PIXI 4.1.0-Interaktionen funktionieren in Chrome 55.0.2882.0 MacOS Sierra nicht. Funktioniert gut in FIrefox. Kann nicht klicken, obwohl der Cursor als Zeiger angezeigt wird, aber beim Klicken passiert nichts. Mouseover und Mouseout funktionieren einwandfrei.
Ex. http://pixijs.github.io/examples/#/demos/interactivity.js Auch hier funktioniert es nicht. Keine Fehler.
Alle 18 Kommentare
Auf Chrome 55.0.2883.18 aktualisiert, funktioniert immer noch nicht. Auch mit PIXI 4.0.3 funktioniert alles wie erwartet.
Kopierte das Beispiel von http://pixijs.github.io/examples/#/basics/click.js und erstellte einen Codepen zum Protokollieren von Mausereignissen http://codepen.io/hendrysadrak/pen/JRZmqa
Fand einen Fix, musste auch auf pointerdown . Jetzt muss ich für jedes Sprite, das ich auf Desktop und Handy anklickbar machen möchte, auf mousedown , pointerdown & touchstart warten? 3 Zeilen für ein einfaches Abhören von Klickereignissen zu haben, scheint übertrieben.
BEARBEITEN auf Bild touchdown sollte touchstart sry sein.
Wenn Sie Pointerdown verwenden, müssen Sie Mousedown oder Touchdown überhaupt nicht verwenden.
Ich hatte selbst das gleiche Problem gesehen und versucht, PIXI 3.10 auf PIXI 4.1 zu aktualisieren. Aber meiner Meinung nach hat es etwas mit der Zeichnungsreihenfolge zu tun. Einige Schaltflächen funktionieren normal, andere (möglicherweise, weil sie später gezeichnet wurden?) Haben den Zeigercursor nicht, wenn Sie mit der Maus darüber fahren, und reagieren nicht auf Klickereignisse.
Chrome 53.0.2785.143 (64-Bit) Mac OS X 10.9.5
Ver 4.1.0
Keine "Mousedown" / "Mouseup" -Ereignisse. 'pointerdown' hat nicht geholfen.
Mit Version 4.0.3 hat es perfekt funktioniert.
Leider müssen wir zurück zu ver rollen. 4.0.3
Dies könnte auch verwandt sein: https://github.com/pixijs/pixi.js/issues/3158
Aber ich konnte es nicht selbst debuggen, wie es den Spielern passiert ist
Meine Lösung bestand darin, auf 4.0.2 zurückzusetzen. Ich hatte eine Version 4.0.3 / dev (nicht Version 4.0.3), daher wurde das von mir verknüpfte Problem nach 4.0.2 eingeführt. Ich habe 4.0.3 nicht wie ich ausprobiert Zu diesem Zeitpunkt war der Spieler bereits über eine Stunde beschäftigt
Passiert auch auf Chrome Canary Version 56.0.2900.0 (64-Bit), Internet Explorer 11 Version 11.321.14393.0 und Edge 38.14393.0.0.
Funktioniert auf Firefox.
Ich dachte, ich würde das nirgendwo sehen, aber es stellte sich heraus, dass ich nur auf Touch-Geräten getestet habe, die nicht betroffen sind. Bestätigt, dass dies in Chome Version 55.0.2883.28 Beta (64-Bit), Win10, fehlschlägt.
Ich habe alle meine Maus- * und Touch- * Ereignisse gegen Zeigerereignisse ausgetauscht und dies wurde behoben.
Sollte jetzt mit der Zusammenführung von # 3233 behoben werden.
Dies ist nicht gelöst ..
Chrom 56.0.2896. 64-Bit funktioniert nicht mit der neuesten Version, die vor 2 Tagen auf Master aktualisiert wurde
Ich habe auch das gleiche Problem gemeldet, aber das Update war 4.1.1, es enthält noch keinen Fix :(
Haben Sie überprüft: http://pixijs.download/dev/pixi.js
In Chrome 62.0.3202.75 funktioniert "mousedown" und "pointerdown" funktioniert nicht. Hat noch jemand das gleiche Problem?
Gleiches hier, Feedback dazu?
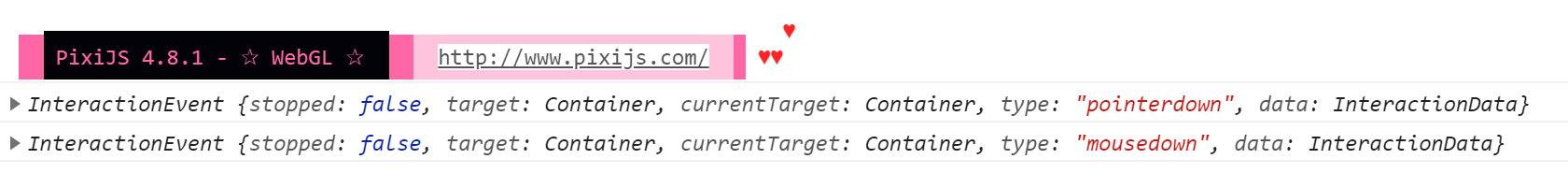
Wünschen Sie weitere Informationen. Ich habe Zeiger * -Ereignisse, die in Chrome 67.0.3396.79, Windows 10, pixi.js 4.8.1 einwandfrei ausgelöst werden.
@ staff0rd das ist mein Fall. Ich möchte ein Ereignis an die Bühne binden, damit ich eine horizontal ziehbare Website erstelle. Ich dachte, es wäre einfacher, das Ereignis auf der Bühne zu binden, als an einem anderen Objekt.
this.stage = new PIXI.Container();
stage.on('mousedown', onDragStart) // working
.on('pointerdown', onDragStart); // not working
Sieht so aus, als würde ich beides hierher bringen. https://codepen.io/staff0rd/pen/eKGapp?editors=0010 , nicht wahr?

Dieser Thread wurde automatisch gesperrt, da nach dem Schließen keine Aktivität mehr stattgefunden hat. Bitte öffnen Sie eine neue Ausgabe für verwandte Fehler.
Hilfreichster Kommentar
Wenn Sie Pointerdown verwenden, müssen Sie Mousedown oder Touchdown überhaupt nicht verwenden.