Las interacciones de PIXI 4.1.0 no funcionan en Chrome 55.0.2882.0 MacOS Sierra. Funciona bien en FIrefox. No se puede hacer clic, aunque el cursor se muestra como un puntero, pero al hacer clic no sucede nada. El mouseover y el mouseout funcionan bien.
Ex. http://pixijs.github.io/examples/#/demos/interactivity.js incluso aquí no funciona. Sin errores.
Todos 18 comentarios
Actualizado a Chrome 55.0.2883.18, todavía no funciona. También usando PIXI 4.0.3 todo funciona como se esperaba.
Copié el ejemplo de http://pixijs.github.io/examples/#/basics/click.js e hice un codepen para registrar eventos del mouse http://codepen.io/hendrysadrak/pen/JRZmqa
Encontré una solución, también tuve que escuchar pointerdown . Entonces, ahora, para cada sprite que quiero hacer clic en el escritorio y el móvil, tengo que escuchar mousedown , pointerdown & touchstart ? Tener 3 líneas para escuchar un evento de clic simple parece excesivo.
EDITAR en la imagen touchdown debe ser touchstart sry.
si usa pointerdown, no necesita usar mousedown o touchdown en absoluto.
Yo mismo fui testigo del mismo problema, al intentar actualizar PIXI 3.10 a PIXI 4.1. Pero en mi opinión tiene algo que ver con el orden de dibujo. Algunos botones funcionan normalmente, pero otros (¿tal vez porque se dibujaron más tarde?) No tienen el cursor del puntero cuando se pasa el mouse sobre ellos y no reaccionan a los eventos de clic.
Chrome 53.0.2785.143 (64 bits) Mac OS X 10.9.5
Ver 4.1.0
No hay eventos 'mousedown' / 'mouseup'. 'pointerdown' no ayudó.
Con la versión 4.0.3 se trabajó perfecto.
Desafortunadamente, necesitamos retroceder a la versión. 4.0.3
Esto también podría estar relacionado: https://github.com/pixijs/pixi.js/issues/3158
Pero no pude depurarlo yo mismo, como les pasó a los jugadores
Mi solución fue volver a la 4.0.2, estaba en una versión 4.0.3 / dev (no en la versión 4.0.3), por lo que el problema que vinculé se presentó después de la 4.0.2 - No he probado la 4.0.3 como yo ya estaba ocupando el tiempo del jugador durante más de una hora para entonces
También ocurre en Chrome canary versión 56.0.2900.0 (64 bits), Internet Explorer 11 versión 11.321.14393.0 y Edge 38.14393.0.0.
Funciona en firefox.
Pensé que no estaba viendo esto en ninguna parte, resultó que solo estaba probando en dispositivos táctiles, que no se ven afectados. Se confirmó que esto falla en la versión 55.0.2883.28 beta de Chome (64 bits), Win10.
Cambié todos los eventos de mouse * y toque * por eventos de puntero * y esto se resolvió.
Debería arreglarse ahora con la fusión de # 3233.
esto no está resuelto ..
cromo 56.0.2896. 64 bits no funciona con la versión reciente que se actualizó en el maestro hace 2 días
También informé el mismo problema, pero la actualización fue 4.1.1, todavía no incluye la solución :(
¿Ha comprobado: http://pixijs.download/dev/pixi.js
En Chrome 62.0.3202.75, "mousedown" funciona y "pointerdown" no funciona. ¿Alguien más tiene el mismo problema?
Lo mismo aquí, ¿algún comentario sobre esto?
Necesitas más información. Tengo eventos de puntero * que se activan bien en Chrome 67.0.3396.79, Windows 10, pixi.js 4.8.1.
@ staff0rd este es mi caso. Quiero vincular un evento al escenario para crear un sitio web que se pueda arrastrar horizontalmente. Pensé que sería más fácil vincular el evento en el escenario que en cualquier otro objeto.
this.stage = new PIXI.Container();
stage.on('mousedown', onDragStart) // working
.on('pointerdown', onDragStart); // not working
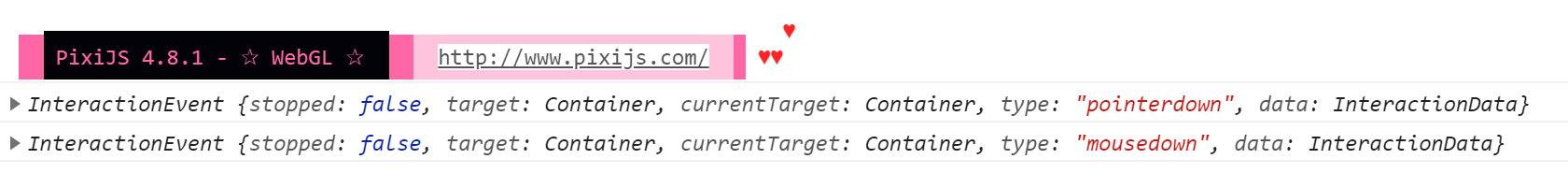
Parece que voy a conseguir ambos aquí; https://codepen.io/staff0rd/pen/eKGapp?editors=0010 , ¿no es así?

Este hilo se ha bloqueado automáticamente ya que no ha habido ninguna actividad reciente después de que se cerró. Abra un nuevo problema para errores relacionados.
Comentario más útil
si usa pointerdown, no necesita usar mousedown o touchdown en absoluto.