لا تعمل تفاعلات PIXI 4.1.0 في Chrome 55.0.2882.0 MacOS Sierra. يعمل بشكل جيد في FIrefox. لا يمكن النقر ، على الرغم من أن المؤشر يظهر كمؤشر ، ولكن عند النقر لا يحدث شيء. يعمل تمرير الماوس وتمرير الماوس بشكل جيد.
مثال http://pixijs.github.io/examples/#/demos/interactivity.js حتى هنا لا يعمل. لا اخطاء.
ال 18 كومينتر
تم التحديث إلى Chrome 55.0.2883.18 ، ولا يزال لا يعمل. يعمل أيضًا باستخدام PIXI 4.0.3 كل شيء كما هو متوقع.
نسخ المثال من http://pixijs.github.io/examples/#/basics/click.js وصنع رمزًا لتسجيل أحداث الماوس http://codepen.io/hendrysadrak/pen/JRZmqa
العثور على إصلاح ، كان عليه أيضًا الاستماع إلى pointerdown . الآن ، لكل كائن أريد جعله قابلاً للنقر على سطح المكتب والجوال ، يجب أن أستمع لـ mousedown ، pointerdown & touchstart ؟ يبدو أن وجود 3 أسطر للاستماع إلى حدث نقرة بسيط أمر مفرط.
يجب أن يكون تحرير الصورة touchdown touchstart sry.
إذا كنت تستخدم المؤشر ، فلن تحتاج إلى استخدام الماوس أو الهبوط على الإطلاق.
لقد شاهدت هذه المشكلة بنفسي ، وأنا أحاول تحديث PIXI 3.10 إلى PIXI 4.1. لكن في رأيي ، فإن الأمر يتعلق بأمر الرسم. تعمل بعض الأزرار بشكل طبيعي ، لكن البعض الآخر (ربما لأنها تم رسمها لاحقًا؟) لا تحتوي على مؤشر المؤشر عند التمرير بالماوس ولا تتفاعل مع النقر فوق الأحداث.
Chrome 53.0.2785.143 (64 بت) Mac OS X 10.9.5
الإصدار 4.1.0
لا توجد أحداث "mousedown" / "mouseup". "المؤشر" لم يساعد.
مع الإصدار 4.0.3 كان يعمل بشكل مثالي.
لسوء الحظ ، نحتاج إلى التراجع إلى الإصدار. 4.0.3
قد يكون هذا مرتبطًا أيضًا: https://github.com/pixijs/pixi.js/issues/3158
لكنني لم أتمكن من تصحيحه بنفسي ، كما حدث للاعبين
كان الحل هو العودة إلى 4.0.2 ، كنت أستخدم إصدار 4.0.3 / dev (وليس إصدار 4.0.3) ، لذلك تم تقديم المشكلة التي ربطتها بعد 4.0.2 - لم أجرب 4.0.3 كما كنت كان يشغل بالفعل وقت اللاعب لأكثر من ساعة بحلول ذلك الوقت
يحدث أيضًا في إصدار Chrome canary 56.0.2900.0 (64 بت) ، والإصدار 11 من Internet Explorer 11.321.14393.0 والإصدار Edge 38.14393.0.0.
يعمل على فايرفوكس.
اعتقدت أنني لا أرى هذا في أي مكان ، اتضح أنني كنت أختبر للتو على أجهزة تعمل باللمس فقط ، والتي لم تتأثر. تم التأكيد على أن هذا فشل في Chome الإصدار 55.0.2883.28 beta (64 بت) ، Win10.
لقد قمت بتبديل جميع أحداث الماوس * واللمس * لأحداث المؤشر * وتم حل هذا الأمر.
يجب إصلاحه الآن بدمج # 3233.
هذا لم يحل ..
كروم 56.0.2896.0 64 بت لا يعمل مع الإصدار الأخير الذي تم تحديثه على المستوى الرئيسي منذ يومين
لقد أبلغت أيضًا عن نفس المشكلة ، لكن التحديث كان 4.1.1 ، ولا يتضمن الإصلاح حتى الآن :(
هل راجعت: http://pixijs.download/dev/pixi.js
في Chrome 62.0.3202.75 يعمل "الماوس" ولا يعمل "المؤشر". هل لدى أي شخص آخر نفس المشكلة؟
بالمثل هنا ، أي تعليق على هذا؟
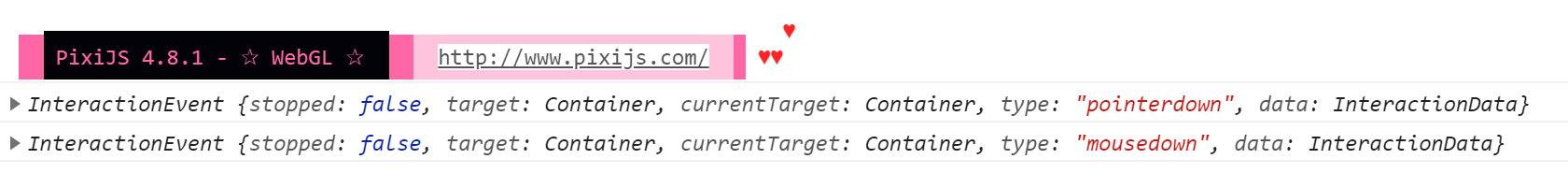
تحتاج المزيد من المعلومات. لديّ أحداث مؤشر * تنطلق بشكل جيد في Chrome 67.0.3396.79 و Windows 10 و pixi.js 4.8.1.
@ staff0rd هذه هي حالتي. أريد ربط حدث بالمرحلة حتى أقوم بإنشاء موقع ويب قابل للسحب أفقيًا. كنت أحسب أنه سيكون من الأسهل ربط الحدث على المسرح بدلاً من أي شيء آخر.
this.stage = new PIXI.Container();
stage.on('mousedown', onDragStart) // working
.on('pointerdown', onDragStart); // not working
يبدو أنني سأحصل على كليهما هنا ؛ https://codepen.io/staff0rd/pen/eKGapp؟editors=0010 ، أليس كذلك؟

تم قفل سلسلة الرسائل هذه تلقائيًا نظرًا لعدم وجود أي نشاط حديث بعد إغلاقه. الرجاء فتح قضية جديدة للأخطاء ذات الصلة.
التعليق الأكثر فائدة
إذا كنت تستخدم المؤشر ، فلن تحتاج إلى استخدام الماوس أو الهبوط على الإطلاق.