PIXI 4.1.0交互在Chrome 55.0.2882.0 MacOS Sierra中不起作用。 在FIrefox中工作正常。 虽然光标显示为指针,但是无法单击,但是单击时没有任何反应。 将鼠标悬停和鼠标移出工作正常。
例如 http://pixijs.github.io/examples/#/demos/interactivity.js即使在这里也不起作用。 没有错误。
所有18条评论
已更新为Chrome 55.0.2883.18,但仍然无法使用。 同样使用PIXI 4.0.3,一切正常。
从http://pixijs.github.io/examples/#/basics/click.js复制了示例,并制作了一个代码笔来记录鼠标事件http://codepen.io/hendrysadrak/pen/JRZmqa
找到了解决方法,还不得不听pointerdown 。 因此,现在,对于每个我要使其在台式机和移动设备上均可点击的精灵,我都必须收听mousedown , pointerdown和touchstart ? 对于简单的单击事件侦听,只有3行内容似乎过多。
图片touchdown应该为touchstart sry。
如果使用pointerdown,则根本不需要使用mousedown或touchdown。
我亲眼目睹了同样的问题,试图将PIXI 3.10更新为PIXI 4.1。 但是我认为这与绘制顺序有关。 一些按钮可以正常工作,但是其他按钮(可能是因为它们是在以后绘制的?)在用鼠标悬停时没有指针光标,并且对单击事件没有反应。
Chrome 53.0.2785.143(64位)Mac OS X 10.9.5
版本4.1.0
没有“ mousedown” /“ mouseup”事件。 'pointerdown'没有帮助。
使用ver 4.0.3可以完美地工作。
不幸的是,我们需要回滚到ver。 4.0.3
这可能也相关: https :
但是我无法自己调试它,因为它发生在玩家身上
我的解决方案是回滚到4.0.2,我使用的是4.0.3 / dev版本(不是4.0.3版本),因此我链接的问题是在4.0.2之后引入的-我没有尝试过4.0.3到那时为止已经占用了玩家一个多小时的时间
在Chrome Canary版本56.0.2900.0(64位),Internet Explorer 11版本11.321.14393.0和Edge 38.14393.0.0上也会发生。
在Firefox上工作。
以为我什么地方都看不到,结果证明我只是在不受影响的触摸设备上进行测试。 确认这在Chome版本55.0.2883.28 beta(64位)Win10上失败。
我将所有鼠标*和触摸*事件换成指针*事件,此问题已解决。
现在应该通过合并#3233进行修复。
这没有解决..
铬56.0.2896。 64位版本不适用于2天前在master上更新的最新版本
我也报告了同样的问题,但是更新是4.1.1,它还没有修复:(
您是否检查过: http :
在Chrome 62.0.3202.75中,“ mousedown”有效,而“ pointerdown”无效。 还有其他人有同样的问题吗?
同样在这里,对此有任何反馈吗?
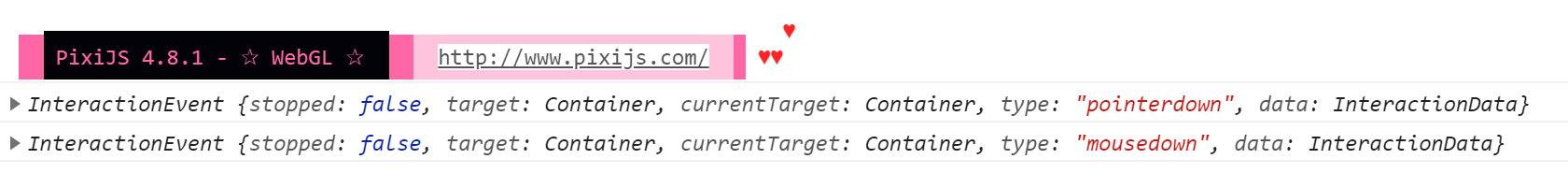
需要更多信息。 我在Chrome 67.0.3396.79,Windows 10,pixi.js 4.8.1中有很好的指针*事件。
@ staff0rd这是我的情况。 我想将一个事件绑定到舞台上,以便创建一个水平可拖动的网站。 我认为将事件绑定在舞台上而不是任何其他对象上会更容易。
this.stage = new PIXI.Container();
stage.on('mousedown', onDragStart) // working
.on('pointerdown', onDragStart); // not working
好像我都到这儿了; https://codepen.io/staff0rd/pen/eKGapp?editors=0010 ,对吗?

该线程已被自动锁定,因为它关闭后没有任何近期活动。 请为相关错误打开新一期。
最有用的评论
如果使用pointerdown,则根本不需要使用mousedown或touchdown。