描述错误
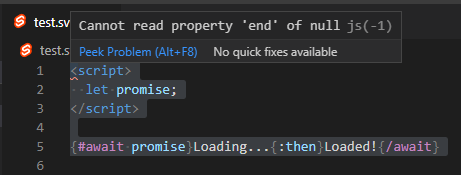
使用{:then}(不带变量)时出现错误Cannot read property 'end' of null 。
重现
<script>
let promise;
</script>
{#await promise}
Loading...
{:then}
Loaded!
{/await}
预期行为
没错
屏幕截图
额外的背景
输出:
Error walking node {
start: 35,
end: 83,
type: 'AwaitBlock',
expression: Node {
type: 'Identifier',
start: 43,
end: 50,
loc: SourceLocation { start: [Position], end: [Position] },
name: 'promise'
},
value: null,
error: null,
pending: {
start: 51,
end: 61,
type: 'PendingBlock',
children: [ [Object] ],
skip: false
},
then: {
start: 61,
end: 75,
type: 'ThenBlock',
children: [ [Object] ],
skip: false
},
catch: {
start: null,
end: null,
type: 'CatchBlock',
children: [],
skip: true
}
}
bug
所有3条评论
好一个。 我提出了对初次贡献者的要求,因为这是一个很好的第一期。 很乐意帮助任何尝试解决此问题的人。
嘿there
我已经开始研究此问题,并提出了请求#189。
谢谢@skippednote ! 该修复程序应在大约12小时内可用。
此页面是否有帮助?
0 / 5 - 0 等级
最有用的评论
谢谢@skippednote ! 该修复程序应在大约12小时内可用。