Les interactions PIXI 4.1.0 ne fonctionnent pas dans Chrome 55.0.2882.0 MacOS Sierra. Fonctionne très bien dans FIrefox. Impossible de cliquer, bien que le curseur s'affiche sous forme de pointeur, mais en cliquant, rien ne se passe. Mouseover et mouseout fonctionnent bien.
Ex. http://pixijs.github.io/examples/#/demos/interactivity.js même ici, cela ne fonctionne pas. Aucune erreur.
Tous les 18 commentaires
Mis à jour vers Chrome 55.0.2883.18, ne fonctionne toujours pas. En utilisant également PIXI 4.0.3, tout fonctionne comme prévu.
Copie de l'exemple de http://pixijs.github.io/examples/#/basics/click.js et création d'un codepen pour enregistrer les événements de la souris http://codepen.io/hendrysadrak/pen/JRZmqa
Trouvé un correctif, a également dû écouter pointerdown . Alors maintenant, pour chaque sprite que je veux rendre cliquable sur ordinateur et mobile, je dois écouter mousedown , pointerdown & touchstart ? Avoir 3 lignes pour une simple écoute d'événement de clic semble excessif.
EDIT sur l'image touchdown devrait être touchstart sry.
si vous utilisez le pointeur vers le bas, vous n'avez pas du tout besoin d'utiliser la souris ou le toucher.
J'avais été témoin de ce même problème moi-même, en essayant de mettre à jour PIXI 3.10 vers PIXI 4.1. Mais à mon avis, cela a quelque chose à voir avec l'ordre de dessin. Certains boutons fonctionnent normalement, mais d'autres (peut-être parce qu'ils ont été dessinés plus tard?) N'ont pas de curseur lorsqu'ils sont survolés avec la souris et ne réagissent pas aux événements de clic.
Chrome 53.0.2785.143 (64 bits) Mac OS X 10.9.5
Ver 4.1.0
Aucun événement «mousedown» / «mouseup». «pointerdown» n'a pas aidé.
Avec la version 4.0.3, cela fonctionnait parfaitement.
Malheureusement, nous devons revenir à la ver. 4.0.3
Cela pourrait également être lié: https://github.com/pixijs/pixi.js/issues/3158
Mais je ne pouvais pas le déboguer moi-même, comme cela est arrivé aux joueurs
Ma solution était de revenir à la version 4.0.2, j'étais sur une version 4.0.3 / dev (pas la version 4.0.3), donc le problème que j'ai lié a été introduit après la version 4.0.2 - Je n'ai pas essayé la version 4.0.3 car je occupait déjà le temps du joueur pendant plus d'une heure à ce moment-là
Cela se produit également sur Chrome canary version 56.0.2900.0 (64 bits), Internet Explorer 11 version 11.321.14393.0 et Edge 38.14393.0.0.
Fonctionne sur Firefox.
Je pensais que je ne voyais cela nulle part, il s'est avéré que je venais de tester uniquement des appareils tactiles, qui ne sont pas affectés. Confirmé que cela échoue sur Chome Version 55.0.2883.28 beta (64 bits), Win10.
J'ai échangé toutes mes souris * et touch * événements pour des événements de pointeur * et cela a été résolu.
Devrait être corrigé maintenant avec la fusion de # 3233.
ceci n'est pas résolu.
chrome 56.0.2896. 64 bits ne fonctionne pas avec la version récente mise à jour sur le maître il y a 2 jours
J'ai également signalé le même problème, mais la mise à jour était 4.1.1, elle n'inclut pas encore le correctif :(
Avez-vous vérifié: http://pixijs.download/dev/pixi.js
Dans Chrome 62.0.3202.75 "mousedown" fonctionne et "pointerdown" ne fonctionne pas. Quelqu'un d'autre a-t-il le même problème?
Pareil ici, des commentaires à ce sujet?
Besoin de plus d'informations. J'ai des événements de pointeur * qui se déclenchent correctement dans Chrome 67.0.3396.79, Windows 10, pixi.js 4.8.1.
@ staff0rd c'est mon cas. Je veux lier un événement à la scène afin de créer un site Web déplaçable horizontalement. J'ai pensé qu'il serait plus facile de lier l'événement sur la scène plutôt que sur tout autre objet.
this.stage = new PIXI.Container();
stage.on('mousedown', onDragStart) // working
.on('pointerdown', onDragStart); // not working
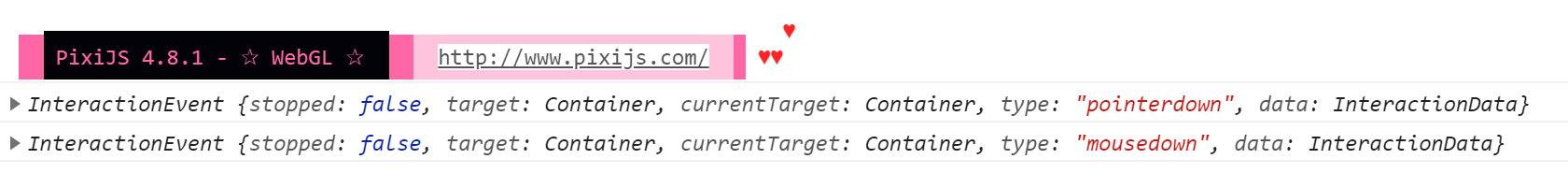
On dirait que je reçois les deux ici; https://codepen.io/staff0rd/pen/eKGapp?editors=0010 , n'est-ce pas?

Ce thread a été automatiquement verrouillé car il n'y a eu aucune activité récente après sa fermeture. Veuillez ouvrir un nouveau numéro pour les bogues associés.
Commentaire le plus utile
si vous utilisez le pointeur vers le bas, vous n'avez pas du tout besoin d'utiliser la souris ou le toucher.