Language-tools: Warten Sie dann ohne Variable
Beschreibe den Fehler
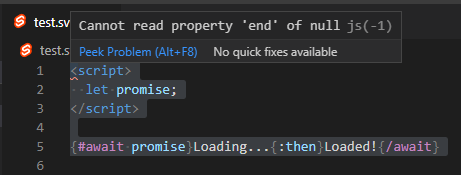
Ich erhalte den Fehler Cannot read property 'end' of null wenn ich {: then} ohne Variable verwende.
Fortpflanzen
<script>
let promise;
</script>
{#await promise}
Loading...
{:then}
Loaded!
{/await}
Erwartetes Verhalten
Kein Fehler.
Screenshots
Zusätzlicher Kontext
Ausgabe:
Error walking node {
start: 35,
end: 83,
type: 'AwaitBlock',
expression: Node {
type: 'Identifier',
start: 43,
end: 50,
loc: SourceLocation { start: [Position], end: [Position] },
name: 'promise'
},
value: null,
error: null,
pending: {
start: 51,
end: 61,
type: 'PendingBlock',
children: [ [Object] ],
skip: false
},
then: {
start: 61,
end: 75,
type: 'ThenBlock',
children: [ [Object] ],
skip: false
},
catch: {
start: null,
end: null,
type: 'CatchBlock',
children: [],
skip: true
}
}
bug
Alle 3 Kommentare
Schön. Ich habe eine Anfrage für erstmalige Mitwirkende gestellt, da dies eine gute erste Ausgabe ist. Gerne helfen wir jedem, der versucht, dies in Angriff zu nehmen.
Hey da 👋
Ich habe angefangen, mich damit zu befassen, und habe eine Pull-Anfrage Nr. 189 gestellt.
Danke @skippednote ! Fix sollte in ca. 12 Stunden verfügbar sein.
War diese Seite hilfreich?
0 / 5 - 0 Bewertungen
Hilfreichster Kommentar
Danke @skippednote ! Fix sollte in ca. 12 Stunden verfügbar sein.