機能をリクエストしバグを報告しますか?
バグ
現在の動作は何ですか?
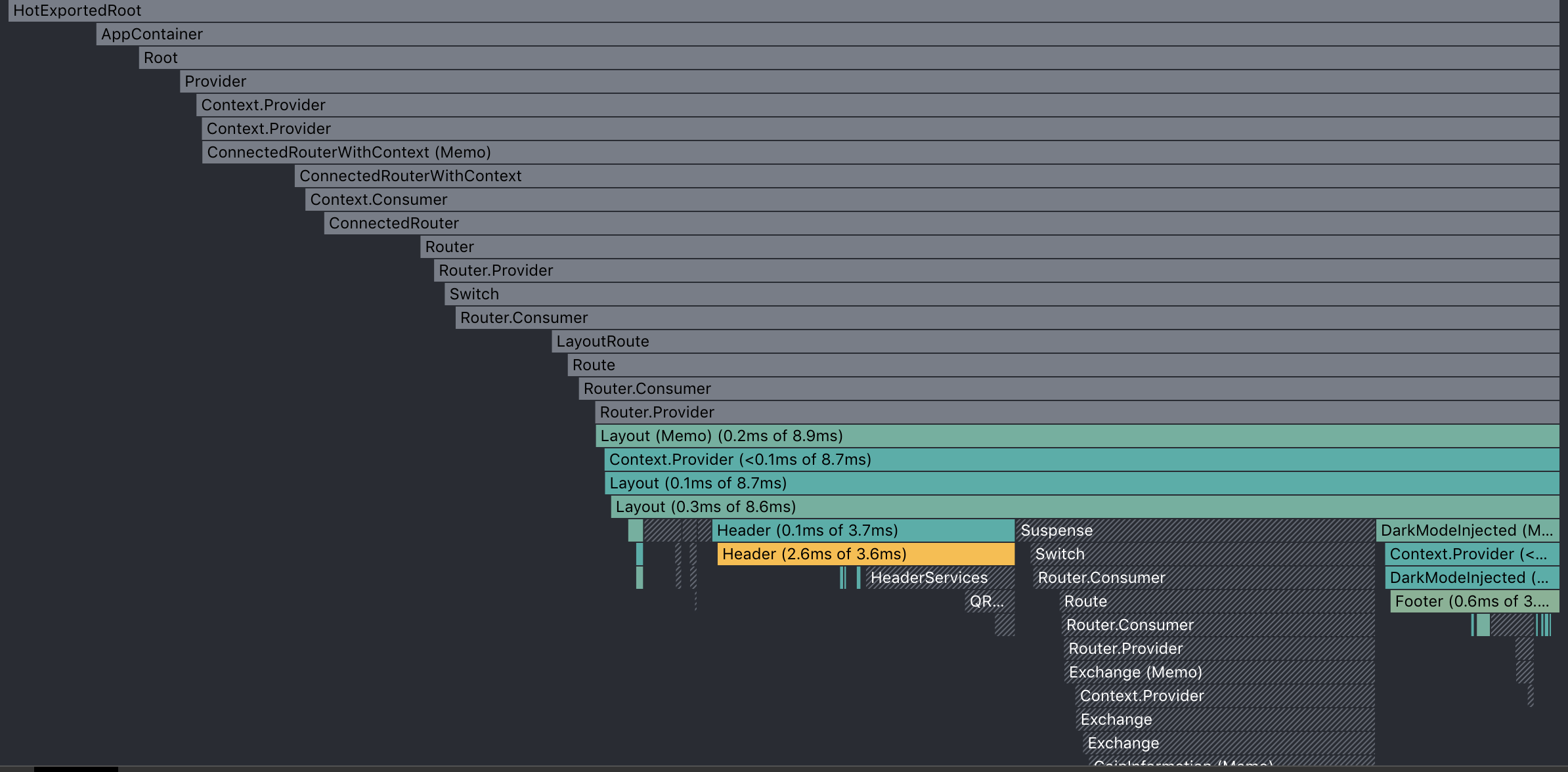
スクロールバーがフレームグラフをカバーしています
現在の動作がバグである場合は、再現する手順と、可能であれば問題の最小限のデモを提供してください。 以下のJSFiddle(https://jsfiddle.net/Luktwrdm/)またはCodeSandbox(https://codesandbox.io/s/new)の例へのリンクを貼り付けます。
電流
スクロールバーがないと、スクロールバーによって隠されたグラフが増えます
期待される動作は何ですか?
スクロールバーがフレームグラフをカバーしていないか、フレームグラフの高さがスクロールバーを使用するのに十分な長さである場合、フレームグラフコンテナの幅はスクロールバーの幅程度に縮小する必要があります
Reactのどのバージョン、およびどのブラウザ/ OSがこの問題の影響を受けますか?
16.9 /クローム78.0.3887.7/ macOS 10.14.6 /
全てのコメント4件
私はこれに取り組んでいます
マージリクエストが拒否されました:(
@bvaughnによると、これは問題ではありません
この問題を解決したほうがいいと思います
スクロールバーが自動的に非表示になることはなく、常に炎のグラフを覆っています
に
Chrome 80.0.3968.0/ダークモード
スクリーンショットに示されている問題は、ある種のOSのバグのように見えます。 コンテンツをカバーしているスクロールバーは、アクティブにスクロールしているときにのみ表示される、通常の部分的に透過的なOSXスクロールバーではありません。
これが修正できるかどうかはわかりませんが、スクロールバーを常に非表示にすることは、これを修正するための解決策ではありません。
最も参考になるコメント
私はこれに取り組んでいます