Language-tools: Aguarde então sem variável
Descreva o bug
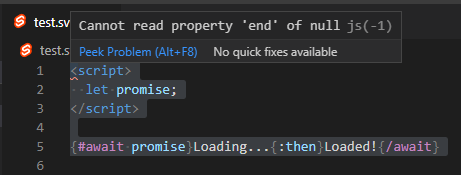
Estou recebendo o erro Cannot read property 'end' of null ao usar o {: then} sem uma variável.
Reproduzir
<script>
let promise;
</script>
{#await promise}
Loading...
{:then}
Loaded!
{/await}
Comportamento esperado
Sem erro.
Capturas de tela
Contexto adicional
Resultado:
Error walking node {
start: 35,
end: 83,
type: 'AwaitBlock',
expression: Node {
type: 'Identifier',
start: 43,
end: 50,
loc: SourceLocation { start: [Position], end: [Position] },
name: 'promise'
},
value: null,
error: null,
pending: {
start: 51,
end: 61,
type: 'PendingBlock',
children: [ [Object] ],
skip: false
},
then: {
start: 61,
end: 75,
type: 'ThenBlock',
children: [ [Object] ],
skip: false
},
catch: {
start: null,
end: null,
type: 'CatchBlock',
children: [],
skip: true
}
}
bug
Todos 3 comentários
Agradável. Apresentei um pedido de contribuidores pela primeira vez, pois esta é uma boa primeira edição. Fico feliz em ajudar quem tenta resolver isso.
Olá there
Comecei a pesquisar isso e levantei uma solicitação pull # 189.
Obrigado @skippednote ! A correção deve estar disponível em cerca de 12 horas.
Esta página foi útil?
0 / 5 - 0 avaliações
Comentários muito úteis
Obrigado @skippednote ! A correção deve estar disponível em cerca de 12 horas.