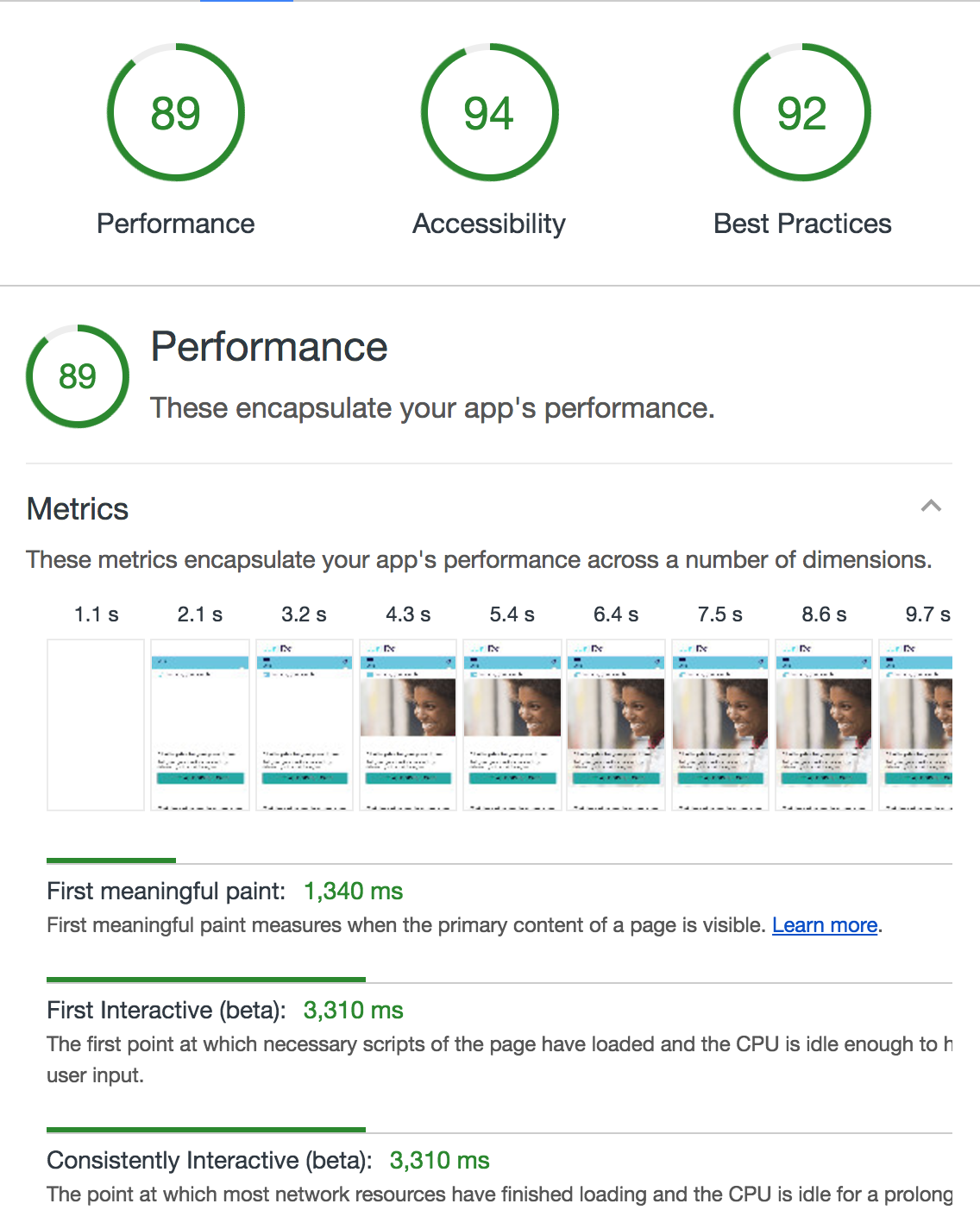
El éxito de lanzar esta solución tan rápido se basa en gran medida en nuestra pila de tecnología y en lo que Next.js nos ofrece. Puedes ver la actuación. Actualmente todavía estamos usando la versión 2.2.x de Next.js. Actualizaremos a Next 4 en un momento. Nuestras pruebas iniciales nos han demostrado que pasamos de 1.3 renders por segundo a 5.6 renders. Esperamos que los números de rendimiento a continuación aumenten con el cambio a Next 4, que también actualiza la configuración de nuestro paquete web.

@ khrome83 💯 ❤️
Consulte un compresor de imágenes en línea creado con next.js, node.js para backend y algunas bibliotecas compiladas de código abierto. Aquí está el enlace: https://imgsquash.com
Consulte mi sitio web de fotografía que se realizó con next.js y la API de wordpress. Aquí está el enlace: http://99foto.pl
Adicionalmente:
https://www.eltonjohn.com/
https://jobs.netflix.com
El nuevo sitio móvil ticketmaster.com se está construyendo en next.js
https://www.ticketmaster.com/new
https://www.common.com/ utiliza la exportación estática de Next.js, alojada en S3 detrás de una CDN de Cloudfront, y utiliza Contentful como CMS.
Reservar escapadas de actividades deportivas
https://www.magicleap.com Parece estar usándolo
https://sumup.com (y todos los otros 32 sitios web de países, por ejemplo, sumup.de, .fr, .es ...)
@ connor-baer ¿Qué usaste para la internacionalización?
@ connor-baer ¿Es este su sitio? ¡Se ve muy bien! Parece ser un problema con la navegación en IOS 11.2.2 iPhone 7 Safari. Se abre bien, pero luego se esfuerza por cerrarse.
@vjpr Buscamos la página traducida de Contentful (nuestro CMS), la localizamos en el servidor y luego la cargamos en getInitialProps . Nada lujoso 😉
@ dav-is ¡Gracias! Soy el desarrollador principal 😊 Gracias por el informe de errores, lo investigaremos. 🙏
Consulte: https://hreftools.com - Herramientas web en línea gratuitas creadas con next.js y node.js
Estamos trabajando en https://wecured.com usando Next.js y Now.
Hice un sitio de calificación de profesores para mi universidad, ha sido una gran revolución, ha aparecido en la prensa local últimamente y ahora tiene más de 15.000 reseñas de profesores.
Tenemos 3 sitios que usan Next.js
- Cho Tot - Directorio de agentes: https://nha.chotot.com/danhba
- Cho Tot - Perfil público: https://www.chotot.com/user/59dafc026c92f5b3347ca15b4eb87d83/dang-ban
- Cho Tot - Gamificación: https://www.chotot.com/trainghiem
Ahora puedes compartirlos aquí: https://spectrum.chat/next-js?thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541
Comentario más útil
El 8 de mayo lanzamos https://insiderx.com , una tarjeta de ahorros para farmacias. Hice el anuncio de lanzamiento anterior hace mucho tiempo. Tengo algo nuevo que anunciar, pero primero una actualización de dónde estamos:
Desde nuestro lanzamiento, no hemos tenido interrupciones en nuestro sitio web. Hemos agregado Contentful como un CMS backend gracias a la increíble implementación de
getInitialProps. Usando el ejemplo de las variables globales, construimos una configuración que nos permite externalizar la mayor parte de nuestra configuración. Más tarde, agregamos la búsqueda de Algolia para escribir por adelantado y páginas generadas automáticamente para información sobre medicamentos.En los últimos meses desde el lanzamiento, aumentamos nuestro recuento de páginas de 7 a más de 14.000. Pronto, esto se duplicará nuevamente a medida que localicemos todo el sitio en un idioma adicional. Nuestra integración next.js con Express nos ha brindado la flexibilidad para controlar el enrutamiento parametrizado, configurar redireccionamientos 301 según sea necesario y respaldar nuestros esfuerzos de localización.
Debido a que todo lo que hace que nuestro sitio sea único se externaliza en archivos de configuración de Contenful, Algolia o Express personalizados, pudimos hacer algo increíble:
Hoy anuncio el lanzamiento de https://justrx.com. En menos de 30 días pudimos tomar nuestra pila de tecnología y convertirla en algo que nos permita construir sitios adicionales con rutas, contenido, componentes, temas y contenido completamente diferentes. JustRx.com es una Tarjeta de Ahorros para Farmacias ligeramente diferente que tiene una red más estrecha (menos ubicaciones).
Esta no es una bifurcación de InsideRx.com. Cuando implementamos código en un sitio, lo implementamos en todos los dominios. Esto nos permite continuar mejorando nuestro sitio con el tiempo y continuar construyendo utilizando las mejores prácticas.
El éxito de lanzar esta solución tan rápido se basa en gran medida en nuestra pila de tecnología y en lo que Next.js nos ofrece. Puedes ver la actuación. Actualmente todavía estamos usando la versión 2.2.x de Next.js. Actualizaremos a Next 4 en un momento. Nuestras pruebas iniciales nos han demostrado que pasamos de 1.3 renders por segundo a 5.6 renders. Esperamos que los números de rendimiento a continuación aumenten con el cambio a Next 4, que también actualiza la configuración de nuestro paquete web.