Next.js: Sites de produção usando Next.js
Olá a todos, Estou compilando uma lista de aplicativos de produção criados em Next.js para que possamos apresentá-los no anúncio 2.0. Por favor, compartilhe o seu: sorria:
Relacionado com # 727
Lista:
Todos 72 comentários
https://project-r.construction/ (Aviso em alemão à frente)
Isso conta como um aplicativo de produção https://platzi-music.now.sh/ ? (WIP)
Acabei de implantar um site do cliente que usa next para renderizar seu frontend e adonis.js como backend.
Estarei colocando um repo com um boilerplate adonis.js + next.js que veio deste projeto em breve. :)
bigfive.world - Site para o modelo de cinco fatores de testes de personalidade baseado em ipip.ori.org .
O front-end é next.js e o back-end é servido por 5 microsserviços diferentes.
Tudo hospedado no zeit / now.
Esperando pelo lançamento. Quando eu receber a palavra, vou acrescentar aqui. =)
opencollective.com:
https://github.com/OpenCollective/frontend/tree/master/src/pages
cc @xdamman
https://nteract.io agora usa next (implantado ontem!)
Tenho trabalhado nisso nos últimos três meses. Este é um site para economizar dinheiro de pacientes sem seguro e de plano de alta franquia nos Estados Unidos em prescrições de marca. Usamos o Next para que pudéssemos produzir um site rápido e responsivo tanto na primeira visita quanto durante a navegação.
Estou fechando isso. Irá criar um artigo wiki em breve 👍🏻
@timneutkens https://www.schlouk-map.com. Interessante no fato de que proporciona uma experiência customizada para cada usuário (diferentes mobile, tablet, desktop) e possui todas as práticas "modernas" como deep links, open-graph e assim por diante.
Alguém pode compartilhar algum repositório / fonte? Seria bom. Todos os exemplos são bons e funcionam bem, mas também são muito simples. Assim que tento combinar algumas coisas, ou fazer coisas mais avançadas, dou de cara com a parede.
@ anomaly44 - https://github.com/nteract/nteract.io faz um monte de coisas personalizadas, incluindo compilação SCSS, detecção de sistema operacional. Costumávamos executar um servidor proxy extra com ele, embora pareça que não exista mais.
@ anomaly44 Se você quiser, pode verificar o repositório Ritoplz .
Alguns dos materiais que usei:
- Testando componentes de reação com Jest e enzima
- i18próximo para traduzir
- Vars de ambiente
- Servidor personalizado para poder usar
url-prettifier - E um monte de outras coisas ... Acho que pode te ajudar, já que é um aplicativo completo aí.
Ps: Não tome meu projeto como uma regra para construir seus projetos tho.
Edit: apontando url para master branch desde que foi mesclado.
Usando o recurso de exportação estática do Next v3, consegui construir o site da minha empresa hospedado nas páginas do Github (páginas do Github + Travis CI + Next.js são os ingredientes do sucesso): https://github.com/mirabit-ua/mirabit- ua.github.io/
Este não é um site, mas um aplicativo Electron usando Next.js v3 para exportar o código renderizado
https://github.com/PlatziDev/pulse
Rx Visualizer é construído com next.js
@bukinoshita exemplo incrível! Eu amo como você integrou redux e usa autenticação para SSR. Por que não tomar seu projeto como uma regra para construir projetos?
Obrigado @fabioespinosa! Porque todos nós temos maneiras diferentes de construir coisas, algumas coisas de que gostamos e outras de que não gostamos. Ajustamos nossas próprias preferências e como nos sentimos com cada ferramenta. Por isso falei isso, use como exemplo e não como regra. 😅
https://owls.co;)
@briva Nice !!
Aparentemente, o Deliveroo está usando next.js. Provavelmente seria a melhor vitrine. Verifique o link em que um engenheiro da Deliveroo fala sobre o uso de next.js.
@ carlos-peru Eles ainda não estão em produção 😄
@timneutkens, o vídeo é do React London 2017 em abril e atualmente https://deliveroo.co.uk/ usa o React. O vídeo explica que eles usaram next.js para migrar do Angular para o React. Eu acho que o trabalho deles com next.js está em produção por causa disso, mas não tenho certeza. Portanto, usei cuidadosamente a palavra "aparentemente" 😉
Haha, não se preocupe 👌 Eu não estava tentando fazer um ponto ❤️ O deliveryoo.co.uk atual é rails + react em vez de Next.js. Já conversei com Jasdeep antes no slack 👍 Sinta-se à vontade para entrar no btw 😄: https://zeit.chat
https://sergio.now.sh/ ( code ) <- site exportado usando Next.js v3 e um service worker com um cache networkFirst e usando Preact para reduzir o tamanho do pacote de produção.
Muito legal 👍 💯
Você pode criar uma página de demonstração? @timneutkens
Parece uma ótima ideia @austinamorusotraceme 👍 Vou falar com o coelho do mal sobre isso 👍
Comércio eletrônico completo desenvolvido com Next.js e Now.
@chhuang apenas um FYI, se você usar um adblocker ao visualizar seu site, você obterá um erro de falha analytics is not defined que impede o carregamento de todo o site!
@mashaal qual bloqueador você está usando, eu tenho ABP e funciona bem para mim?
origem do ublock 1.14.8
@chhuang ao carregar: https://www.institchu.com/design/shirt , por que demora tanto? Por exemplo, o que está fazendo nos bastidores? Notei que algumas outras páginas carregaram muito rapidamente.
No geral, é uma implementação incrível e muito bem polida! Qual é a aparência da pilha completa, exceto Next.js?
Além disso, devo mencionar que o site inteiro falha ao carregar com a origem do uBlock como
Obrigado pessoal, realmente aprecio o feedback. Acabei de consertar o problema do Adblocker, um dos javascript estático é denominado tracking.js e está bloqueado por padrão.
@pruhstal Presumo que seja porque está carregando as imagens de tecido, embora não deva ser porque é preguiçoso carregar as imagens e todas as imagens devem ser armazenadas em cache no servidor e também no navegador, depois que você terminar de carregá-las.
Site SaaS usando Next v4
Em 8 de maio, lançamos o https://insiderx.com , um cartão de poupança para farmácias. Eu fiz o anúncio de lançamento acima há muito tempo. Tenho algo novo a anunciar, mas primeiro uma atualização de onde estamos -
Desde o nosso lançamento, não tivemos interrupções em nosso site. Adicionamos Contentful como um CMS de back-end, graças à incrível implementação de getInitialProps . Usando o exemplo em torno de variáveis globais, construímos uma configuração que nos permite externalizar a maior parte de nossa configuração. Mais tarde, adicionamos a pesquisa do Algolia para digitação à frente e páginas geradas automaticamente para informações sobre medicamentos.
Nos últimos meses, desde o lançamento, aumentamos nosso número de páginas de 7 para mais de 14.000. Em breve, isso dobrará de novo, à medida que localizarmos todo o site em um idioma adicional. Nossa integração do next.js com o expresso nos deu a flexibilidade para controlar o roteamento parametrizado, configurar redirecionamentos 301 conforme necessário e oferecer suporte aos nossos esforços de localização.
Como tudo o que torna nosso site único é externalizado em arquivos de configuração Contenful, Algolia ou Express personalizados, fomos capazes de fazer algo incrível -
Hoje estou anunciando o lançamento de https://justrx.com. Em menos de 30 dias, conseguimos pegar nossa pilha de tecnologia e convertê-la em algo que nos permite construir sites adicionais com rotas, conteúdo, componentes, temas e conteúdo completamente diferentes. JustRx.com é um Cartão de Poupança para Farmácia um pouco diferente, que possui uma rede mais estreita (menos locais).
Este não é um fork do InsideRx.com. Quando implantamos o código em um site, nós o implantamos em todos os domínios. Isso nos permite continuar a aprimorar nosso site ao longo do tempo e continuar a construir usando as melhores práticas.
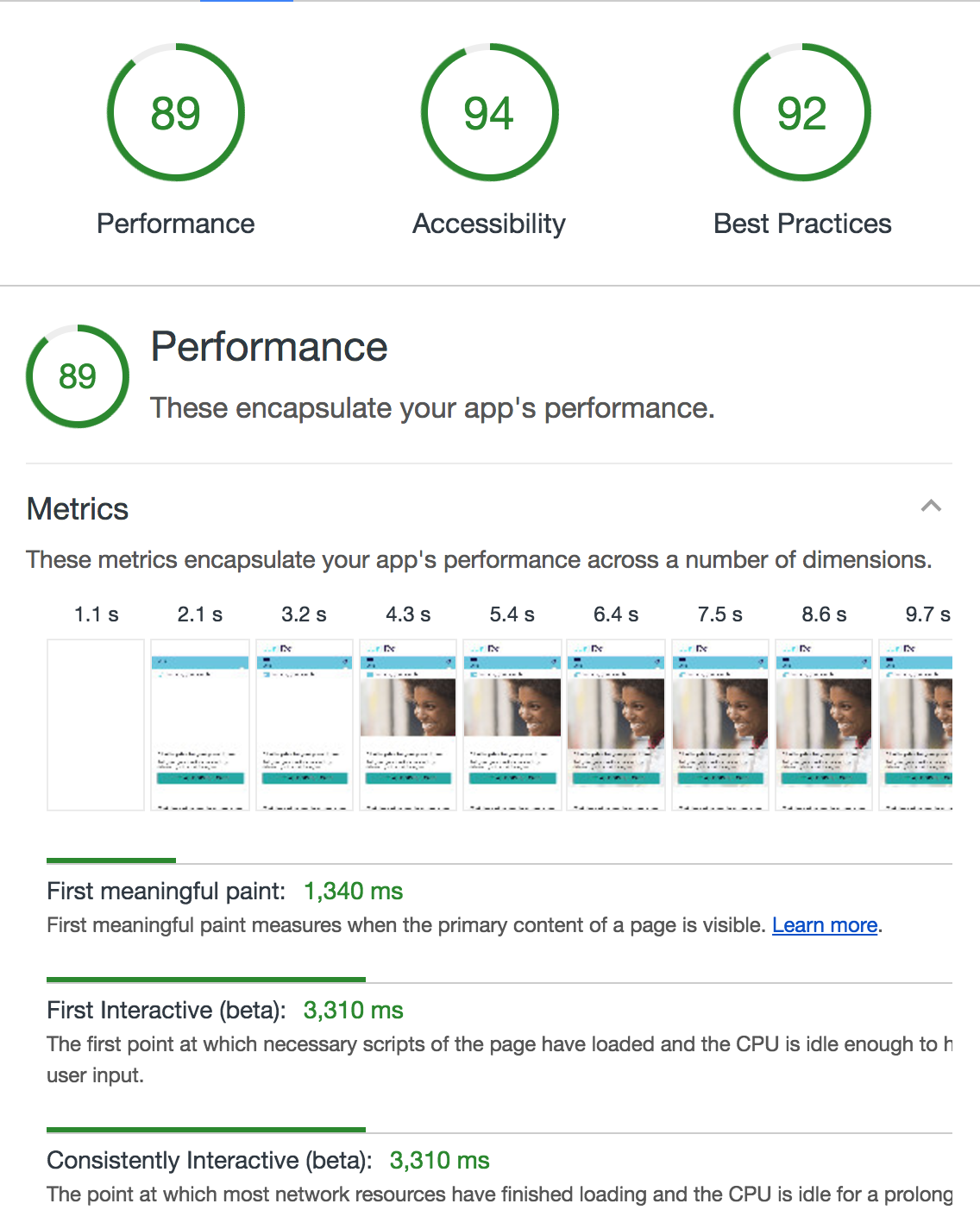
O sucesso de lançar essa solução tão rapidamente se baseia fortemente em nossa pilha de tecnologia e no que o Next.js nos oferece. Você pode ver o desempenho. Atualmente, ainda estamos usando a versão 2.2.x do Next.js. Estaremos atualizando para o Next 4 em alguns instantes. Nossos testes iniciais nos mostraram um crescimento de 1,3 renderizações por segundo para 5,6 renderizações. Esperamos que os números de desempenho abaixo aumentem com a mudança para o Next 4, que também atualiza a configuração do nosso pacote da web.

@ khrome83 💯 ❤️
Confira um compressor de imagem online criado com next.js, node.js para back-end e algumas bibliotecas compiladas de código aberto. Aqui está o link: https://imgsquash.com
Por favor, verifique meu site de fotografia que foi feito com next.js e API do wordpress. Aqui está o link: http://99foto.pl
Além disso:
https://www.eltonjohn.com/
https://jobs.netflix.com
O novo site para celular ticketmaster.com está sendo construído em next.js
https://www.ticketmaster.com/new
https://www.common.com/ está usando a exportação estática Next.js, hospedada no S3 por trás de um CDN Cloudfront, e usando Contentful como um CMS.
Reserve viagens para atividades esportivas
https://www.magicleap.com Parece estar usando
https://sumup.com (e todos os outros sites de 32 países, por exemplo, sumup.de, .fr, .es ...)
@ connor-baer O que você usou para internacionalização?
@ connor-baer Este é o seu site? Parece ótimo! Parece ser um problema de navegação no IOS 11.2.2 iPhone 7 Safari. Ele abre bem, mas depois tem dificuldade para fechar.
@vjpr Buscamos a página traduzida do Contentful (nosso CMS), localizamos no servidor e a carregamos em getInitialProps . Nada extravagante 😉
@ dav-is Obrigado! Eu sou o desenvolvedor principal 😊 Obrigado pelo relatório do bug, nós o analisaremos. 🙏
Confira: https://hreftools.com - Ferramentas da web on-line gratuitas desenvolvidas com next.js e node.js
Estamos trabalhando em https://wecured.com usando Next.js e Now.
Fiz um site de avaliação de professores para minha universidade, foi uma grande revolução, foi publicado na imprensa local recentemente e agora tem mais de 15 mil avaliações de professores.
Temos 3 sites usando Next.js
- Cho Tot - diretório do agente: https://nha.chotot.com/danhba
- Cho Tot - Perfil público: https://www.chotot.com/user/59dafc026c92f5b3347ca15b4eb87d83/dang-ban
- Cho Tot - Gamificação: https://www.chotot.com/trainghiem
Agora você pode compartilhá-los aqui: https://spectrum.chat/next-js?thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541
Comentários muito úteis
Em 8 de maio, lançamos o https://insiderx.com , um cartão de poupança para farmácias. Eu fiz o anúncio de lançamento acima há muito tempo. Tenho algo novo a anunciar, mas primeiro uma atualização de onde estamos -
Desde o nosso lançamento, não tivemos interrupções em nosso site. Adicionamos Contentful como um CMS de back-end, graças à incrível implementação de
getInitialProps. Usando o exemplo em torno de variáveis globais, construímos uma configuração que nos permite externalizar a maior parte de nossa configuração. Mais tarde, adicionamos a pesquisa do Algolia para digitação à frente e páginas geradas automaticamente para informações sobre medicamentos.Nos últimos meses, desde o lançamento, aumentamos nosso número de páginas de 7 para mais de 14.000. Em breve, isso dobrará de novo, à medida que localizarmos todo o site em um idioma adicional. Nossa integração do next.js com o expresso nos deu a flexibilidade para controlar o roteamento parametrizado, configurar redirecionamentos 301 conforme necessário e oferecer suporte aos nossos esforços de localização.
Como tudo o que torna nosso site único é externalizado em arquivos de configuração Contenful, Algolia ou Express personalizados, fomos capazes de fazer algo incrível -
Hoje estou anunciando o lançamento de https://justrx.com. Em menos de 30 dias, conseguimos pegar nossa pilha de tecnologia e convertê-la em algo que nos permite construir sites adicionais com rotas, conteúdo, componentes, temas e conteúdo completamente diferentes. JustRx.com é um Cartão de Poupança para Farmácia um pouco diferente, que possui uma rede mais estreita (menos locais).
Este não é um fork do InsideRx.com. Quando implantamos o código em um site, nós o implantamos em todos os domínios. Isso nos permite continuar a aprimorar nosso site ao longo do tempo e continuar a construir usando as melhores práticas.
O sucesso de lançar essa solução tão rapidamente se baseia fortemente em nossa pilha de tecnologia e no que o Next.js nos oferece. Você pode ver o desempenho. Atualmente, ainda estamos usando a versão 2.2.x do Next.js. Estaremos atualizando para o Next 4 em alguns instantes. Nossos testes iniciais nos mostraram um crescimento de 1,3 renderizações por segundo para 5,6 renderizações. Esperamos que os números de desempenho abaixo aumentem com a mudança para o Next 4, que também atualiza a configuração do nosso pacote da web.