Next.js: مواقع الإنتاج باستخدام Next.js
مرحبًا بالجميع ، أقوم بتجميع قائمة بتطبيقات الإنتاج المضمنة في Next.js حتى نتمكن من إبرازها في إعلان 2.0. يرجى مشاركة ما لك: ابتسم:
متعلق بـ # 727
قائمة:
ال 72 كومينتر
https://project-r.construction/ (تحذير ألماني مقدمًا)
هذا يعتبر تطبيق إنتاج https://platzi-music.now.sh/ ؟ (محجوب)
لقد قمت للتو بنشر موقع ويب خاص بالعميل يستخدم التالي لعرض الواجهة الأمامية و adonis.js باعتباره الواجهة الخلفية.
سيتم طرح الريبو مع adonis.js + next.js boilerplate الذي جاء من هذا المشروع قريبًا. :)
bigfive.world - موقع على شبكة الإنترنت لنموذج خمسة عوامل لاختبارات الشخصية على أساس ipip.ori.org .
الواجهة الأمامية هي next.js والواجهة الخلفية مخدومة من خلال 5 خدمات مصغرة مختلفة.
كل شيء مستضاف على zeit / الآن.
في انتظار الإطلاق اذهب. عندما أعطي الكلمة ، سأضيف هنا. =)
opencollective.com:
https://github.com/OpenCollective/frontend/tree/master/src/pages
سي سيxdamman
يستخدم https://nteract.io الآن التالي (تم نشره أمس!)
لقد كنت أعمل على هذا في الأشهر الثلاثة الماضية. هذا موقع لإنقاذ المرضى غير المؤمن عليهم والذين يخضعون للخصم المرتفع داخل أموال الولايات المتحدة على الوصفات الطبية للعلامة التجارية. استخدمنا Next حتى نتمكن من إنتاج موقع سريع وسريع الاستجابة في الزيارة الأولى وأثناء التنقل.
أنا أغلق هذا. سيتم إنشاء مقال wiki قريبًا 👍🏻
timneutkens https://www.schlouk-map.com. من المثير للاهتمام حقيقة أنه يوفر تجربة مخصصة لكل مستخدم (مختلف الأجهزة المحمولة والجهاز اللوحي وسطح المكتب) ولديه جميع الممارسات "الحديثة" مثل الروابط العميقة والرسم البياني المفتوح وما إلى ذلك.
يمكن لأي شخص أن يشارك بعض الريبو / المصدر؟ سيكون جميلا. جميع الأمثلة لطيفة وتعمل بشكل جيد ولكنها أيضًا بسيطة جدًا. بمجرد أن أحاول الجمع بين بعض الأشياء ، أو القيام ببعض الأشياء الأكثر تقدمًا ، واجهت الجدار.
@ anomaly44 - يقوم https://github.com/nteract/nteract.io بمجموعة من الأشياء المخصصة بما في ذلك تجميع SCSS واكتشاف نظام التشغيل. اعتدنا تشغيل خادم وكيل إضافي معه ، على الرغم من أنه يبدو أنه لم يعد موجودًا.
@ anomaly44 إذا كنت تريد يمكنك التحقق من مستودع Ritoplz .
بعض المواد التي استخدمتها:
- اختبار تفاعل المكونات مع Jest والإنزيم
- i18next للترجمة
- متغيرات البيئة
- خادم مخصص لتتمكن من استخدام
url-prettifier - ومجموعة من المواد الأخرى ... أعتقد أنه قد يساعدك لأنه تطبيق كامل هناك.
ملاحظة: لا تأخذ مشروعي كقاعدة لبناء مشاريعك.
تحرير: توجيه عنوان url إلى الفرع الرئيسي منذ أن تم دمجه.
باستخدام ميزة التصدير الثابت Next v3 ، تمكنت من إنشاء موقع الويب الخاص بشركتي على صفحات Github (Github Pages + Travis CI + Next.js هي مكونات النجاح): https://github.com/mirabit-ua/mirabit- ua.github.io/
هذا ليس موقعًا إلكترونيًا ، ولكنه تطبيق Electron يستخدم Next.js v3 لتصدير الشفرة المقدمة
https://github.com/PlatziDev/pulse
تم تصميم Rx Visualizer مع next.js
bukinoshita مثال رائع! أحب الطريقة التي دمجت بها إعادة التشغيل ، واستخدمت المصادقة لـ SSR لماذا لا تأخذ مشروعك كقاعدة لبناء المشاريع؟
fabioespinosa شكرا! لأن لدينا جميعًا طرقًا مختلفة لبناء الأشياء ، وبعض الأشياء التي نحبها وبعض الأشياء التي لا نحبها. نقوم بتعديل التفضيلات الخاصة بنا وكيف نشعر مع كل أداة. لهذا قلت ذلك ، استخدم كمثال وليس كقاعدة. 😅
https://owls.co؛)
تضمين التغريدة
يبدو أن Deliveroo يستخدم next.js. من المحتمل أن يكون أفضل عرض. تحقق من الرابط الذي يتحدث فيه مهندس Deliveroo عن استخدام next.js.
@ carlos-peru لم يتم إنتاجهم بعد 😄
timneutkens ، الفيديو React London 2017 في أبريل وحاليًا https://deliveroo.co.uk/ يستخدم React. يوضح الفيديو أنهم استخدموا next.js للانتقال إلى React من Angular. أعتقد أن عملهم مع next.js قيد الإنتاج بسبب ذلك لكنني لست متأكدًا. لذلك ، استخدمت بعناية كلمة "على ما يبدو" 😉
هههه لا تقلق 👌 لم أكن أحاول إيضاح نقطة ما إن موقع deliveryoo.co.uk الحالي عبارة عن سكك + رد فعل بدلاً من Next.js. لقد تحدثت إلى Jasdeep من قبل على Slack 👍 لا تتردد في الانضمام إلى btw 😄: https://zeit.chat
https://sergio.now.sh/ ( كود ) <- موقع مُصدَّر باستخدام Next.js v3 وعامل خدمة لديه ذاكرة تخزين مؤقت للشبكة أولاً واستخدام Preact لتقليل حجم حزمة الإنتاج.
رائع جدا 👍 💯
هل يمكنك إنشاء صفحة عرض؟ تضمين التغريدة
تبدو فكرة رائعة @ austinamorusotraceme سوف أتحدث إلى evilrabbit عنها 👍
التجارة الإلكترونية الكاملة التي تم إنشاؤها باستخدام Next.js و Now.
chhuang فقط لمعلوماتك ، إذا كنت تستخدم مانع الإعلانات عند عرض موقعك ، فستتلقى خطأ كسر analytics is not defined والذي يمنع الموقع بأكمله من التحميل!
mashaal ما مانع تستخدمه ، لدي ABP وهو يعمل بشكل جيد بالنسبة لي؟
أصل ublock 1.14.8
chhuang عند التحميل: https://www.institchu.com/design/shirt ، كيف يستغرق الأمر وقتًا طويلاً؟ على سبيل المثال ، ما الذي تفعله وراء الكواليس؟ لقد لاحظت تحميل بعض الصفحات الأخرى بسرعة كبيرة.
بشكل عام ، إنه تطبيق رائع ومصقول جيدًا! كيف تبدو المجموعة الكاملة بخلاف Next.js؟
أيضًا ، يجب أن أذكر أن الموقع بأكمله فشل في التحميل بأصل uBlock مثل
شكرا يا شباب ، حقا نقدر ردود الفعل. لقد أصلحت للتو مشكلة Adblocker ، أحد جافا سكريبت ثابت اسمه tracking.js وهو محظور افتراضيًا.
pruhstal أفترض أنه بسبب تحميل الصور النسيجية ، على الرغم من أنه لا ينبغي أن يكون ذلك بسبب بطء تحميل الصور ويجب تخزين جميع الصور مؤقتًا على الخادم وأيضًا في المتصفح بمجرد الانتهاء من تحميلها.
موقع ويب SaaS باستخدام Next v4
مرة أخرى في الثامن من مايو أطلقنا https://insiderx.com ، وهي بطاقة ادخار للصيدليات. لقد قدمت إعلان الإطلاق أعلاه منذ وقت طويل. لدي شيء جديد أود الإعلان عنه ، ولكن أولاً تحديث لما نحن فيه -
منذ إطلاقنا ، لم يحدث أي انقطاع في موقعنا على الإنترنت. لقد أضفنا Contentful كخلفية CMS بفضل التنفيذ المذهل لـ getInitialProps . باستخدام المثال حول المتغيرات العالمية ، قمنا ببناء التكوين الذي يسمح لنا بإخراج الجزء الأكبر من التكوين الخاص بنا. في وقت لاحق أضفنا بحث Algolia عن الكتابة إلى الأمام وقمنا تلقائيًا بإنشاء صفحات لمعلومات الأدوية.
في الأشهر الأخيرة منذ الإطلاق ، قمنا بزيادة عدد صفحاتنا من 7 إلى أكثر من 14000. وسرعان ما سيتضاعف هذا مرة أخرى لأننا نقوم بترجمة الموقع بالكامل إلى لغة إضافية واحدة. لقد منحنا تكامل next.js مع express المرونة للتحكم في التوجيه المحدد ، وإعداد عمليات إعادة التوجيه 301 حسب الحاجة ، ودعم جهود الترجمة لدينا.
نظرًا لأن كل ما يجعل موقعنا فريدًا يتم تحويله إلى ملفات تكوينات Contenful أو Algolia أو Custom Express ، فقد تمكنا من القيام بشيء مذهل -
أعلن اليوم عن إطلاق https://justrx.com. في أقل من 30 يومًا ، تمكنا من أخذ مكدسنا التكنولوجي وتحويله إلى شيء يتيح لنا إنشاء مواقع إضافية بمسارات ومحتوى ومكونات وموضوعات ومحتوى مختلف تمامًا. JustRx.com هي بطاقة ادخار صيدلية مختلفة قليلاً ولها شبكة أضيق (مواقع أقل).
هذا ليس مفترق طرق InsideRx.com. عندما ننشر رمزًا على موقع واحد ، فإننا ننشره في جميع المجالات. يتيح لنا ذلك الاستمرار في تحسين موقعنا بمرور الوقت والاستمرار في البناء باستخدام أفضل الممارسات.
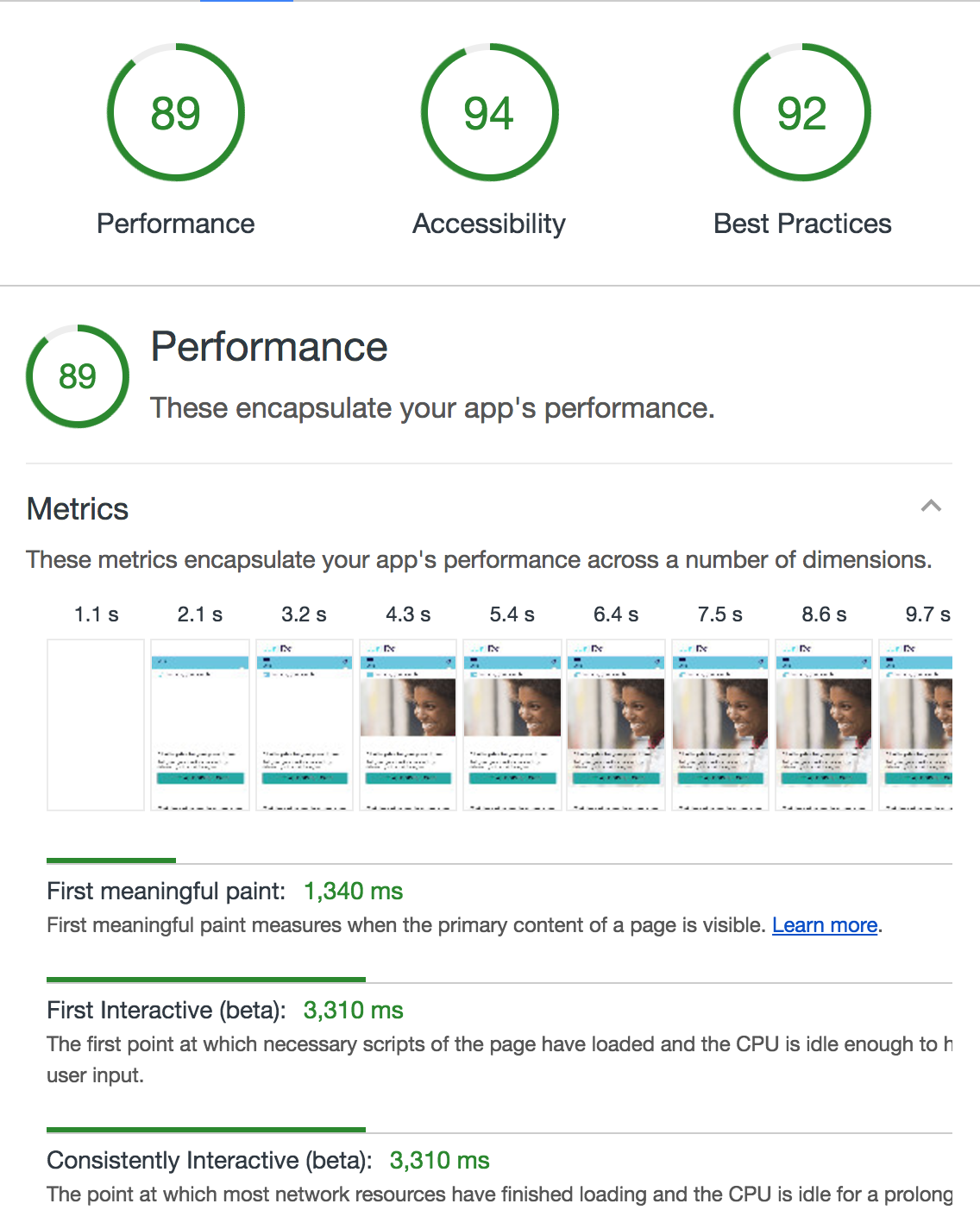
يعتمد نجاح إطلاق هذا الحل بسرعة كبيرة على مجموعة التكنولوجيا لدينا ، وما يوفره لنا Next.js. تستطيع أن ترى الأداء. لا نزال نستخدم حاليًا الإصدار 2.2.x من Next.js. سنقوم بالترقية إلى Next 4 بعد قليل. أظهرت اختباراتنا الأولية أننا ننمو من 1.3 تصيير في الثانية إلى 5.6 تصيير. نتوقع زيادة أرقام الأداء أدناه مع التبديل إلى التالي 4 ، والذي يعمل أيضًا على ترقية إعداد حزمة الويب الخاصة بنا.

@ khrome83 💯 ❤️
تحقق من ضاغط الصور عبر الإنترنت المصمم باستخدام next.js و node.js للواجهة الخلفية وبعض المكتبات المترجمة مفتوحة المصدر. ها هو الرابط: https://imgsquash.com
يرجى مراجعة موقع التصوير الفوتوغرافي الخاص بي والذي تم إجراؤه باستخدام next.js و wordpress API. ها هو الرابط: http://99foto.pl
بالإضافة إلى:
https://www.eltonjohn.com/
https://jobs.netflix.com
يتم إنشاء موقع التذكرة الجديد للجوال على next.js
https://www.ticketmaster.com/new
يستخدم https://www.common.com/ التصدير الثابت Next.js ، المستضاف على S3 خلف Cloudfront CDN ، ويستخدم Contentful باعتباره CMS.
حجز عطلات النشاط الرياضي
https://www.magicleap.com يبدو أنه يستخدمه
https://sumup.com (وجميع مواقع 32 دولة أخرى ، على سبيل المثال ، sumup.de ، .fr ، .es ...)
@ connor-baer ما الذي استخدمته للتدويل؟
@ connor-baer هل هذا موقعك؟ تبدو رائعة! يبدو أن هناك مشكلة في التنقل على IOS 11.2.2 iPhone 7 Safari. يفتح بشكل جيد ولكن بعد ذلك يكافح من أجل الإغلاق.
vjpr نحضر الصفحة المترجمة من Contentful (نظام إدارة المحتوى الخاص بنا) ، ونقوم بترجمتها على الخادم ثم نقوم getInitialProps . لا شيء يتوهم
@ dav- هو شكرا! أنا المطور الرئيسي 😊 شكرًا لك على تقرير الخطأ ، سننظر فيه. 🙏
تحقق من: https://hreftools.com - أدوات ويب مجانية على الإنترنت تم إنشاؤها باستخدام next.js و node.js
نحن نعمل على https://wecured.com باستخدام Next.js و Now.
صنعت موقعًا لتقييم المعلمين لجامعتي ، لقد كانت ثورة كبيرة ، وظهرت في الصحافة المحلية مؤخرًا والآن أكثر من 15 ألف تقييم للمعلمين.
لدينا 3 مواقع تستخدم Next.js
- تشو توت - دليل الوكيل: https://nha.chotot.com/danhba
- Cho Tot - الملف الشخصي العام: https://www.chotot.com/user/59dafc026c92f5b3347ca15b4eb87d83/dang-ban
- Cho Tot - Gamification: https://www.chotot.com/trainghiem
يمكنك الآن مشاركتها هنا: https://spectrum.chat/next-js؟thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541
التعليق الأكثر فائدة
مرة أخرى في الثامن من مايو أطلقنا https://insiderx.com ، وهي بطاقة ادخار للصيدليات. لقد قدمت إعلان الإطلاق أعلاه منذ وقت طويل. لدي شيء جديد أود الإعلان عنه ، ولكن أولاً تحديث لما نحن فيه -
منذ إطلاقنا ، لم يحدث أي انقطاع في موقعنا على الإنترنت. لقد أضفنا Contentful كخلفية CMS بفضل التنفيذ المذهل لـ
getInitialProps. باستخدام المثال حول المتغيرات العالمية ، قمنا ببناء التكوين الذي يسمح لنا بإخراج الجزء الأكبر من التكوين الخاص بنا. في وقت لاحق أضفنا بحث Algolia عن الكتابة إلى الأمام وقمنا تلقائيًا بإنشاء صفحات لمعلومات الأدوية.في الأشهر الأخيرة منذ الإطلاق ، قمنا بزيادة عدد صفحاتنا من 7 إلى أكثر من 14000. وسرعان ما سيتضاعف هذا مرة أخرى لأننا نقوم بترجمة الموقع بالكامل إلى لغة إضافية واحدة. لقد منحنا تكامل next.js مع express المرونة للتحكم في التوجيه المحدد ، وإعداد عمليات إعادة التوجيه 301 حسب الحاجة ، ودعم جهود الترجمة لدينا.
نظرًا لأن كل ما يجعل موقعنا فريدًا يتم تحويله إلى ملفات تكوينات Contenful أو Algolia أو Custom Express ، فقد تمكنا من القيام بشيء مذهل -
أعلن اليوم عن إطلاق https://justrx.com. في أقل من 30 يومًا ، تمكنا من أخذ مكدسنا التكنولوجي وتحويله إلى شيء يتيح لنا إنشاء مواقع إضافية بمسارات ومحتوى ومكونات وموضوعات ومحتوى مختلف تمامًا. JustRx.com هي بطاقة ادخار صيدلية مختلفة قليلاً ولها شبكة أضيق (مواقع أقل).
هذا ليس مفترق طرق InsideRx.com. عندما ننشر رمزًا على موقع واحد ، فإننا ننشره في جميع المجالات. يتيح لنا ذلك الاستمرار في تحسين موقعنا بمرور الوقت والاستمرار في البناء باستخدام أفضل الممارسات.
يعتمد نجاح إطلاق هذا الحل بسرعة كبيرة على مجموعة التكنولوجيا لدينا ، وما يوفره لنا Next.js. تستطيع أن ترى الأداء. لا نزال نستخدم حاليًا الإصدار 2.2.x من Next.js. سنقوم بالترقية إلى Next 4 بعد قليل. أظهرت اختباراتنا الأولية أننا ننمو من 1.3 تصيير في الثانية إلى 5.6 تصيير. نتوقع زيادة أرقام الأداء أدناه مع التبديل إلى التالي 4 ، والذي يعمل أيضًا على ترقية إعداد حزمة الويب الخاصة بنا.