PIXI 4.1.0 Взаимодействия не работают в Chrome 55.0.2882.0 MacOS Sierra. Прекрасно работает в FIrefox. Не могу щелкнуть, хотя курсор отображается как указатель, но при нажатии ничего не происходит. Наведение указателя мыши и наведение курсора работают нормально.
Ex. http://pixijs.github.io/examples/#/demos/interactivity.js даже здесь не работает. Ошибок нет.
Все 18 Комментарий
Обновился до Chrome 55.0.2883.18, по-прежнему не работает. Также с использованием PIXI 4.0.3 все работает, как ожидалось.
Скопировал пример из http://pixijs.github.io/examples/#/basics/click.js и создал код для регистрации событий мыши http://codepen.io/hendrysadrak/pen/JRZmqa
Нашел фикс, тоже пришлось прислушиваться к pointerdown . Итак, теперь для каждого спрайта, который я хочу сделать кликабельным на компьютере и мобильном устройстве, я должен слушать mousedown , pointerdown & touchstart ? Наличие трех строк для простого прослушивания событий щелчка кажется чрезмерным.
ИЗМЕНИТЬ на изображении touchdown должно быть touchstart sry.
если вы используете указатель вниз, вам вообще не нужно использовать mousedown или touchdown.
Я сам был свидетелем этой же проблемы, пытаясь обновить PIXI 3.10 до PIXI 4.1. Но, на мой взгляд, это как-то связано с порядком рисования. Некоторые кнопки работают нормально, но другие (возможно, потому, что они были нарисованы позже?) Не имеют курсора-указателя при наведении курсора мыши и не реагируют на события щелчка.
Chrome 53.0.2785.143 (64-разрядная) Mac OS X 10.9.5
Версия 4.1.0
Нет событий «mousedown» / «mouseup». «указатель вниз» не помог.
С версией 4.0.3 он работал отлично.
К сожалению, нам нужно вернуться к вер. 4.0.3
Это тоже может быть связано: https://github.com/pixijs/pixi.js/issues/3158
Но сам отладить не смог, как это случилось с игроками
Мое решение состояло в том, чтобы вернуться к 4.0.2, у меня была версия 4.0.3 / dev (а не версия 4.0.3), поэтому проблема, которую я связал, возникла после 4.0.2 - не пробовал 4.0.3, поскольку я к тому времени уже занимал время игрока более часа
Также происходит в Chrome canary версии 56.0.2900.0 (64-бит), Internet Explorer 11 версии 11.321.14393.0 и Edge 38.14393.0.0.
Работает на firefox.
Думал, что нигде этого не видел, оказалось, что я просто тестировал только на сенсорных устройствах, которые не затронуты. Подтверждено, что это не работает на бета-версии Chome 55.0.2883.28 (64-разрядная версия), Win10.
Я заменил все события мыши * и касания * на события указателя *, и это было решено.
Должно быть исправлено сейчас слиянием # 3233.
это не решено ..
хром 56.0.2896. 64-битная версия не работает с последней версией, обновленной на главном сервере 2 дня назад.
Я также сообщил о той же проблеме, но обновление было 4.1.1, оно еще не включает исправление :(
Вы проверили: http://pixijs.download/dev/pixi.js
В Chrome 62.0.3202.75 "mousedown" работает, а "pointerdown" не работает. Есть ли у кого-нибудь еще такая же проблема?
То же самое, есть отзывы по этому поводу?
Нужно больше информации. У меня есть события указателя *, которые запускаются нормально в Chrome 67.0.3396.79, Windows 10, pixi.js 4.8.1.
@ Staff0rd это мой случай. Я хочу привязать событие к сцене, чтобы создать веб-сайт с горизонтальным перетаскиванием. Я решил, что будет проще привязать событие к сцене, а не к любому другому объекту.
this.stage = new PIXI.Container();
stage.on('mousedown', onDragStart) // working
.on('pointerdown', onDragStart); // not working
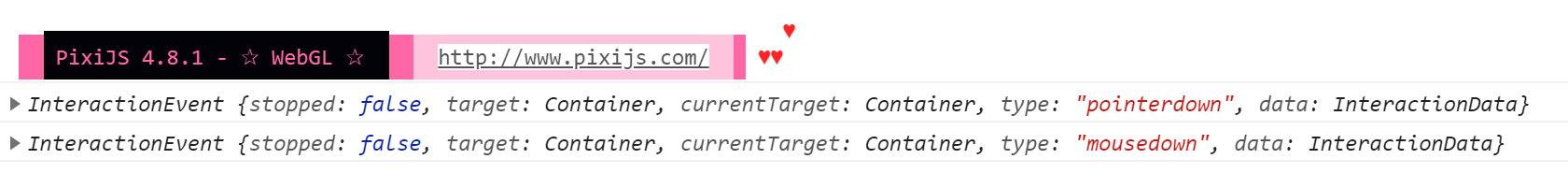
Похоже, я получаю оба здесь; https://codepen.io/staff0rd/pen/eKGapp?editors=0010 , не так ли?

Этот поток был автоматически заблокирован, поскольку после его закрытия в последнее время не было никаких действий. Пожалуйста, откройте новую проблему для связанных ошибок.
Самый полезный комментарий
если вы используете указатель вниз, вам вообще не нужно использовать mousedown или touchdown.