Language-tools: Attendez alors sans variable
Décrivez le bogue
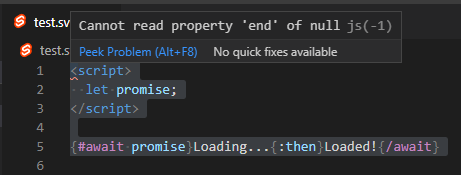
J'obtiens l'erreur Cannot read property 'end' of null lorsque j'utilise {: then} sans variable.
Reproduire
<script>
let promise;
</script>
{#await promise}
Loading...
{:then}
Loaded!
{/await}
Comportement prévisible
Pas d'erreur.
Captures d'écran
Contexte supplémentaire
Production:
Error walking node {
start: 35,
end: 83,
type: 'AwaitBlock',
expression: Node {
type: 'Identifier',
start: 43,
end: 50,
loc: SourceLocation { start: [Position], end: [Position] },
name: 'promise'
},
value: null,
error: null,
pending: {
start: 51,
end: 61,
type: 'PendingBlock',
children: [ [Object] ],
skip: false
},
then: {
start: 61,
end: 75,
type: 'ThenBlock',
children: [ [Object] ],
skip: false
},
catch: {
start: null,
end: null,
type: 'CatchBlock',
children: [],
skip: true
}
}
bug
Tous les 3 commentaires
joli. J'ai lancé une demande pour les nouveaux contributeurs car c'est un bon premier numéro. heureux d'aider quiconque essaie de s'attaquer à cela.
Hé là 👋
J'ai commencé à me pencher sur cela et j'ai soulevé une pull request # 189.
Merci @skippednote ! Le correctif devrait être disponible dans environ 12 heures.
Cette page vous a été utile?
0 / 5 - 0 notes
Commentaire le plus utile
Merci @skippednote ! Le correctif devrait être disponible dans environ 12 heures.