As interações do PIXI 4.1.0 não funcionam no Chrome 55.0.2882.0 MacOS Sierra. Funciona bem no FIrefox. Não é possível clicar, embora o cursor seja mostrado como um ponteiro, mas ao clicar não acontece nada. Mouseover e mouseout funcionam bem.
Ex. http://pixijs.github.io/examples/#/demos/interactivity.js mesmo aqui não funciona. Sem erros.
Todos 18 comentários
Atualizado para o Chrome 55.0.2883.18, ainda não funciona. Também usando o PIXI 4.0.3, tudo funciona como esperado.
Copiou o exemplo de http://pixijs.github.io/examples/#/basics/click.js e fez um codepen para registrar eventos do mouse http://codepen.io/hendrysadrak/pen/JRZmqa
Encontrada uma correção, também tive que ouvir pointerdown . Portanto, agora, para cada sprite que desejo tornar clicável no desktop e no celular, devo ouvir mousedown , pointerdown & touchstart ? Ter 3 linhas para uma escuta de evento de clique simples parece excessivo.
EDIT na imagem touchdown deve ser touchstart sry.
se você usar o pointerdown, não precisará usar o mousedown ou touchdown.
Eu testemunhei esse mesmo problema, tentando atualizar o PIXI 3.10 para o PIXI 4.1. Mas, na minha opinião, tem a ver com a ordem de desenho. Alguns botões funcionam normalmente, mas outros (talvez porque foram desenhados depois?) Não têm o cursor do ponteiro quando passam o mouse sobre ele e não reagem a eventos de clique.
Chrome 53.0.2785.143 (64 bits) Mac OS X 10.9.5
Ver 4.1.0
Sem eventos 'mousedown' / 'mouseup'. 'pointerdown' não ajudou.
Com a versão 4.0.3 funcionou perfeitamente.
Infelizmente, precisamos reverter para ver. 4.0.3
Isso também pode estar relacionado: https://github.com/pixijs/pixi.js/issues/3158
Mas eu não pude depurar sozinho, como aconteceu com os jogadores
Minha solução foi reverter para 4.0.2, eu estava em uma versão 4.0.3 / dev (não 4.0.3), então o problema que eu vinculei foi introduzido após 4.0.2 - não tentei 4.0.3 como eu já estava ocupando o tempo do jogador por mais de uma hora até então
Também acontece no Chrome canary versão 56.0.2900.0 (64 bits), Internet Explorer 11 versão 11.321.14393.0 e Edge 38.14393.0.0.
Funciona no firefox.
Pensei que não estava vendo isso em lugar nenhum, mas acabei testando dispositivos de toque apenas, que não são afetados. Confirmado a falha no Chome versão 55.0.2883.28 beta (64 bits), Win10.
Troquei todos os eventos de mouse * e toque * por eventos de ponteiro * e isso foi resolvido.
Deve ser corrigido agora com a fusão de # 3233.
isso não está resolvido ..
chrome 56.0.2896. 64 bits não está funcionando com a versão recente que foi atualizada no mestre 2 dias atrás
Eu também relatei o mesmo problema, mas a atualização foi 4.1.1, ainda não inclui a correção :(
Você já verificou: http://pixijs.download/dev/pixi.js
No Chrome 62.0.3202.75 "mousedown" funciona e "pointerdown" não funciona. Alguém mais tem o mesmo problema?
O mesmo aqui, algum feedback sobre isso?
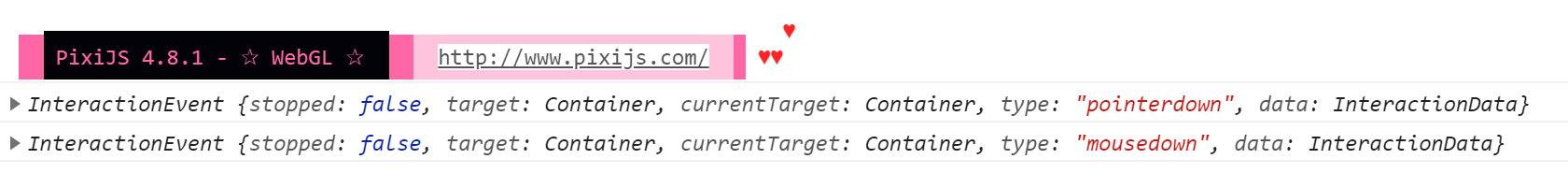
Precisa de mais informação. Tenho eventos de ponteiro * disparando bem no Chrome 67.0.3396.79, Windows 10, pixi.js 4.8.1.
@ staff0rd este é o meu caso. Quero vincular um evento ao palco para fazer um site arrastável horizontalmente. Achei que seria mais fácil vincular o evento no palco do que em qualquer outro objeto.
this.stage = new PIXI.Container();
stage.on('mousedown', onDragStart) // working
.on('pointerdown', onDragStart); // not working
Parece que estou recebendo os dois aqui; https://codepen.io/staff0rd/pen/eKGapp?editors=0010 , não é?

Este tópico foi bloqueado automaticamente, pois não houve nenhuma atividade recente depois que ele foi fechado. Abra um novo problema para bugs relacionados.
Comentários muito úteis
se você usar o pointerdown, não precisará usar o mousedown ou touchdown.