Next.js: Sites de production utilisant Next.js
Salut à tous, je suis en train de compiler une liste d'applications de production construites dans Next.js afin que nous puissions les présenter dans l'annonce 2.0. Merci de partager le vôtre :sourire:
Relatif au #727
Lister:
Tous les 72 commentaires
https://project-r.construction/ (Avertissement allemand à venir)
Cela compte comme une application de production https://platzi-music.now.sh/ ? (TEC)
Je viens de déployer un site Web client qui utilise Next pour le rendu de son frontend et adonis.js en tant que backend.
Sera bientôt mis en place un référentiel avec un passe-partout adonis.js + next.js issu de ce projet. :)
bigfive.world - Site Web pour le modèle à cinq facteurs de tests de personnalité basé sur ipip.ori.org .
Le frontend est next.js et le backend est servi par 5 microservices différents.
Tout est hébergé sur zeit/now.
En attendant le lancement, allez. Quand on me donnera le mot, j'ajouterai ici. =)
opencollective.com :
https://github.com/OpenCollective/frontend/tree/master/src/pages
cc @xdamman
https://nteract.io utilise maintenant next (déployé hier !)
J'y travaille depuis trois mois. Il s'agit d'un site pour économiser de l'argent aux patients des régimes non assurés et à franchise élevée aux États-Unis sur les ordonnances de marque. Nous avons utilisé Next afin de pouvoir créer un site rapide et réactif à la fois lors de la première visite et lors de la navigation.
Je ferme ça. Créera bientôt un article wiki
@timneutkens https://www.schlouk-map.com. Intéressant par le fait qu'il offre une expérience personnalisée pour chaque utilisateur (mobile, tablette, ordinateur différent) et qu'il possède toutes les pratiques « modernes » comme les liens profonds, les graphiques ouverts, etc.
quelqu'un peut-il partager des référentiels / sources ? Ce serait sympa. Tous les exemples sont sympas et ils fonctionnent bien mais ils sont aussi très simples. Dès que j'essaie de combiner des trucs, ou de faire des trucs plus avancés, je me heurte au mur.
@ anomalie44 - https://github.com/nteract/nteract.io fait un tas de choses personnalisées, y compris la compilation SCSS, la détection du système d'exploitation. Nous avions l'habitude d'utiliser un serveur proxy supplémentaire, même s'il ne semble plus exister.
@ anomalie44 Si vous le souhaitez, vous pouvez vérifier le référentiel Ritoplz .
Certains des trucs que j'ai utilisé:
- Tester les composants réactifs avec Jest et enzyme
- i18next à traduire
- Environnement vars
- Serveur personnalisé pour pouvoir utiliser
url-prettifier - Et un tas d'autres trucs... Je pense que ça pourrait t'aider puisque c'est une application complète là-bas.
Ps : Ne prenez pas mon projet comme règle pour construire vos projets.
Edit : URL pointée vers la branche master depuis sa fusion.
En utilisant la fonction d'exportation statique Next v3, j'ai pu créer le site Web de mon entreprise hébergé sur des pages Github (les pages Github + Travis CI + Next.js sont les ingrédients du succès): https://github.com/mirabit-ua/mirabit- ua.github.io/
Ce n'est pas un site Web, mais une application Electron utilisant Next.js v3 pour exporter le code rendu
https://github.com/PlatziDev/pulse
Rx Visualizer est construit avec next.js
@bukinoshita exemple génial! J'adore la façon dont vous avez intégré le redux et utilisez l'authentification pour SSR Pourquoi ne pas prendre votre projet comme règle pour les projets de construction ?
Merci @fabioespinosa ! Parce que nous avons tous des façons différentes de construire des choses, certaines choses que nous aimons et d'autres que nous n'aimons pas. Nous adaptons nos propres préférences et ce que nous ressentons avec chaque outil. C'est pourquoi j'ai dit cela, utilisez comme exemple et non comme règle. ??
https://owls.co ;)
@briva sympa !!
http://www.wanoyume.com et le repo est : https://github.com/wanoyume/webiste-jp
Apparemment, Deliveroo utilise next.js. Ce serait probablement la meilleure vitrine. Consultez le lien dans lequel un ingénieur Deliveroo parle de l'utilisation de next.js.
@carlos-peru Ils ne sont pas encore en production
@timneutkens la vidéo provient de React London 2017 en avril et actuellement https://deliveroo.co.uk/ utilise React. La vidéo explique qu'ils ont utilisé next.js pour migrer vers React depuis Angular. Je pense que leur travail avec next.js est en production à cause de cela, mais je n'en suis pas certain. Par conséquent, j'ai soigneusement utilisé le mot "apparemment" 😉
Haha pas de soucis 👌 Je n'essayais pas de faire un point ❤️ Le Deliveroo.co.uk actuel est rails + react au lieu de Next.js. J'ai déjà parlé à Jasdeep sur slack 👍 N'hésitez pas à rejoindre d'ailleurs 😄 : https://zeit.chat
https://sergio.now.sh/ ( code ) <- site exporté à l'aide de Next.js v3 et d'un service worker avec un cache networkFirst et à l'aide de Preact pour réduire la taille du bundle de production.
Très cool 💯
Pouvez-vous créer une page vitrine ? @timneutkens
Cela semble être une excellente idée J'en parlerai à evilrabbit 👍
Commerce électronique complet construit avec Next.js et Now.
@chhuang juste pour analytics is not defined qui empêche le chargement de tout le site !
@mashaal quel bloqueur utilisez-vous, j'ai ABP et ça marche bien pour moi ?
ublock origine 1.14.8
@chhuang lors du chargement : https://www.institchu.com/design/shirt , pourquoi cela prend-il autant de temps ? Par exemple, que fait-il dans les coulisses ? J'ai remarqué que d'autres pages se chargeaient assez rapidement.
Dans l'ensemble, c'est une mise en œuvre impressionnante et très bien polie ! À quoi ressemble la pile complète en dehors de Next.js ?
De plus, je dois mentionner que l'ensemble du site ne parvient pas à se charger avec l'origine uBlock comme
Merci les gars, j'apprécie vraiment les commentaires. Je viens de résoudre le problème d'Adblocker, l'un des javascript statique s'appelle tracking.js et il est bloqué par défaut.
@pruhstal Je suppose que c'est parce qu'il charge les images de tissu, même si cela ne devrait pas être le cas car il charge les images paresseux et toutes les images doivent être mises en cache sur le serveur et également dans le navigateur une fois que vous avez fini de les charger.
Site Web SaaS utilisant Next v4
Le 8 mai, nous avons en fait lancé https://insiderx.com , une carte d'épargne en pharmacie. J'ai fait l'annonce de lancement ci-dessus il y a longtemps. J'ai quelque chose de nouveau à annoncer, mais d'abord une mise à jour d'où nous en sommes -
Depuis notre lancement, nous n'avons eu aucune panne sur notre site Web. Nous avons ajouté Contentful en tant que CMS backend grâce à l'incroyable implémentation de getInitialProps . En utilisant l'exemple autour des variables globales, nous avons construit une configuration nous permettant d'externaliser la majeure partie de notre config. Plus tard, nous avons ajouté la recherche Algolia pour la saisie automatique et des pages générées automatiquement pour les informations sur les médicaments.
Au cours des derniers mois depuis le lancement, nous avons augmenté notre nombre de pages de 7 à plus de 14 000. Bientôt, cela doublera à nouveau car nous localisons l'ensemble du site dans une langue supplémentaire. Notre intégration next.js avec express nous a donné la flexibilité de contrôler le routage paramétré, de configurer les redirections 301 selon les besoins et de prendre en charge nos efforts de localisation.
Parce que tout ce qui rend notre site unique est externalisé dans des fichiers de configuration Contenful, Algolia ou Express personnalisés, nous avons pu faire quelque chose d'incroyable -
Aujourd'hui, j'annonce le lancement de https://justrx.com. En moins de 30 jours, nous avons pu transformer notre pile technologique en quelque chose qui nous permet de créer des sites supplémentaires avec des itinéraires, du contenu, des composants, des thèmes et du contenu complètement différents. JustRx.com est une carte d'épargne en pharmacie légèrement différente qui a un réseau plus étroit (moins d'emplacements).
Ce n'est pas un fork d'InsideRx.com. Lorsque nous déployons du code sur un site, nous le déployons sur tous les domaines. Cela nous permet de continuer à améliorer notre site au fil du temps et de continuer à développer en utilisant les meilleures pratiques.
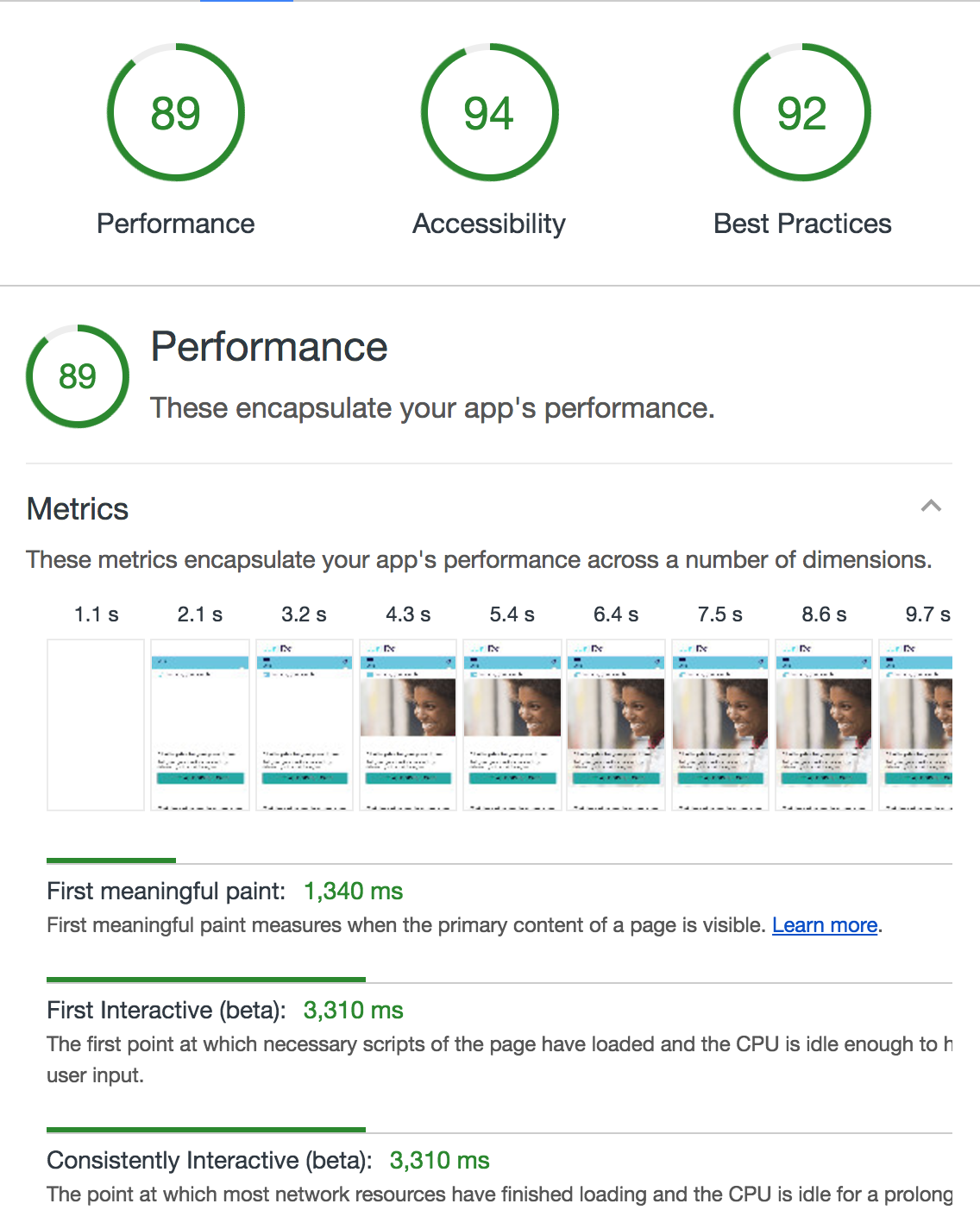
Le succès du lancement si rapide de cette solution repose en grande partie sur notre pile technologique et sur ce que nous offre Next.js. Vous pouvez voir les performances. Actuellement, nous utilisons toujours la version 2.2.x de Next.js. Nous passerons bientôt à Next 4. Nos premiers tests nous ont montré que nous passons de 1,3 rendu par seconde à 5,6 rendus. Nous nous attendons à ce que les performances ci-dessous augmentent avec le passage à Next 4, qui améliore également la configuration de notre pack Web.

@ khrome83 ❤️
Découvrez un compresseur d'images en ligne construit avec next.js, node.js pour le backend et certaines bibliothèques compilées open source. Voici le lien : https://imgsquash.com
Veuillez consulter mon site Web de photographie qui a été réalisé avec next.js et l'API wordpress. Voici le lien : http://99foto.pl
Le nouveau site mobile ticketmaster.com est en cours de construction sur next.js
https://www.ticketmaster.com/new
https://www.common.com/ utilise l'exportation statique de Next.js, hébergée sur S3 derrière un CDN Cloudfront, et utilise Contentful comme CMS.
Réserver des escapades sportives
https://www.magicleap.com semble l'utiliser
https://sumup.com (et tous les autres sites Web des 32 pays, par exemple sumup.de, .fr, .es...)
@connor-baer Qu'avez-vous utilisé pour l'internationalisation ?
@connor-baer Est-ce votre site ? Ça a l'air super ! Semble être un problème avec la navigation sur IOS 11.2.2 iPhone 7 Safari. Il s'ouvre bien mais a du mal à se fermer.
@vjpr Nous getInitialProps . Rien d'extraordinaire 😉
@dav-is Merci ! Je suis le développeur principal 😊 Merci pour le rapport de bug, nous allons l'étudier. ??
Consultez : https://hreftools.com - Outils Web en ligne gratuits créés avec next.js et node.js
Nous travaillons sur https://wecured.com en utilisant Next.js et Now.
Création d'un site d'évaluation des enseignants pour mon université, cela a été une véritable révolution, a été présenté dans la presse locale récemment et maintenant plus de 15 000 avis d'enseignants.
Nous avons 3 sites utilisant Next.js
- Cho Tot - Répertoire des agents : https://nha.chotot.com/danhba
- Cho Tot - Profil public : https://www.chotot.com/user/59dafc026c92f5b3347ca15b4eb87d83/dang-ban
- Cho Tot - Gamification : https://www.chotot.com/trainhiem
Vous pouvez désormais les partager ici : https://spectrum.chat/next-js?thread=e425a8b6-c9cb-4cd1-90bb-740fb3bd7541
Commentaire le plus utile
Le 8 mai, nous avons en fait lancé https://insiderx.com , une carte d'épargne en pharmacie. J'ai fait l'annonce de lancement ci-dessus il y a longtemps. J'ai quelque chose de nouveau à annoncer, mais d'abord une mise à jour d'où nous en sommes -
Depuis notre lancement, nous n'avons eu aucune panne sur notre site Web. Nous avons ajouté Contentful en tant que CMS backend grâce à l'incroyable implémentation de
getInitialProps. En utilisant l'exemple autour des variables globales, nous avons construit une configuration nous permettant d'externaliser la majeure partie de notre config. Plus tard, nous avons ajouté la recherche Algolia pour la saisie automatique et des pages générées automatiquement pour les informations sur les médicaments.Au cours des derniers mois depuis le lancement, nous avons augmenté notre nombre de pages de 7 à plus de 14 000. Bientôt, cela doublera à nouveau car nous localisons l'ensemble du site dans une langue supplémentaire. Notre intégration next.js avec express nous a donné la flexibilité de contrôler le routage paramétré, de configurer les redirections 301 selon les besoins et de prendre en charge nos efforts de localisation.
Parce que tout ce qui rend notre site unique est externalisé dans des fichiers de configuration Contenful, Algolia ou Express personnalisés, nous avons pu faire quelque chose d'incroyable -
Aujourd'hui, j'annonce le lancement de https://justrx.com. En moins de 30 jours, nous avons pu transformer notre pile technologique en quelque chose qui nous permet de créer des sites supplémentaires avec des itinéraires, du contenu, des composants, des thèmes et du contenu complètement différents. JustRx.com est une carte d'épargne en pharmacie légèrement différente qui a un réseau plus étroit (moins d'emplacements).
Ce n'est pas un fork d'InsideRx.com. Lorsque nous déployons du code sur un site, nous le déployons sur tous les domaines. Cela nous permet de continuer à améliorer notre site au fil du temps et de continuer à développer en utilisant les meilleures pratiques.
Le succès du lancement si rapide de cette solution repose en grande partie sur notre pile technologique et sur ce que nous offre Next.js. Vous pouvez voir les performances. Actuellement, nous utilisons toujours la version 2.2.x de Next.js. Nous passerons bientôt à Next 4. Nos premiers tests nous ont montré que nous passons de 1,3 rendu par seconde à 5,6 rendus. Nous nous attendons à ce que les performances ci-dessous augmentent avec le passage à Next 4, qui améliore également la configuration de notre pack Web.